This comparison will focus on several key factors for each framework. From current trends in the industry through key features and differences, all to get the ultimate insights into all frameworks and their cons and pros.
Gatsby vs Next vs Nuxt: Trends
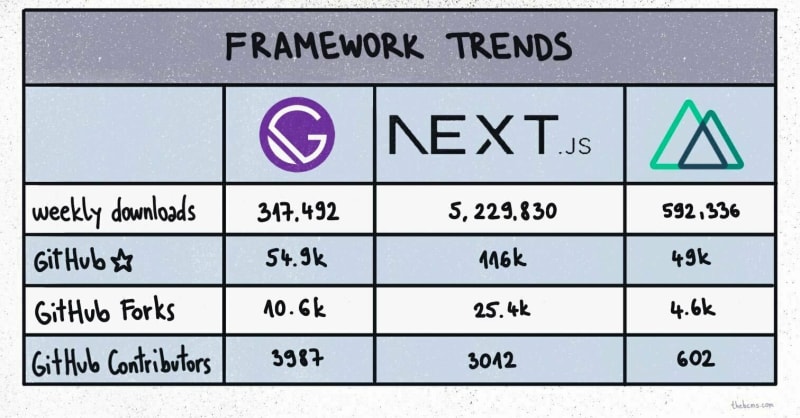
NPM Trends is very useful when comparing the download rates of different packages. So, let's see what statistics say about our 3 frameworks.
This picture shows downloads yearly, but here are more up-to-date numbers ( December 2023)
Looking at these trends, you could conclude that Next.js is the most popular (and therefore the best) framework of the three we are comparing. And is it so?
I would say no. Why? Because each framework has pros and cons, and depending on the project's needs, sometimes the best solution will be the one that is not the most popular regarding trends.
So, let's leave trends and check out some other parameters. Key features, for example? 🤔
Gatsby vs Next vs Nuxt: Key Features
Gatsby key features
Gatsby builds user interfaces with React.js and its component-based methodology, resulting in seamless integration.
Gatsby prioritizes performance through code splitting, image optimization, and lazy loading, resulting in fast websites with an excellent user experience.
Gatsby uses GraphQL to efficiently retrieve and handle data from various sources such as APIs, databases, and markdown files, streamlining data retrieval and manipulation.
Gatsby's extensive plugin ecosystem makes it simple for developers to extend the framework's capabilities. Plugins offer flexibility for enhancing SEO features or connecting with external services.
Gatsby enables the creation of PWA, ensuring dependable, quick, and captivating websites regardless of network conditions.
Next key features
The most famous Next.js feature is strong server-side rendering support, which leads to quicker page loading times and enhanced SEO. Thanks to this approach, users get better UX.
Static Site Generation enables Next.js developers to pre-render complete pages during the build process, which leads to high-speed loading. Furthermore, SSG can be blended with client-side rendering to handle dynamic components.
Next.js provides an easy-to-use routing system that includes built-in dynamic routing. Parameterized routing and nested routing add flexibility to an application or website design.
Next.js offers smooth incorporation of TypeScript and CSS-in-JS. This gives developers strong type-checking and styling abilities, ultimately leading to manageable, error-free codebases.
Next.js includes an integrated API routing system, enabling developers to build serverless functions to manage API requests that streamline backend development.
Nuxt key features
As a Vue-based framework, Nuxt.js effortlessly integrates Vue's dynamic data binding and modular component structure.
Like Next.js, Nuxt.js offers SSR and SSG features, improving speed and SEO benefits.
Automatic routing boosts code organization and speeds up development.
Nuxt.js combines with Vuex, enabling centralized state management for more straightforward handling and data sharing across components.
Middleware empowers developers to create functions that execute before pages or layouts are rendered. You can use this for authentication, authorization, and data fetching.
Gatsby vs Next vs Nuxt: Differences
All three frameworks have features and functionalities to help developers create any site or application.
However, the nuances are what can influence the final decision. Instead of focusing on which framework is the best, I decided to focus on their differences (which I think will be more beneficial for you to choose a framework).
Also, I will use a comparative analysis so that developers can understand which tool helps them with the project based on specific parameters.
Gatsby vs Next vs Nuxt: Library Dependencies
Developers use libraries to leverage these pre-built code snippets to perform everyday tasks without reinventing the wheel. So, having a detailed list of requirements will help you narrow your options and focus on the ones that match your criteria.
Regarding libraries:
React is the core of Gatsby, which takes advantage of the component-based architecture of React.js.
Next. js is a React framework that enables several extra features, including server-side rendering and generating static websites.
Based on the Vue.js ecosystem and syntax, Nuxt.js is designed specifically with Vue.js applications in mind.
Gatsby vs Next vs Nuxt: Rendering Modes
If we are going to generalize, all websites work the same. The client sends the server an initial request containing the desired information. The server returns the requested file, which may or may not result in a cascade of additional requests. Finally, the client has all the necessary data and can render a page to display the information to the user visually.
HTML and CSS files are stored on the server and delivered to the client upon request for static content, which is content that looks the same for every user and does not require any computations. Unfortunately, much of the web is made up of dynamic content that must change for each user, possibly even depending on the time or state in which the user accesses the web resource. For those reasons, there are many different rendering modes and strategies.
Regarding rendering modes:
To optimize performance, Gatsby prioritizes static site generation.
Performance and SEO are at the forefront of Next.js, with support for SSR and SSG.
The rendering modes available in Nuxt.js can be adjusted to suit the needs of each project.
Gatsby vs Next vs Nuxt: Routing
File-based routing is a method used by certain web development frameworks or platforms to handle routing by organizing pages or routes based on the file system's structure.
Regarding routing:
With Gatsby, you can control URL patterns and page generation more finely through its configuration files. (Programmable routing)
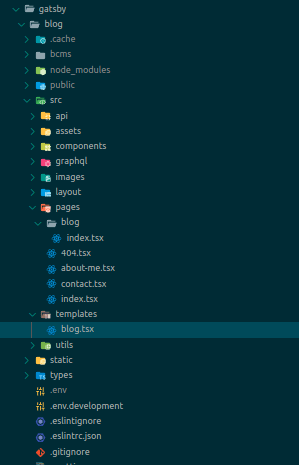
I will use BCMS's Gatsby Blog Starter as an example to explain Gatsby routes:
As you can see in the picture, there are pages folders and .tsx files that represent routes for those pages. Simply right?
But, for dynamic blog pages, Gatsby requests templates/blog.tsx files to make it possible to generate dynamic blog pages. How to generate dynamic blog pages? Follow the next steps:
To generate dynamic blog pages, you must also have gatsby-node.ts file with the following code:
In this code, you mainly get all the blogs from the CMS, and based on their slugs, you can generate pages for each blog in the path /blog/slug-blog. To do so, use this piece of code:
NextJS and Nuxt generate pages according to the same principle.
Routes are generated automatically based on the file structure of the directory holding the page. This reduces the need for explicit route definitions in the file structure. Also, developers can create custom routes and dynamic URLs by organizing files into pages.
Let's keep using BCMS Blog Starters as an example (This time Nuxt Blog Starter). From the pictures above, you can see that Next.js and Nuxt generate pages based on folder and file structure:
pages/about-me.vue means that the page will be generated at /about-me
pages/contact.vue means that the page will be generated at
/contact
And as for the dynamic blogs routes, there you have to 'catch' all possible options for the slug, so you can't make fixed pages/blog/why-is-bcms-best.vue, but pages/blog/[slug].vue, where that [slug] will be a dynamic part, and it can catch all possible slugs ( /why-is-bcms-best, /how-is-this, /why-is-that, etc.)
Next.js works precisely the same, but only there are files with .tsx, not.vue, because it is a React-based framework.
Gatsby vs Next vs Nuxt: Configuration
In this section, spending as few words as possible and more examples is better.
Gatsby has an opinionated setup process that provides various performance optimizations and defaults out of the box. Gatsby uses the gatsby-config.ts file. Example for a blog starter:
Here's more info about Gatsby configuration.
Next.js provides a minimalistic setup with easy-to-understand configuration options. Next.js uses the next.config.js file. Example for the blog starter:
Here's more info about the Next.js configuration.
Nuxt follows a convention-over-configuration approach, automating many setup steps and allowing configuration customization. Nuxt uses the nuxt.config.ts file, where everything is handled. Example for the blog starter:
Full code on the following link.
Here's more info about the Nuxt configuration.
Gatsby vs Next vs Nuxt: Data fetching
Fetching is the process of grabbing data from the database and making it available to the application.
From this, it's evident that data fetching is a fundamental concept in building modern front-end websites and applications. It allows applications to retrieve data from the backend and present it to users, achieving interactive, real-time, and rich user experiences.
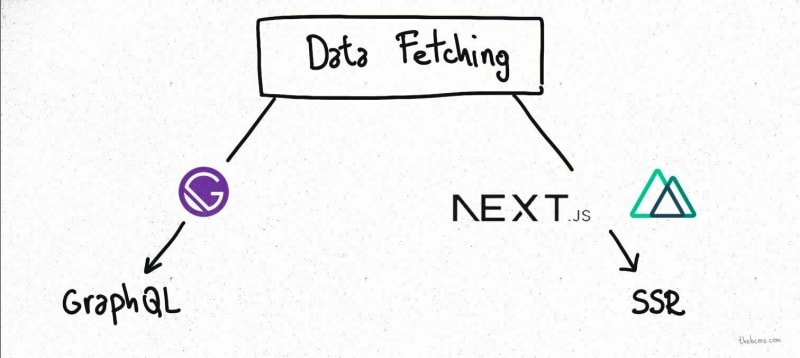
Regarding data fetching:
Gatsby uses GraphQL during the build process to fetch data, pre-render pages with the fetched data, and improve performance by reducing the need for client-side data fetching.
Next.js and Nuxt support server-side data fetching, allowing developers to fetch data while server-side rendering for better SEO and initial load times.
Gatsby vs Next vs Nuxt: Development Approach
The development approach may be one of the most important metrics in choosing a tool to build websites and apps.
Gatsby emphasizes performance and static site generation, creating highly optimized websites that load quickly and provide excellent SEO benefits.
Next.js balances server-side rendering and client-side interactivity, making it suitable for projects where both aspects are important.
Nuxt prioritizes server-side rendering and seamless Vue.js integration, delivering a smooth user experience with pre-rendered content.
Gatsby vs Next vs Nuxt: How to choose
Since there are 3 frameworks, there are 3 essential questions that will sum up this whole article and help you choose your framework.
Do you want to build a full-stack app or not?
If so, do you want more freedom and flexibility or prefer out-of-the-box modules, if available in the first place, that you can plug in to get the desired result?
If the app doesn't require full-stack development, which rendering strategy, do you prefer based on your needs for performance and SEO-friendliness?
After answering those 3 questions, you will know how to make the right choice. One thing left?
Install BCMS, choose the winner in this "Gatsby vs Next vs Nuxt" battle, and start building modern websites and apps.

















Top comments (0)