1 - Themes:
- Dracula Theme - Saiba Mais
- Winter is Coming Theme - Saiba Mais
Outros temas disponíveis: https://vscodethemes.com/
2 - Icon Theme:
- Material Icon Theme - Saiba Mais
- VSCode Icons Team - Saiba Mais
3 - Code formatter:
- Prettier - Saiba Mais
- Beautify - Saiba Mais
4 - Color Highlight:
Esta extensão estiliza as cores CSS encontradas em seu documento. Saiba Mais
5 - Bracket Pair Colorizer:
Esta extensão permite que os colchetes correspondentes sejam identificados com cores. O usuário pode definir quais caracteres combinar e quais cores usar. Saiba Mais
6 - Live Server:
Inicie um servidor de desenvolvimento, seu navegador é atualizado automaticamente sempre que você faz alguma alteração de código. Saiba Mais
7 - Bookmarks:
Viu um erro no seu código mas não irá corrigir nesse momento? Então a extensão Bookmarks pode ser a ideal para você. Ele também ajuda você a navegar em seu código, movendo-se entre posições importantes com facilidade e rapidez. Saiba Mais
8 - Auto Import:
Os imports serão localizados, analisados e irão auto completar a importação que está sendo chamada. Saiba Mais
9 - Auto Rename Tag:
Ao renomear uma tag HTML / XML, automaticamente a tag de fechamento será renomeada Saiba Mais
10 - ESLint:
Uma ferramenta de análise de código estática para identificar padrões problemáticos encontrados no código JavaScript. Saiba Mais
11 - Javascript (ES6) Code Snippets:
Capaz de fornecer trechos de código JavaScript, TypeScript, Vue, React e HTML de forma prática e simples. Saiba Mais
12 - Visual Studio IntelliCode:
Esta extensão fornece IntelliSense auxiliado por IA, mostrando itens de conclusão recomendados para o contexto de código. Saiba Mais
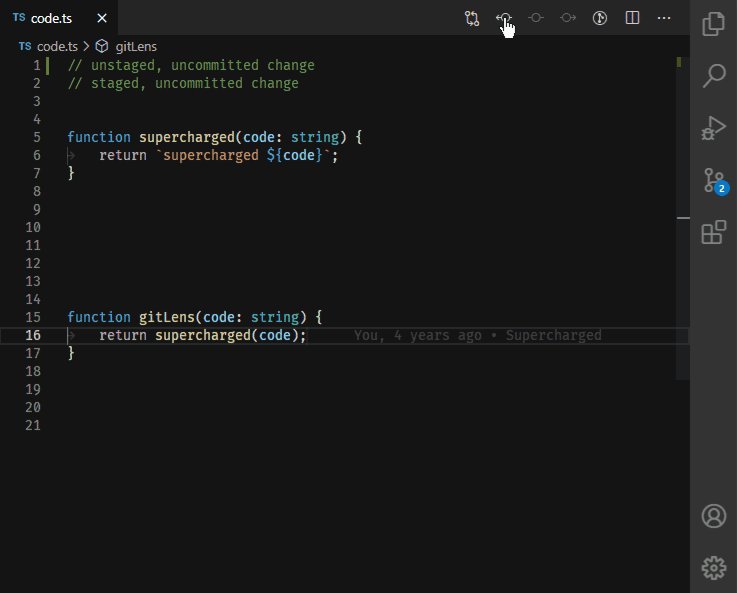
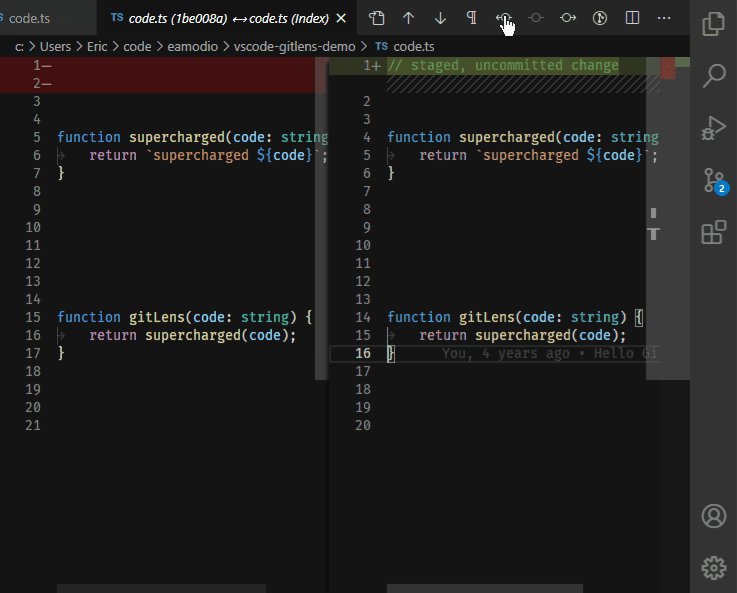
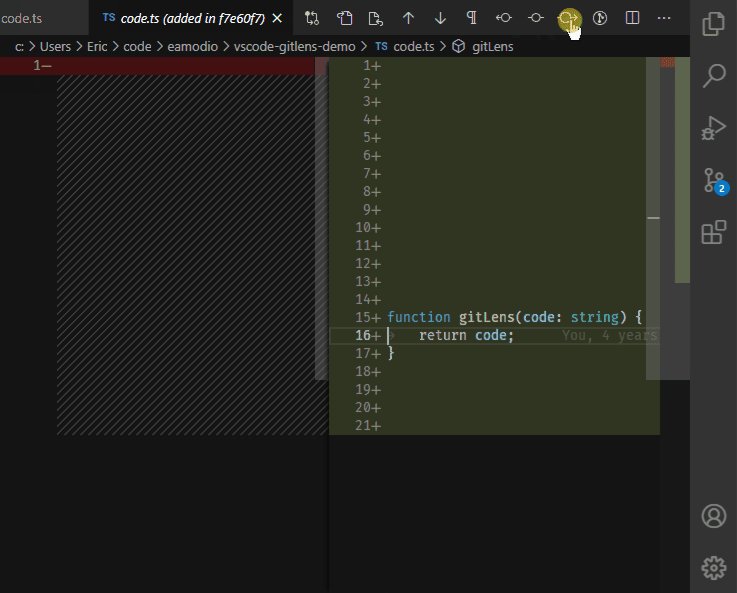
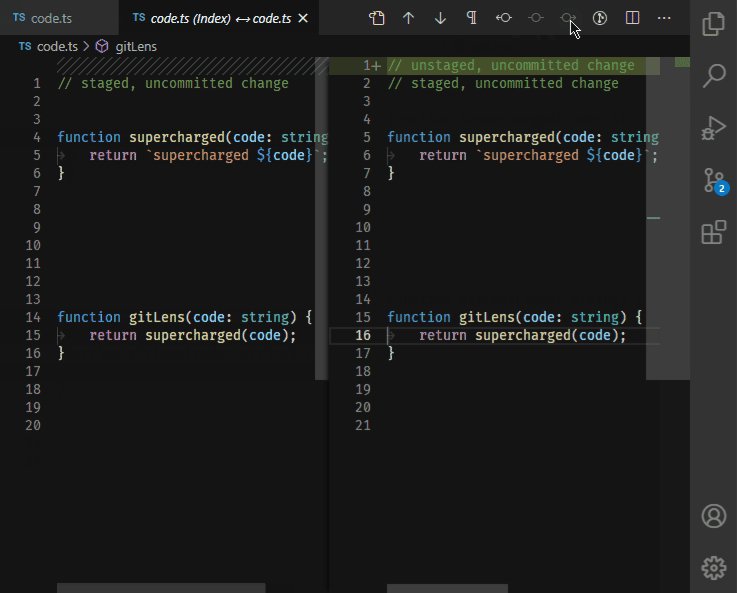
13 - GitLens:
Ele ajuda você a visualizar a autoria do código rapidamente por meio de anotações, navegar e explorar repositórios Git, obter insights por meio de comandos de comparação e muito mais. Saiba Mais
Recomendam alguma outra extensão? Deixe seu comentário















Top comments (0)