My team and I have been trying to figure out ways for developers from the newbies to the more experienced that would enable them to try and explore .NET easily. Our work lead to the development of Try .NET.
What is Try .NET: Try .NET is an interactive documentation generator for .NET Core.
Try .NET Online
When Try .NET initially launched in September 2017, on docs.microsoft.com, we executed all our code server side using Azure Container Instances. However, over the past five months, we switched our code execution client side using Blazor and Web Assembly. By moving client side execution it allowed us to provided Try .NET to a larger audience for FREE 😃.
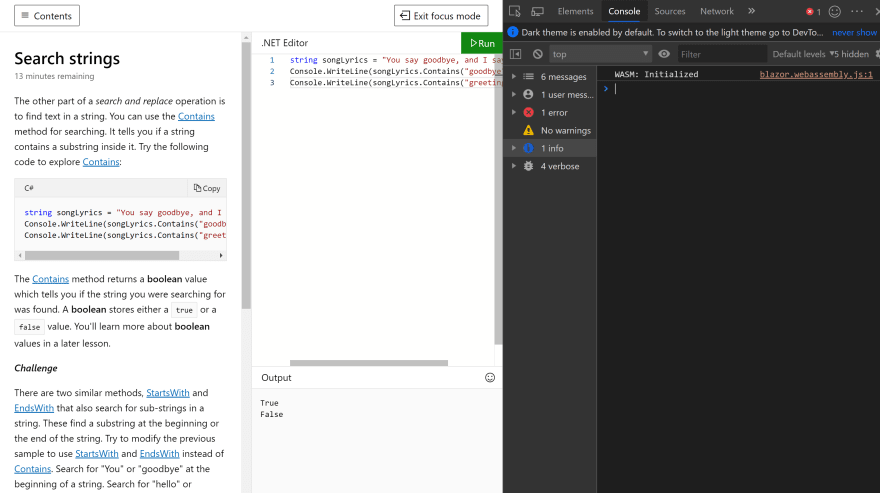
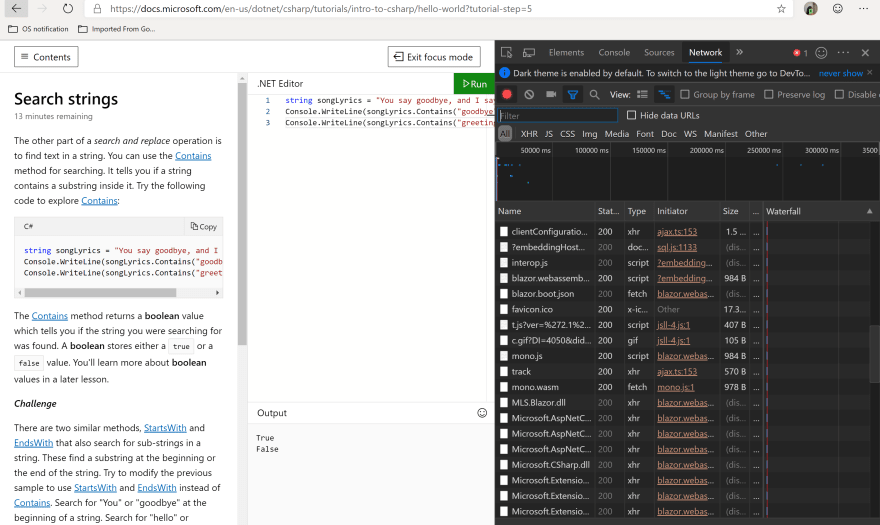
You can see this for yourself by visiting this page, and opening your browser's developer tools. Under the Console tab, you will see the message WASM:Initialized. Now, switch over to the Network tab, and you will see all the DLLs now running on the client side.
Try .NET Offline
It was essential for us to provide interactive documentation both online and offline. For our offline experience, it was crucial for us to create an experience that plugged into our content writers' current workflow.
In our findings, we noticed that our content developers had two common areas they consistently used while creating developer documentation.
- A sample project that users could download and run.
- Markdown files with a set of instructions, and code snippets they copied and pasted from their code base.
Try .NET enables .NET developers to create interactive markdown files with the use of the dotnet try global tool.
To make your markdown files interactive, you will need the .NET Core SDK, the dotnet try global tool, Visual Studio / VS Code, and your repo.

How are we doing this?
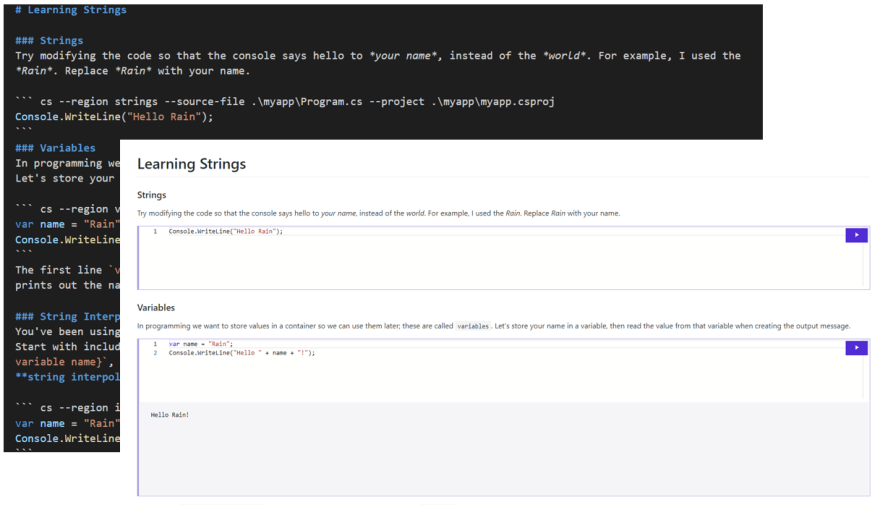
Extending Markdown
In markdown, you use fenced code blocks to highlight code snippets. You place triple backticks before and after code blocks. You can add optional language identifiers to enable syntax highlighting in your fenced code block. For example, a C# code block would look like this:
var name ="Rain";
Console.WriteLine($"Hello {name.ToUpper()}!");
With Try .NET we have extended our code fences to include additional options.
cs --region methods --source-file .\myapp\Program.cs --project .\myapp\myapp.csproj
var name ="Rain";
Console.WriteLine($"Hello {name.ToUpper()}!");
We have created the following options:
- The
--regionoption points to a C# region. - The
--source-fileoption points to a file containing source code. - The
--projectoption points to a project file, which you can use to reference NuGet packages.
So, what we are doing here is accessing code from a #region named methods in a backing project myapp and enabling you to run it within your markdown.
Using #regions
In our markdown we extended the code fence to include a --region option that points to a C# region which targets a region named methods.
So, your Program.cs would look like this:
using System;
namespace HelloWorld
{
class Program
{
static void Main(string[] args)
{
#region methods
var name ="Rain"
Console.WriteLine($"Hello{name.ToUpper()}!");
#endregion
}
}
}
dotnet try verify
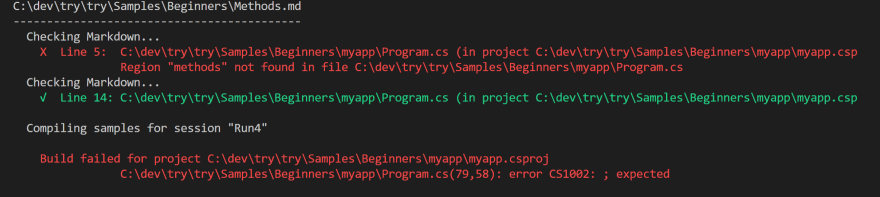
dotnet try verify is a compiler for your documentation. With this command, you can make sure that every code snippet will work and is in sync with the backing project.
The goal of dotnet try verify is to validate that your documentation works as intended.
By running dotnet try verify you will be able to detect markdown and compile errors. For example, if I removed a semicolon from the code snippet above and renamed the region from methods to method, I would get the following errors.
Try the dotnet try global tool
- Clone this repo
- Install .NET Core SDK 3.0 and 2.1. Currently, the
dotnet tryglobal tool targets 2.1. - Go to your terminal
- Install the Try .NET tools
dotnet tool install --global dotnet-try --version 1.0.19266.1
Updating to the latest version of the tool is easy just run the command below
dotnet tool update -g dotnet-try
Navigate to the Samples directory of this repository and, type the following
dotnet try.

This will launch the browser.
Sorry broken image link 😿. You can view the launch experience here
Try .NET is now Open Source
Try .NET source code is now on GitHub! Please feel free to file any bugs reports under our issues. And if you have any feature suggestion, please submit them under our issues using the community suggestions label.
To learn more about Try .NET, check out the dotnet try repo. Looking forward to your feedback.






Top comments (0)