Here's another fave question I get a lot.
How do you change the site header logo to another logo for a specific page or post?
Let's see how you could do this in the Avada, Divi, Astra, and Twenty Twenty. All four methods are CSS-only solutions. I've included three snippets using a page for the example and one snippet using a post for the example. See the comments in the code for how to apply the CSS for posts or pages as needed.
How do I get the page/post ID?
Scope out this pen, for a JavaScript approach.
If you want to follow along, here's the logo I'll be using to override the default site logo.
One caveat: for all custom CSS added to any theme, you may need the !important directive. You can always use your Firefox or Chrome dev tools inspector to verify what to override.
For example, if your logo doesn't show up at first, you might have to use !important in the code I provide below especially for the display, width, and height attributes.
Ready? Let's rock!
Different Logo for Different Pages using Avada #
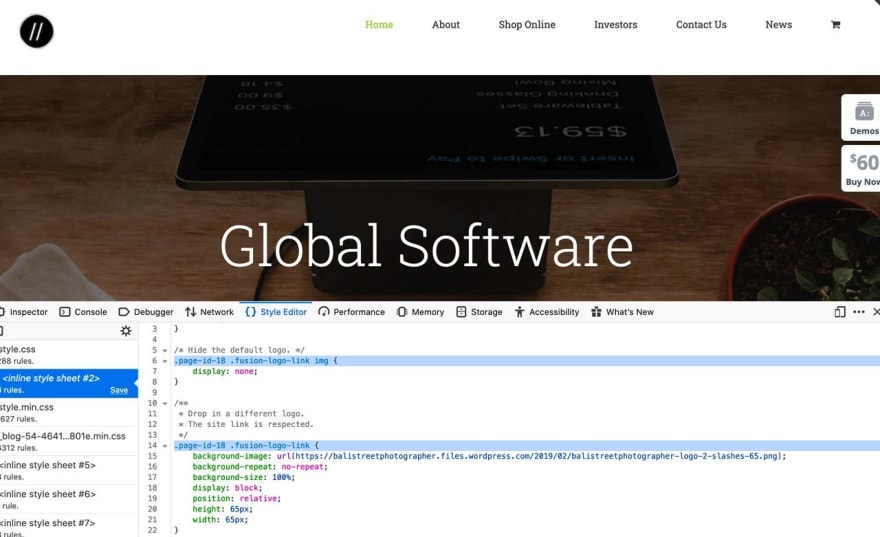
This CSS will change the logo only for a page on an Avada site that's ID is 18.
/* Avada */
/**
* Hide the default logo.
*
* For posts use .postid-2466 format.
*/
.page-id-18 .fusion-logo-link img {
display: none;
}
/**
* Drop in a different logo.
*
* The site link is respected.
*/
.page-id-18 .fusion-logo-link {
background-image: url(https://balistreetphotographer.files.wordpress.com/2019/02/balistreetphotographer-logo-2-slashes-65.png);
background-repeat: no-repeat;
background-size: 100%;
display: block;
position: relative;
height: 65px;
width: 65px;
}
The Result
Different Logo for Different Posts using Divi #
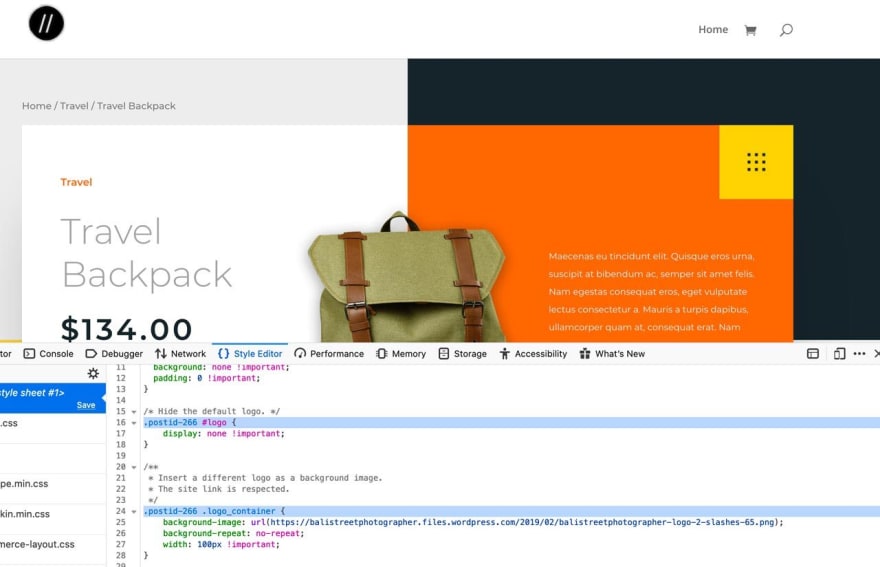
For Divi, let's do something exciting and change the logo for a specific post not a page. This CSS will change the logo only for a post on a Divi site that's ID is 266.
/* Divi */
/**
* Hide the default logo.
*
* For pages, use format .page-id-9
*/
.postid-266 #logo {
display: none !important;
}
/**
* Insert a different logo as a background image.
*
* The site link is respected.
*/
.postid-266 .logo_container {
background-image: url(https://balistreetphotographer.files.wordpress.com/2019/02/balistreetphotographer-logo-2-slashes-65.png);
background-repeat: no-repeat;
width: 100px !important;
}
The Result
Different Logo for Different Pages using Astra #
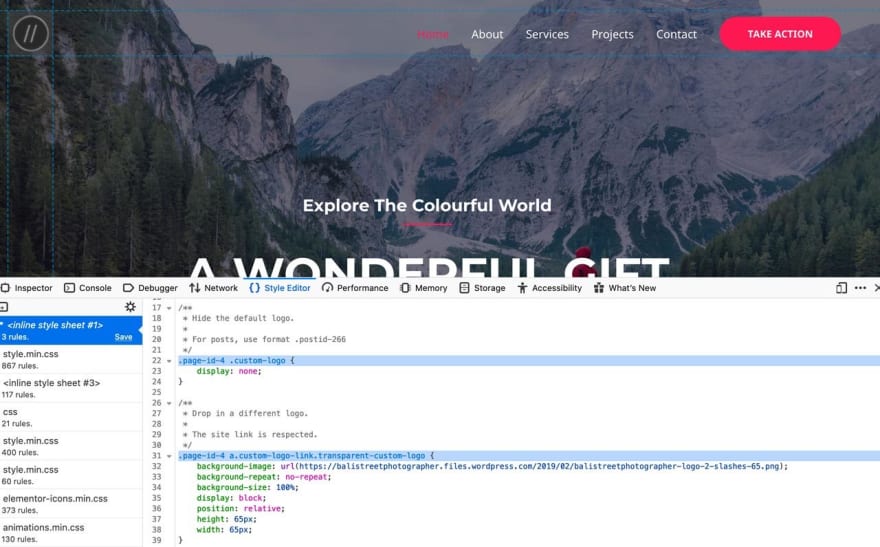
This CSS will change the logo only for a page on an Astra site that's ID is 4.
/* Astra */
/**
* Hide the default logo.
*
* For posts, use format .postid-49272
*/
.page-id-4 .custom-logo {
display: none;
}
/**
* Let's use a different logo.
*
* The site link is respected.
*/
.page-id-4 a.custom-logo-link.transparent-custom-logo {
background-image: url(https://balistreetphotographer.files.wordpress.com/2019/02/balistreetphotographer-logo-2-slashes-65.png);
background-repeat: no-repeat;
background-size: 100%;
display: block;
position: relative;
height: 65px;
width: 65px;
}
The Result
Different Logo for Different Pages using Twenty Twenty #
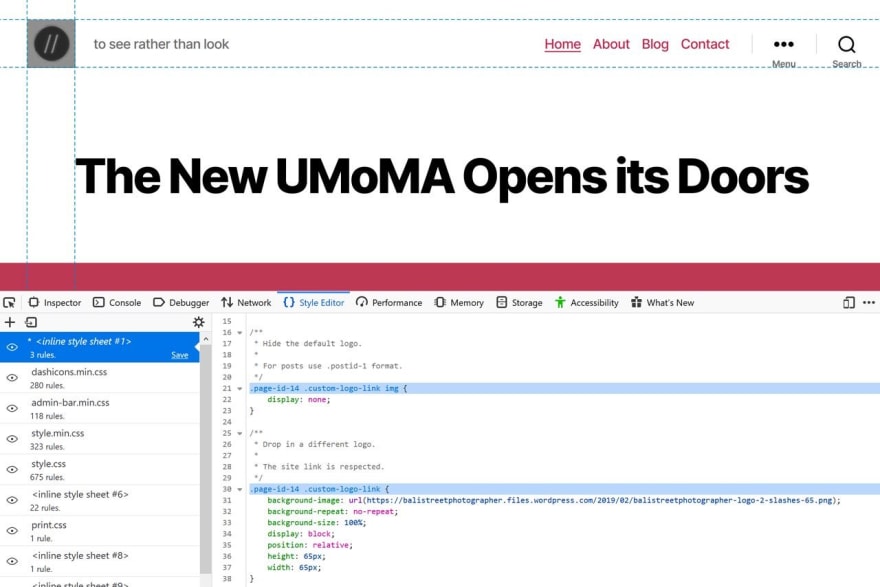
This CSS will change the logo only for a page on an Twenty Twenty site that's ID is 14.
/* Twenty Twenty */
/**
* Hide the default logo.
*
* For posts use .postid-1 format.
*/
.page-id-14 .custom-logo-link img {
display: none;
}
/**
* Drop in a different logo.
*
* The site link is respected.
*/
.page-id-14 .custom-logo-link {
background-image: url(https://balistreetphotographer.files.wordpress.com/2019/02/balistreetphotographer-logo-2-slashes-65.png);
background-repeat: no-repeat;
background-size: 100%;
display: block;
position: relative;
height: 65px;
width: 65px;
}
The Result
What About Retina? #
With Retina, we need to check the device using CSS media queries. Then, we can use a higher res (2x) logo. But, we still need to contain the logo so it fits in the header. We do that by fixing the background size dimensions.
Using the Avada theme as an example, you would add this extra CSS. Note the differences that I flag in the comments.
/* Media query for Retina on Avada */
@media screen and (min--moz-device-pixel-ratio: 2),
screen and (-o-min-device-pixel-ratio: 2/1),
screen and (-webkit-min-device-pixel-ratio: 2),
screen and (min-device-pixel-ratio: 2) {
.page-id-18 .fusion-logo-link {
background-image: url(https://balistreetphotographer.files.wordpress.com/2019/02/balistreetphotographer-logo-2-black-250.png); /* High res logo */
background-repeat: no-repeat;
background-size: 65px 65px; /* Instead of 100%. New for Retina. */
display: block; /* Add !important if needed. */
position: relative;
height: 65px; /* Add !important if needed. */
width: 65px; /* Add !important if needed. */
}
}
The Result
How Do I Get the Page or Post ID? #
Go to the page that you want to change the logo. View source. Search on <body. Look for the page or post ID class.
How Do I Add Custom CSS?
Adding Custom CSS to Your WordPress Site
As always, shout if you've got a question.
See ya next time. Share & enjoy!










Top comments (0)