Backstory / Problem
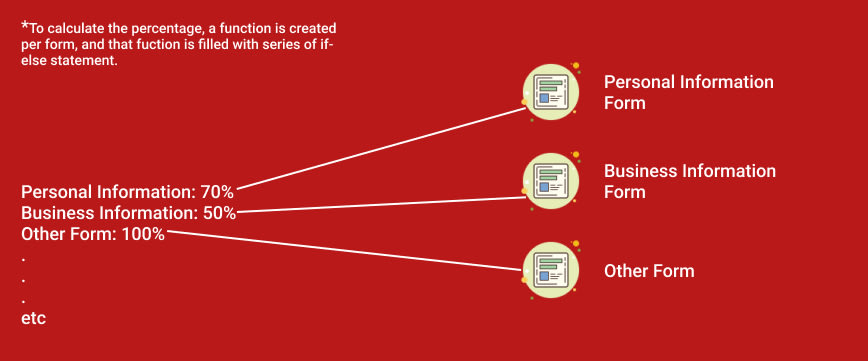
Few months ago, there is a certain case where I need to calculate the percentage of input file in each form that user has filled (It was for a react native app that take user feedback by filling several form that represent different category such as personal information form, the user property information, etc.), the system flow look like this in a nutshell.
The first approach was using if/else statement to handle the conditional logic. Although it might be a good idea for one or two conditions here and there, using multiple if-else statements chained together will make your code look very ugly, and less readable, and for my case there is probably more than 30 if-else statements in scattered in 5 different forms. Not gonna lie, it look very simple and straight to the point, yet painful to read.
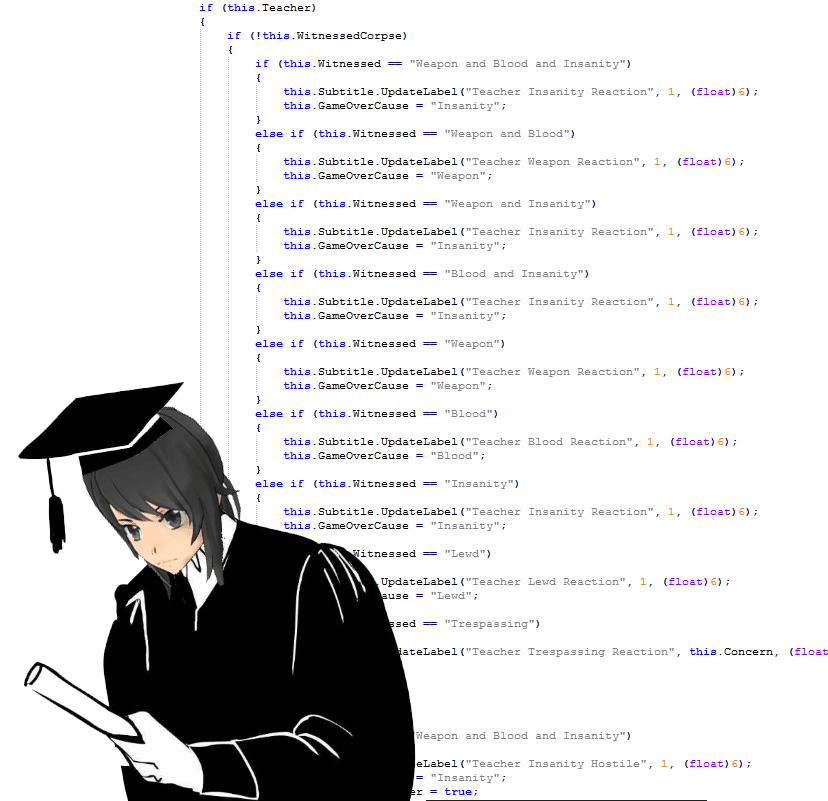
Also, when my peer reviewing the PR, he refers something humorous in reddit about the code behind yandere simulator

As you can see, it is a hell of if-else statements.
The solution
The solution will be vary, depends on your case / need. But most likely the thing that you need is object. As for instance, let's say you need to return a string based on a key
function checkStatus(status) {
if (status.toLowerCase() === 'available') {
return `The user is currently available`
} else if (status.toLowerCase() === 'busy') {
return `The user is currently busy`
} else if (status.toLowerCase() === 'away') {
return `The user is away from keyboard`
} else if (status.toLowerCase() === 'breaktime') {
return `The user is having a good lunch`
}
}
Just imagine if you have other 20+ status type ? Will you be comfortable reading or writing that much line of if-else statements?
Instead we can use object or Map object to make a sort of table consist of paired key and value to look up to.
function checkStatus(status){
const statusList = {
available: 'The user is currently available',
busy: 'The user is currently busy',
away: 'The user is currently away from keyboard',
breaktime: 'The user is currently having a good lunc'
}
return statusList[status]; //console.log(statusList[status])
}
This can be also applied in algorithm leetcode-type-of-question to save you up some time from writing repeated if-else statement over and over again.
Thanks for reading!!!
Have a good day, and remember that project you always think about won't code itself 🤪.








Top comments (6)
The status.toLowerCase() in the first example would be more efficient, and less typing, to just declare the result as a variable, and check against that.
The object example you did as a second example is nice, and would also benefit by converting the status toLowerCase, as you did in the first example, if you're still trying to pass the original test cases.
Here's a switch statement using that single toLowerCase conversion, just to change things up a bit:
Why do you need elseif when return breaks the scope :
If condition1
Return value1;
If condition2
Return value2;
...
Return null;
it's more about readability, and clean code, just imagine when you have more than 20 different conditions.
And if all else fails, a switch statement...
I also use this when i have to do this kind of comparision ◉‿◉
Thats why we have early return.