Introduction
The DataGrid is format or architecture to show a set of data in the user interface. In Xamarin Forms there is no default DataGrid control, so we need to install “Xamarin.Forms.DataGrid” dependency.
*Let’s start :) *
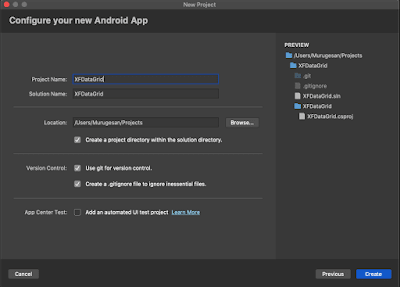
create new Xamarin.Forms application in Visual Studio for Mac
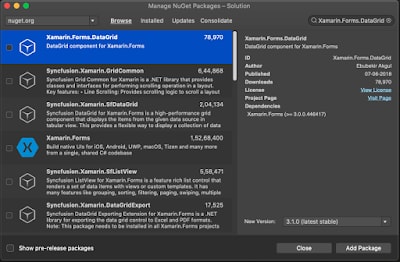
Once Project created, install “Xamarin.Forms.DataGrid” dependency by going, the Solution Explorer >> right-click and select “Manage NuGet Packages” >> in the new dialog, top right corner search “Xamarin.Forms.DataGrid” and Install it.
Create an MVVM folder structure, create a Professional.cs model class under the Model folder. For that, open Solution Explorer >> right-click the Model folder and select Add > new class and give name as Professional.cs. The class code is given below.
Now, create another DummyProfessionalData.cs class under the Utils folder for dummy data. This class used for creating dummy data and code is given here.
Next, Create MainPageViewModel.cs class under ViewModel folder and write given below code. Here, List and IsRefreshing properties and refresh commend are written, and when the user swipe top to bottom, the refresh command will execute and refresh the UI with updated data. INotifyPropertyChanged property also implemented to invoke the UI with new Data. The Professional Property for single data selection.
After that open MainPage.xaml page and start our UI design. First, we call DataGrid namespace as dg and design our columns with Title, bind the PropertyName, width size. Bind ItemSource, SelectedItem, refershCommand. This page design code is given below.
Next open MainPage.xaml.cs and set BindingContext is MainPageViewModel as we done already. The source code here.
Finally, initialize DataComponent in App Startup of App.xaml.cs class as below code.
Now, run your application and output like the below screenshot.
The Full Source Code is here - GitHub
Conclusion
I hope you all understand how to use DataGrid in Xamarin.Forms and this blog is helpful for all and thanks for reading
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px 'Helvetica Neue'; color: #dca10d}






Top comments (0)