I'am not going to tell you which technology to choose. But I will give you enough "food" for thought for you to choose the technology that suits you and your project best.
❶ 𝗣𝗲𝗿𝗳𝗼𝗿𝗺𝗮𝗻𝗰𝗲
✔️𝑹𝒆𝒂𝒄𝒕
React’s performance is greatly improved with the introduction of the virtual DOM. Since all virtual DOM trees are lightweight and built on servers, the load on the browser is reduced. Furthermore, since the data-binding process is unidirectional, bindings are not assigned watchers as in the case of Angular. Respectively, no additional workload is created.
✔️𝑨𝒏𝒈𝒖𝒍𝒂𝒓
Angular performs worse, especially in the case of complex and dynamic web apps.
The performance of Angular apps is negatively affected by bidirectional data-binding. Each binding is assigned a watcher to track changes, and each loop continues until all the watchers and associated values are checked. Because of this, the more bindings you have, the more watchers are created, and the more cumbersome the process becomes.
However, the most recent update of Angular has greatly improved its performance, and it does not lose to React anymore. Moreover, the size of an Angular application is slightly smaller than the size of a React app.
❷ 𝐔𝐧𝐢𝐯𝐞𝐫𝐬𝐚𝐥𝐢𝐭𝐲:
✔️𝑹𝒆𝒂𝒄𝒕
React is a framework used in both web and mobile development. However, for mobile development, it needs to be incorporated with Cordova. Moreover, for mobile development, there is an additional framework – React Native.
React can be used to build both single-page and multiple-page web applications.
✔️𝑨𝒏𝒈𝒖𝒍𝒂𝒓
Angular is suitable for both web and mobile development. In mobile development, however, a great share of work is done by Ionic. Furthermore, similarly to React, Angular has an additional mobile development framework. The counterpart of React Native is NativeScript.
Angular can also be used for both single- and multiple-page web apps.
❸ 𝗦𝗲𝗹𝗳-𝗦𝘂𝗳𝗳𝗶𝗰𝗶𝗲𝗻𝗰𝘆
✔️𝑹𝒆𝒂𝒄𝒕
React is a framework for UI development, so apps written with React need additional libraries to be used. For instance, Redux, React Router, or Helmet optimize the processes of state management, routing, and interaction with the API. Such functions as data binding, component-based routing, project generation, form validation, or dependency injection require additional modules or libraries to be installed.
✔️𝑨𝒏𝒈𝒖𝒍𝒂𝒓
Angular is a full-fledged framework for software development, which usually does not require additional libraries. All the above-mentioned functions – data binding, component-based routing, project generation, form validation, and dependency injection – can be implemented with the means of the Angular package.
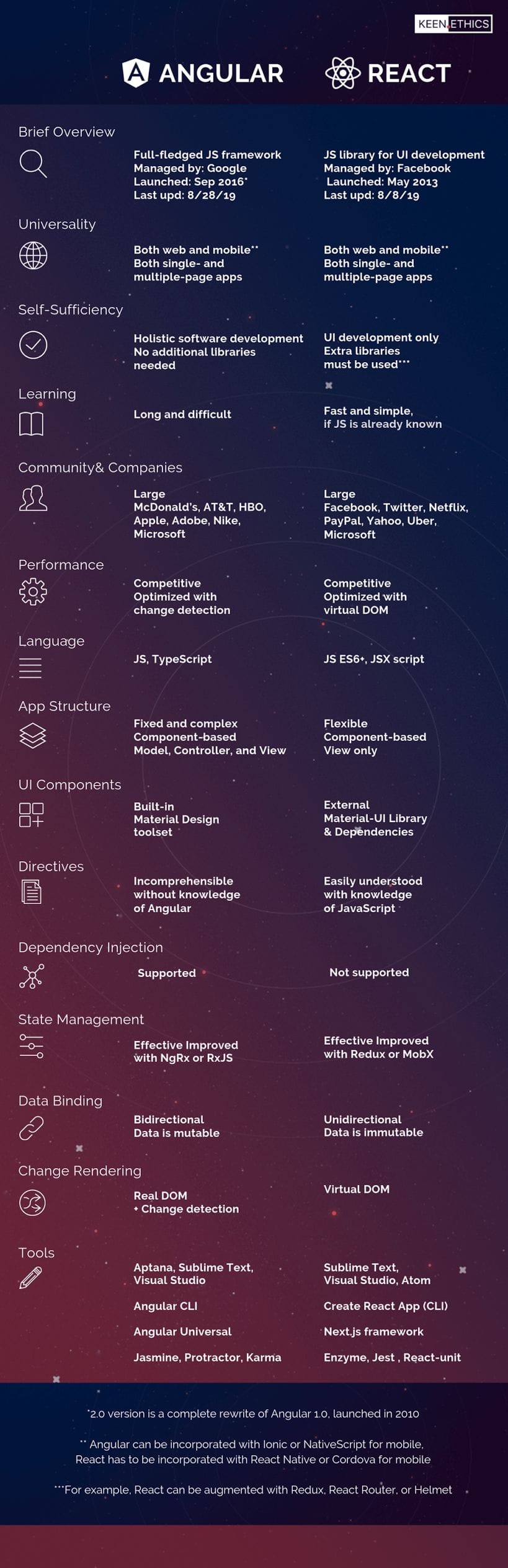
💎 You can find more about 𝐑𝐞𝐚𝐜𝐭 🆚 𝐀𝐧𝐠𝐮𝐥𝐚𝐫 in the picture below.




Top comments (0)