Flutter Engage was an Awesome Event. It brought us a lot of News, but particularly interesting ones were the availability of All 6 Platforms on the Stable Channel. While I don’t think All of those are production-ready, It’s still amazing to see the ability to build to 6 platforms from 1 Codebase.
I had tried all of them except the ones in the Apple Ecosystem even before that. The cause of me not trying macOS or ios was the fact that I don’t own any of those 😆. So let’s get into the main content.
Prerequisites
Before the Announcement of Flutter 2.0 in Flutter Engage we had to switch to the beta channel to use Flutter Web. But Since the release of Flutter 2.0, the only thing we wanna do is to upgrade Flutter to the latest. Because Flutter WEB comes pre-enabled in the latest version of Flutter.
flutter upgrade
This should update our Flutter version to anything beyond Flutter 2.0. That means we have completed the minimum requirements for using Flutter Web.
Creating Project
The next thing we are gonna do is to create a new Flutter project.
flutter create flutter_web_testing
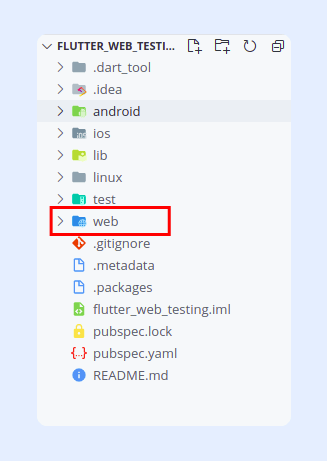
This should create all the necessary things for our Flutter App. If you’re a keen observer, you’ll notice the difference between the current result of this command and the result before we upgrading Flutter.
Now we have a new web folder at the root of our project!😀
Running on Web
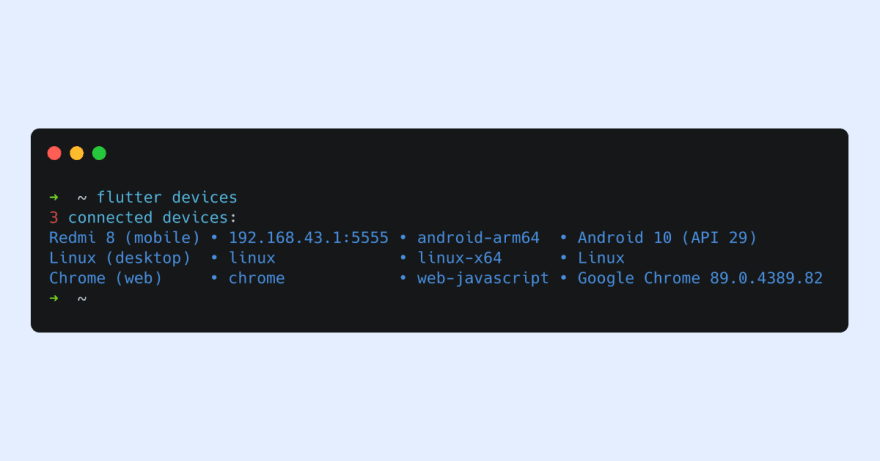
To run this project on Flutter web aka. Google Chrome, we have to first confirm it is shown in the Flutter devices menu. To find out, run flutter devices
As we can see the device chrome, we can assure that Flutter web is working Fine.
So to run our project on chrome, run
flutter run -d chrome
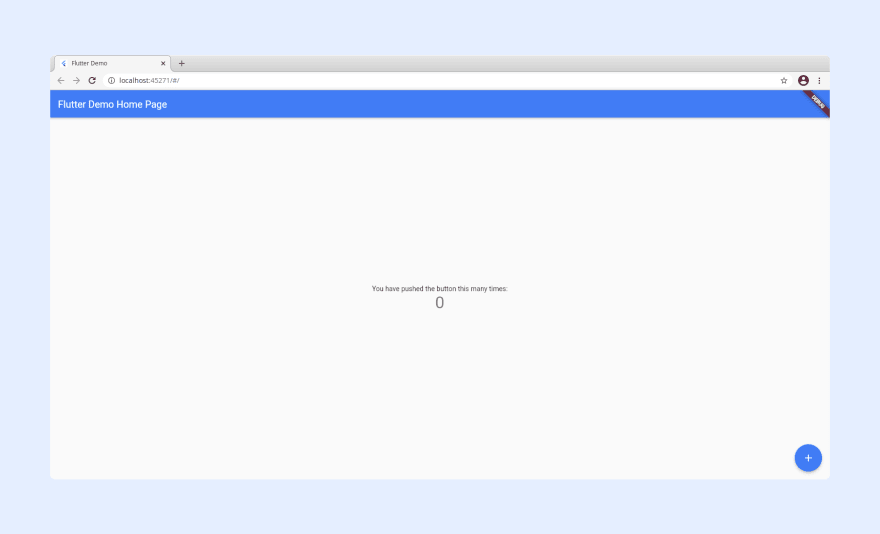
After some time, we should be able to see our Application running on Google Chrome.
Releasing
So after we have completed building our perfect web-app, we can continue to build it. To Build a Flutter web application, one has to run,
flutter build web
This command should make a release version of your Web app in build/web directory.
You can just upload this directory to any hosting services such as Netlify or Github Pages for hosting them free of charge 😊.
As always, If you have any suggestions, or you found a mistake, please feel free to contact me through my Twitter 😊






Top comments (0)