1.var
var is a javascript variable declaration keyword, var is a global or function scope variable. you can declare a variable in a function then you cannot access the variable this function outside but you can declare globally a variable then you access this variable anywhere. you can update and re-declare a variable.
2.let
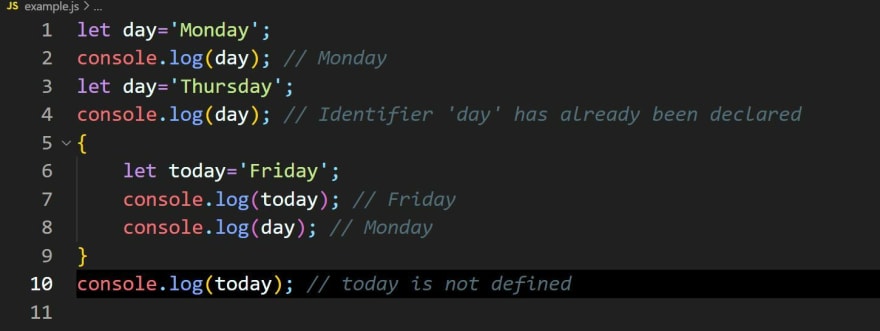
let is a variable declaration keyword, but it is different from the var keyword. let is block scope variable. you can declare a variable with let in a block then you can access this variable in the block but you cannot access this variable outside in the block. you can update the variable but you cannot re-declare this variable.
3.const
const is a variable declaration keyword, but it is almost the same as the let variable. const is a block scope variable. you can declare a variable with const in a block then you can access this variable in the block but you cannot access this variable outside in the block. You can't update and re-declare this variable.
4.Arrow function
arrow function is a function and difference between a traditional function expression. you declare an arrow function then store this function in a variable and you use the arrow function directly as a call back function. an arrow function doesn’t have the name. it is an anonymous function. you can’t provide any parameter then must give a parenthesis bracket and you provide only one parameter then you can’t use parenthesis bracket but you provide two or more parameter then must use parenthesis bracket.
5.Spread Operator
The spread operator is used to add items to arrays, combine arrays or objects, and spread an array out into a function argument. if you used instead of the array concat() method.
6.Rest parameter
The rest parameter is using in function last arguments. if you used the rest parameter in function parameters then you can provide an indefinite parameter.
7.typeof
The typeof is using to check data type. if you declare a variable then check your variable data type.
8.Default parameter
the default parameter is using for a function parameter, you used the function default parameter then you call the function but don’t provide the parameter then the function work with the default parameter but you can provide the parameter of function then the function work with this parameter.
9.try catch
the try catch is using for error handle, you used the try catch block, try block is used for code error then any error your code, error pass the catch block and catch block is using for handle errors.
10.arguments
The arguments is an array-like object, it is used for the access function parameters.













Top comments (0)