In this post, I'll show you how to use HTML, CSS, and a little JavaScript to add a light to dark mode toggle. I'll walk you through the entire coding process, including how I use a checkbox and a label tag to construct the layout of the elements in HTML. Then I write all of the functionality for monitoring when the input is tested, and its status in JavaScript. Finally, I use CSS to add styling transition effects and a::before pseudo-element to reflect the toggle.
Step 1: HTML & CSS code
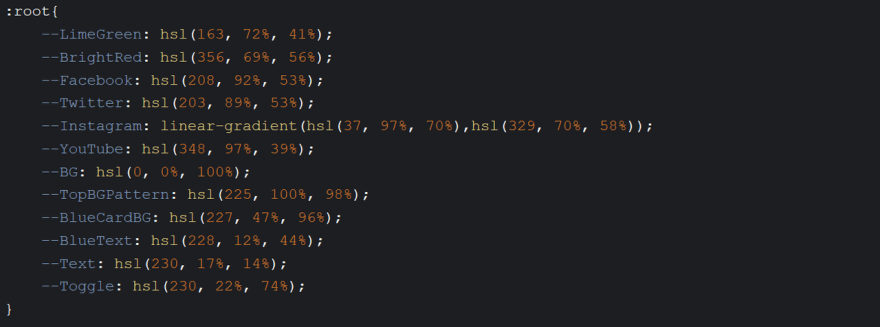
I already have all of the website's code in place, as well as some styling. I declared all of the colour variables for the light mode under root in the CSS.
I then added a different class for the dark mode.
Afterwards, I added a toggle to the page that, when it's clicked, applies the dark mode class to the body.
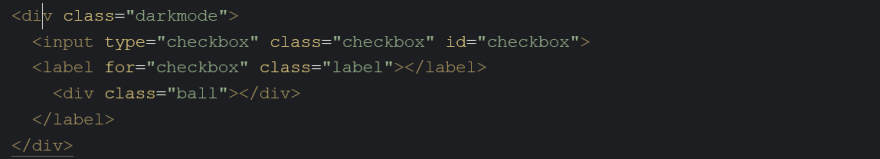
To do that, first, go to the HTML code, and under the div tag with the class of toggle, add a new div and set the class to dark mode; basically, this is the dark and light mode container. Under that class, create an input type checkbox and set the class and id to checkbox to reference the input. Then add a label. The label will be for the input, so under the for, write the same name as the id and class for the input so that when you click on the checkbox to activate it, you can also click on the label to activate it. This will be an added advantage in your code.
Afterwards, you'll need to add some styling to this, but for now, get the functionality first then you can add some styling to it so that it looks a little bit better. So right now, you have an input and a label and your dark-mode identified in the CSS as a different class.
Step 2: The JavaScript Code
The next step will be to change the colour of the website, for that, follow a few steps. In your JavaScript, you will monitor if the checkbox is tapped, and if it is, you want to check which state the checkbox is in. If the checkbox is checked, the dark mode should turn on, and if it is not checked, the light mode should be visible.
Setting up JavaScript Variables
First create a variable that will reference this input type of checkbox.
JavaScript add EventListener
Afterwards add a click eventListener to the input.
When it is clicked, the checkbox should basically check its own status to know if it's checked or unchecked, then create a function for that called checkMode. The function will check which state the checkbox is in. If it is checked, the dark-mode class will be enabled, and if it's unchecked, the dark-mode class will be removed. For that, use a conditional statement.
Creating the dark mode on and off functions.
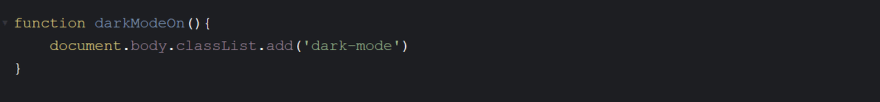
First, you will create functions to add the dark-mode class. If it is checked, create a function and call it darkModeOn, and if it is unchecked, create a function and call it darkModeOff.
If the input is checked, assign the dark-mode class to the body, to overrule the root's light colour styles. This will add a class to the body, and the name of the class is dark-mode.
The off function is almost similar. For the function of darkModeOff again, you want to reference that body, but in this case, you want to remove the dark-mode class.
If the checkbox is checked, add the darkModeOn function, and if it is unchecked, which is the else state, add the darkModeOff function.
The hardest part is over! All that's left is to add the CSS styling to the checkbox.
Step 3: CSS styling
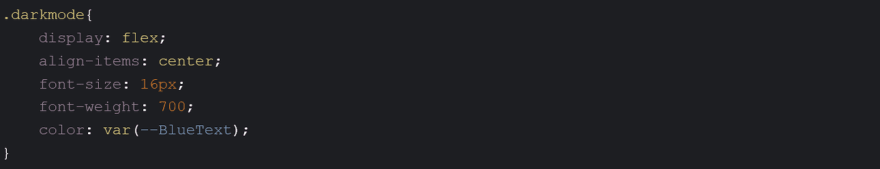
First, reference the darkmode class which basically houses the entire checkbox.
Styling the darkmode container
The first step will be to write the display flex, then align items to the centre. Afterwards, apply a font size of 16px and a font-weight of 700 for the dark mode text. Also, use one of the colour variables to set the dark mode text colour.

Creating the ball class in the HTML
The next step will be to add some styling to the label. In the label tag, you want a toggle that looks like it is moving backwards and forwards. So create a div and add a ball class; this will represent the actual toggle that will move backwards and forwards. For that label, add a class of label.
Styling the label
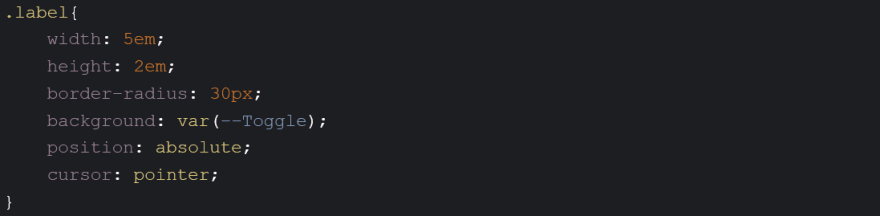
First, reference the label class. Set a particular width and height, next set a border-radius of 30px, and use one of the colour variables to set the background colour, then set the position to absolute. Finally, you'll want the cursor to be a pointer so that it looks interactive.
Styling the ball
Add that toggle; you will reference the class of ball. And again, set a particular width and height for this, set the background colour using one of the colour variables, position it to be absolute, set a border-radius of 50%, set a margin-top and left positioning. Also, add a cursor pointer to this. Finally, add a transition because you will add an animation here as well.
Adding text before the toggle icon
Now add a before property to show the Dark mode text. So you will use the label class then add a before property. The content of it will be Dark mode. Set the position to be absolute, display inline-block, width to 90px, and finally fix the left and top positioning.
Toggle animation
So now you want to verify the state of the checkbox and apply some styling to the toggle. Use the checkbox id so that you can verify when it is checked. When it is checked, you want it to affect the sibling element, so use the tilde sign then reference the ball class. You now want this element to transform, therefore translate it in the Xdirection by 3em.
Finally reference the checkbox id and set it to display none.
And that's it! You've created a light and dark mode switch that works perfectly. It's easy and fast. I hope you found this tutorial useful. Feel free to comment and explore what types of tutorials or examples you'd like to see more of.



















Top comments (0)