Hey there 👋, in this blog post, you will learn how to create and read the data in supabase using flutter packages (supabase_flutter).
If you understand Hindi 👇
Firstly, you need to set up supabase in a flutter. So for that, you need to read this 👇 article.
How to use supabase database in flutter || 🔴 Part — 1
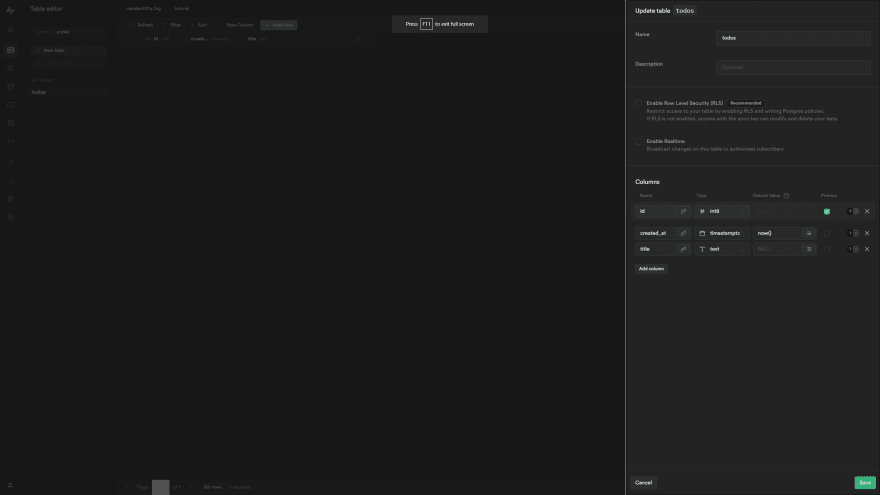
Step1: You need to make a table for the supabase database
Step2: Now you need to make a todo.dart file
You can make models.dart file in the **model **folder.
export 'todo.dart';
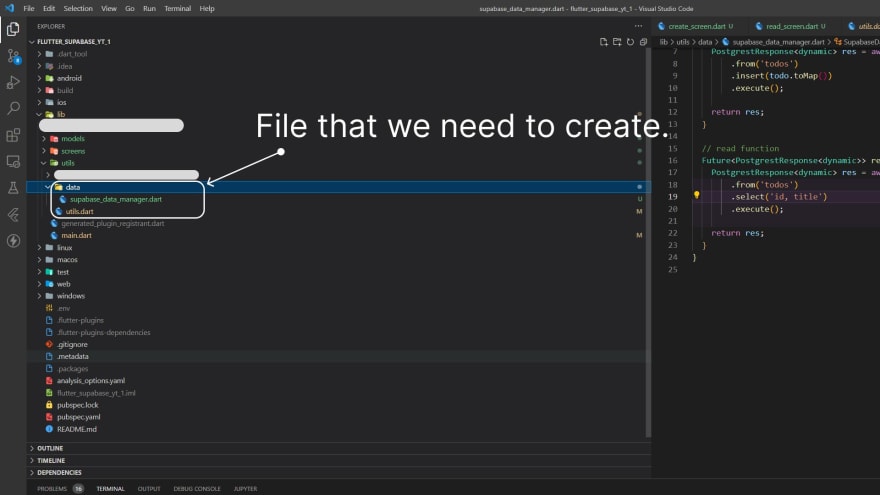
Step3: Now, you need to make a supabase_data_manager.dart’ in the data folder in the utils folder. eg 👇
Now you can use this code 👇
Then you can make a utils.dart file in the utils folder.
// from data
export 'data/supabase_data_manager.dart';
Now, you need to make a screens folder.
there are 3 files in the screens folder
Create Screen — ‘create_screen.dart’
Read Screen — ‘read_screen.dart’
-
screens.dart for exporting the above screens
Now, you can switch the screens in the main. dart.
Example
Thanks for reading this blog. You can now try it out.
If you want to how to update and delete data 👇
If you have any questions, feel free to ask here 👇
Join the Next Dev Discord Server!





Top comments (0)