Accessibility means designing products, devices, services, vehicles, or environments so that they’re accessible to specially-abled people. A big part of the concept is to enable people with disabilities through assistive technologies (screen readers, keyboard detection, and other assistive technology).
To create accessible things means to create something that is accessible to all (whether they have a disability or not). Users can use an application to achieve established goals with effectiveness, efficiency, and convenience and not be confused with accessibility, which is how users can use an application in a specified context.
The legal argument can be used as the main reason to care about accessibility. In many countries, lack of accessibility has been seen as discrimination against those unable to access the applications. Therefore, it is essential to take the legal aspects seriously and make the application accessible to all users. And this is why accessibility testing is important.
Testers can leverage accessibility testing tools to test a variety of websites and web applications. Automating Accessibility tests allows testers to save time and effort and ship products with quality and confidence. Among all the automation testing frameworks available, Cypress automation framework reduces complexity by offering an all-inclusive testing platform (FrontEnd, BackEnd, Accessibility, Performance Testing) rather than requiring you to select and piece together individual libraries for end-to-end testing.
In this accessibility testing tutorial, we will learn the importance of accessibility testing and how to perform Cypess accessibility testing on a cloud grid.
So, let’s get started!
The importance of Accessibility Testing
The success of an application depends on whether everyone can achieve their goals through their chosen technologies.
We must test an interface against a set of guidelines if we want to be considered for accessibility testing. Common issues that the WCAG doesn’t cover may be considered as well. If you have an accessibility policy, it is good to test your site against its criteria. There are a lot of broad use cases that are covered by the WCAG 2.1 criteria.
Accessibility testing should be focused on the application’s actual use. There are a lot of reasons why a product might not be accessible. It can be a problem with the software itself or how it was designed. Testing for accessibility is about the user and what they want to do. If you create a feature that does not help a user accomplish a task, you need to ask yourself: “Why not?”. Accessibility testing is about making sure a product works for everyone.
In this article, we take a look at some aspects of simulation and discuss some ways through which we can use ios emulator for pc.
Is it possible to automate Accessibility Testing?
Accessibility testing is an essential part of quality assurance, and there are many different ways of conducting it. Unfortunately, exploratory testing for people with impairments is only one of many options, and sometimes it’s necessary to use other accessibility testing tools.
Test websites against criteria; many modern testing tools help companies like ours. For example, you can use a keyboard or screen reader that people with disabilities commonly use. Axe or Google Lighthouse are browser extensions that can run accessibility checks.
Axe-Core is the most common tool for automated accessibility testing in your software development process. Numerous projects are built on top of the Axe-Core; if you use Selenium, WebdriverIO, Cypress, or another automated testing framework, you can implement Axe in your tests.
We want to try new things in this article on Cypress accessibility testing, so I would like to share my new finding, pa11y, a powerful tool for accessibility testing.
Pally and Cypress Accessibility Testing
Firstly, let’s talk about Pally, a command-line interface that loads web pages and highlights any accessibility issues it finds. Second, Pa11y is an automated accessibility testing tool. It runs accessibility tests on your pages via the command line so that you can automate your testing process(Pa11y is licensed under the Lesser General Public License (LGPL-3.0-only).
Now, let’s focus on Cypress and Pally and follow the below-mentioned steps for performing Cypress accessibility testing:
1- Install the dependency in our local project using the below command:
npm install --save-dev [@cypress](http://twitter.com/cypress)-audit/pa11y
2- The following configuration allows Lighthouse and Cypress to make their verifications inside the same browser (controlled by Cypress) instead of creating a new one. In the cypress/plugins/index.js file, let’s add the following:
const { pa11y, prepareAudit } = require("[@cypress](http://twitter.com/cypress)-audit/pa11y");
module.exports = (on, config) => {
on("before:browser:launch", (browser = {}, launchOptions) => {
prepareAudit(launchOptions)
})
on("task", {
pa11y: pa11y(), // calling the function must be important
})
}
3- Once we add the following line in the cypress/support/commands.js file, you will be able to use cy.pa11y inside your Cypress tests:
import "[@cypress](http://twitter.com/cypress)-audit/pa11y/commands"
4- Now, we are ready to evaluate some web pages for accessibility; let’s use the following example:
describe('Accessibility Testing Cypress', () => {
before(function(){
cy.visit(`${config.URL2}`)
})
it('verify full Home Page is displayed correctly', () =>{
cy.pa11y()
})
5- And then let’s run it using npx cypress open.
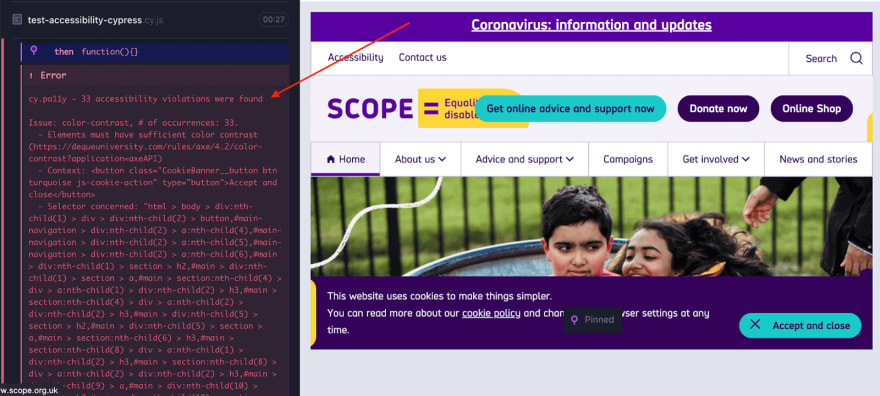
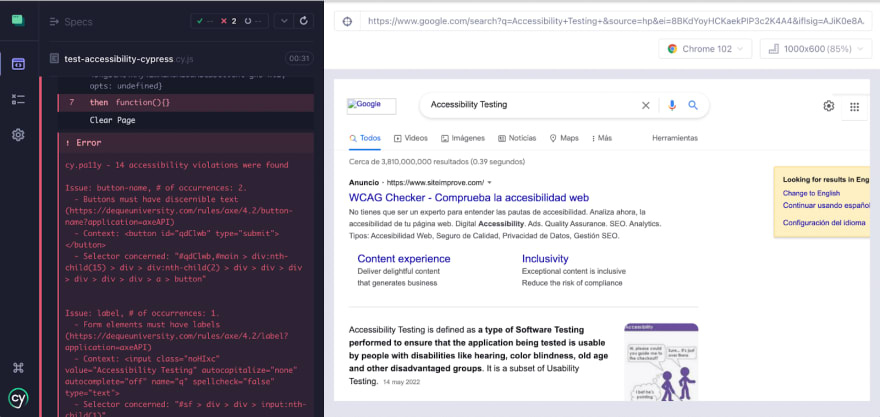
As we identified from the image above, it displays some errors; more specifically, 36 accessibility violations were found.
As we identified from the image above, it displays some errors/violations; more specifically, 33 accessibility violations were found. We can see more details related to all the rules here.
The only violation is color contrast; text elements must have sufficient color contrast against the background; as we can see, 33 elements are not following that rule.
Code Walkthrough
import config from './config.json'
import MainPage from '../../page-objects/components/MainPage'
describe('Accessibility Testing Cypress', () => {
before(function(){
cy.visit(`${config.URL2}`)
})
it('verify full Home Page is displayed correctly', () =>{
//Using Pally as our tool for Accessibility Testing
cy.pa11y()
})
it('Verify a search in Google', () => {
cy.origin(`${config.URL3}`, () => {
cy.visit('/')
})
MainPage.searchGoogle('Accessibility Testing')
cy.pa11y()
})
})
Let’s start defining our config.json file; here, we can include some data and URLs:
{
"URL1": "[https://www.lambdatest.com/blog/](https://www.lambdatest.com/blog/)",
"URL2": "[https://www.scope.org.uk](https://www.scope.org.uk)",
"URL3": "[http://www.google.com](http://www.google.com)"
}
After that, we need to define our structure; as we can see on the following line of code -> **import **MainPage **from *‘../../page-objects/components/MainPage’*, we want to separate our Cypress locators from our tests, saying that this is the Page Object Model structure. We can find that under the “page-objects” folder:
export default class MainPage {
static searchGoogle(text){
cy.get(`input[role='combobox']`).type(`${text} {enter}`)
}
}
As we mentioned above, our methods and locators can be found here; in our example, we try to do a simple search on Google.
describe('Accessibility Testing Cypress', () => {
before(function(){
cy.visit(`${config.URL2}`)
})
For this case, we are using a before() hook that will open up our page before all of our tests, and after that, we can notice two tests, one related to a full-page home validation and the second one for the google search validation.
it('verify full Home Page is displayed correctly', () =>{
//Using Pally as our tool for Accessibility Testing
cy.pa11y()
})
it('Verify a search in Google', () => {
cy.origin(`${config.URL3}`, () => {
cy.visit('/')
})
MainPage.searchGoogle('Accessibility Testing')
cy.pa11y()
})
You can go through the following video from the LambdaTest YouTube channel to learn more about Cypress hooks:
You can subscribe to the channel and get the latest tutorials around Cypress testing, automated browser testing, CI/CD, and more!
And here is the test execution, which indicates that our Cypress accessibility testing approach is working:
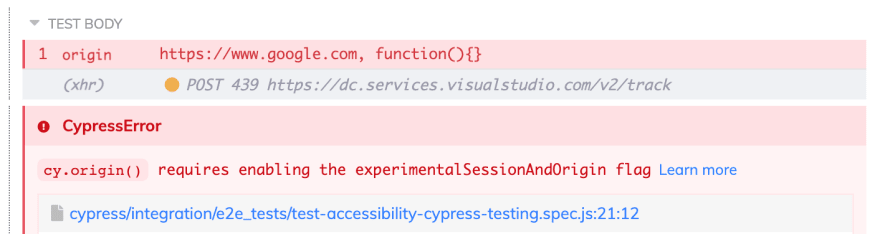
One thing I forgot to mention during our test using “cy.origin” to use this experimental command, we must enable it from our cypress configuration file; our file must be as follows:
"e2e": {
"experimentalSessionAndOrigin": true
},
If we don’t enable it, Cypress will throw an error:
We must upgrade to Cypress 9.6.0, then we can try out the new functionality by setting the new experimentalSessionAndOrigin configuration option to true.
In the next section of this tutorial on Cypress accessibility testing, we will learn how to perform accessibility testing on the Cypress cloud grid.
Online mobile emulators online from LambdaTest allows you to seamlessly test your mobile applications, websites,and web apps on mobile browsers and mobile devices.
How to perform Cypress Accessibility Testing on the cloud grid?
We can use a Cypress cloud grid like LambdaTest, which provides automated cross browser testing on 40+ browsers and operating systems, and Cypress parallel testing to expedite the test execution and help perform Cypress testing at scale. In addition, it will help improve our overall test coverage by resulting in better product quality as we can cover different combinations using the same test scripts.
To get started with Cypress e2e testing, follow the below-mentioned steps:
1- Install LambdaTest Cypress CLI on your machine. Trigger the following command to install the same:
npm install -g lambdatest-cypress-cli
2- After installation is completed, set up the configuration using the below command:
lambdatest-cypress init
3- Once the command is completed, lambdatest-config.json is created in the project folder. Next, enter the LambdaTest credentials from the LambdaTest Profile Section.
"lambdatest_auth": {
"username": "<Your LambdaTest username>",
"access_key": "<Your LambdaTest access key>"
4- Here is how you can configure the required browser & OS combinations in lambdatest-config.json:
{
"lambdatest_auth": {
"username": "",
"access_key": ""
},
"browsers": [
{
"browser": "MicrosoftEdge",
"platform": "Windows 10",
"versions": [
"latest"
]
},
{
"browser": "Chrome",
"platform": "Windows 10",
"versions": [
"latest"
]
},
{
"browser": "Firefox",
"platform": "Windows 10",
"versions": [
"latest"
]
}
],
5- The run_settings section in the JSON file contains the desired Cypress test suite capabilities, including Cypress_version, build_name, number of parallel sessions, etc.
"run_settings": {
"cypress_config_file": "cypress.json",
"build_name": "build-Cypress-test",
"parallels": 5,
"specs": "./cypress/integration/e2e_tests/*.spec.js",
"pluginsFile": true,
"ignore_files": "",
"npm_dependencies": {
"cypress": "9.0.0",
"[@cypress](http://twitter.com/cypress)-audit/pa11y": "^1.3.0",
"cypress-plugin-snapshots": "^1.4.4",
"cypress-visual-regression": "^1.6.2"
},
"feature_file_suppport": true
},
6- Tunnel_settings in the JSON file lets you connect your local system with LambdaTest servers via an SSH-based integration tunnel. Once this tunnel is established, you can test locally hosted pages on all the browsers currently supported by Cypress on LambdaTest.
"tunnel_settings": {
"tunnel": false,
"tunnelName": null
}
7- Now that the setup is ready, it’s time to run the tests; remember that our run_settings file displays the parallels field as five once we trigger our execution in parallel without any extra parameter. We must consider that the code used in the earlier test remains unchanged when we use the Cloud Grid.
lambdatest-cypress run
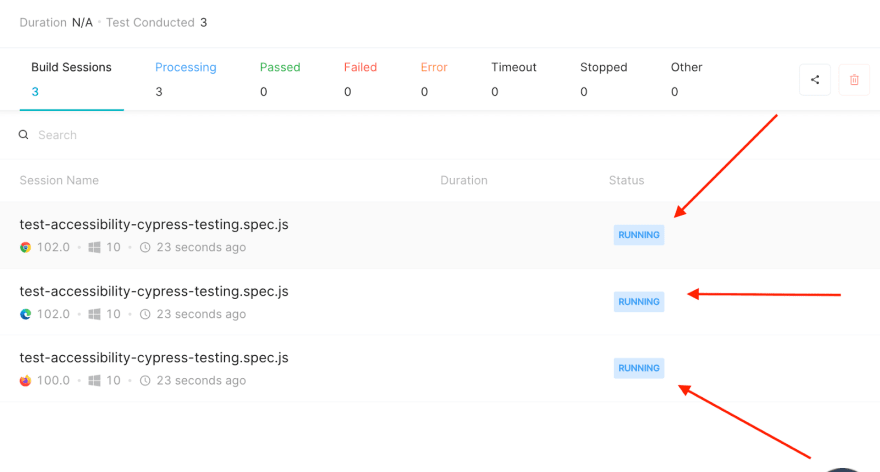
Shown below is the test execution status from the LambdaTest Automation Dashboard.
To view test performance metrics, navigate to the LambdaTest Analytics Dashboard. The Test Overview will provide a snapshot of tests consistent with stable behavior. Meanwhile, the Test Summary will display the total number of tests passed or failed and any completed and pending tests.
If you are a developer or a tester and have a basic understanding of Cypress and want to take your knowledge to the next level, then this Cypress 101 certification course is for you.
Here’s a short glimpse of the Cypress 101 certification from LambdaTest:
Automate Cypress testing and perform browser automation testing with LambdaTest. Our cloud infrastructure has 3000+ desktop & mobile environments. Try for free!
Final Thoughts
It’s important to ensure your website is accessible to all visitors, including those who have disabilities. In this Cypress tutorial, we learned the importance of accessibility testing and how to perform Cypress accessibility testing on a cloud grid.
Let’s include Accessibility Testing in our projects; Accessibility is easy to consider once you start caring about it. The importance here is to embrace accessibility as part of our Automation testing. Let’s keep applications accessible to as many people as possible.
“We must guarantee what we deliver works for everyone.” — Enrique A Decoss
My suggestion to all Testers is to consider accessibility in your test automation projects; we should work together and keep applications available to all. Accessibility can help us to generate a real impact.
Happy Bug Hunting!









Top comments (0)