If you're learning javascript you may have come across something called Object Assign and asked yourself what the heck does this do? It seems like it takes in two arguments and blends them together but it can take in more than two arguments as well?
When I came across Object Assign, the explanations that I found weren't as clear as I had hoped so I thought I'd put the explanation in my own words in the hopes that not only could I understand this topic better but also to help out anyone trying to get a better understanding of how to use Object Assign.
What do we use Object Assign for?
As you may have guessed from the name, Object Assign is built-in javascript method that is all about manipulating and dealing with objects. An object in javascript is basically a hash/{} with key-value pairs.

What Object Assign does is it basically combines two or more objects together and returns one merged object. Although this sounds simple, the way it works is a little bit more complicated than that so let's take a look at what is going on.
What is going on?
So how does this method work exactly? Well to start out Object Assign takes in at least two arguments which must all be objects. (Note that it can take in more than two arguments but we'll get to that a little later. )

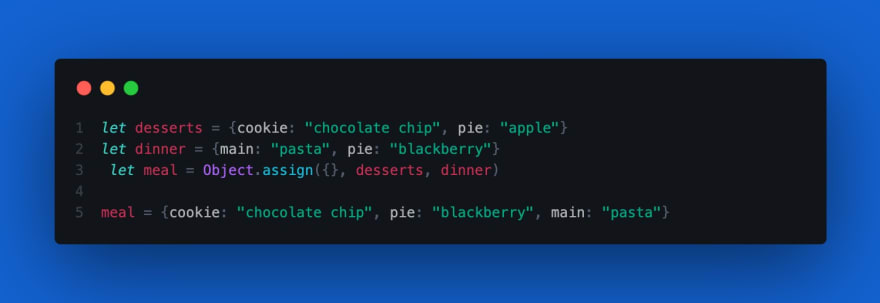
If we console logged the variable meal from above we would get 
As you can see, meal is just a combination of the two hashes merged together. So how does this happen? Well, the first argument(object) that you pass to this method is considered the "target" object. In other words, everything is being copied onto the first target object and then that modified object becomes the return value. So does that mean the first object changes when we pass it in? Yes!

Since desserts was the first object/argument passed in, the key-value pairs from the dinner object were copied and inserted into it. Then it was returned as the value which is what the variable meal was assigned to it. Neat right? Well you might be thinking, what if I don't want to change the first object that I'm passing in? With this method, we can actually pass an empty object as our first argument, therefore leaving our other objects intact.This is where we can start passing in more than two arguments. Here's what it looks like.

Now, our first argument (the empty {}) becomes our "target" and the key-value pairs from the other objects you pass in are copied into this empty hash instead of modifying your objects.

As you can see, our original objects are left untouched and if we wanted to we could keep adding objects as arguments and all the key-value pairs would be copied onto the first target object. Another question you might be asking is what if the two or more objects have the same key? Let's take a look at what happens when that is the case.

Here you can see that both objects passed in have a key of pie, however the value in the new object is the value from the dinner object.
When two or more objects have the same keys, Object assign will overwrite the key each time it encounters a new object with that key (going from left to right) In other words, if you have multiple objects with the same key, the key-value from the last object passed in will be the one that is used for in the returned object.
Final Thoughts
There are many different ways you can use ObjectAssign and the ability to create a new hash by modifying existing ones is quite powerful. Here's a way you can use ObjectAssign in combination with map to show you some of the potential of this method.

In this example we're mapping over an array of objects, using object assign to modify those objects, and creating a new array with those modified objects. This is just one example, but there are many different ways to use this method and I hope that this has given you the confidence to start using it throughout your code! Thanks for reading, have a great rest of your day!






Top comments (0)