What I built
Category Submission: COVID-19 Communications
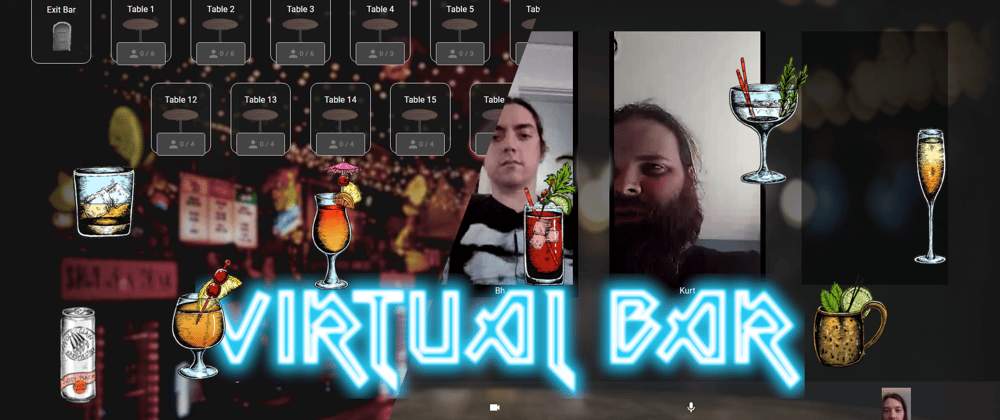
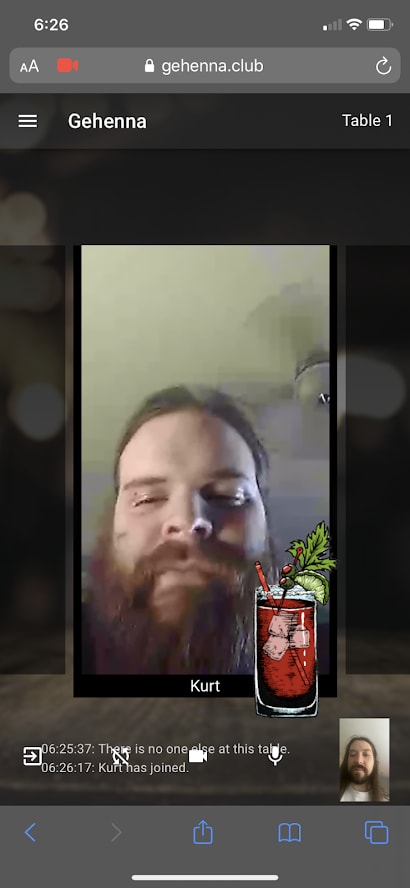
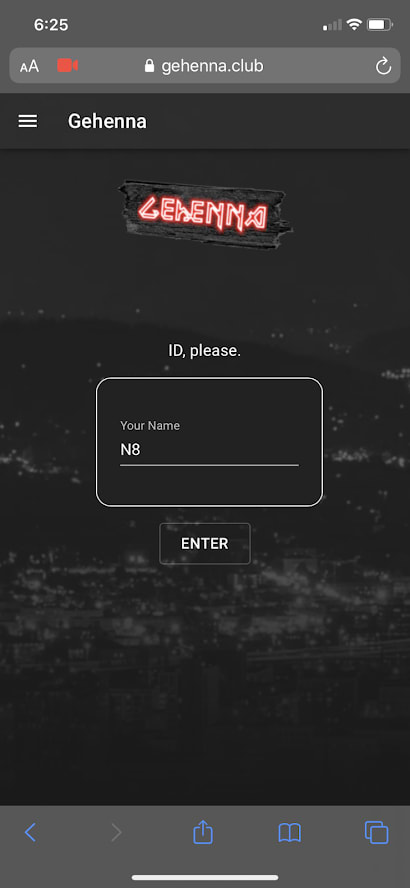
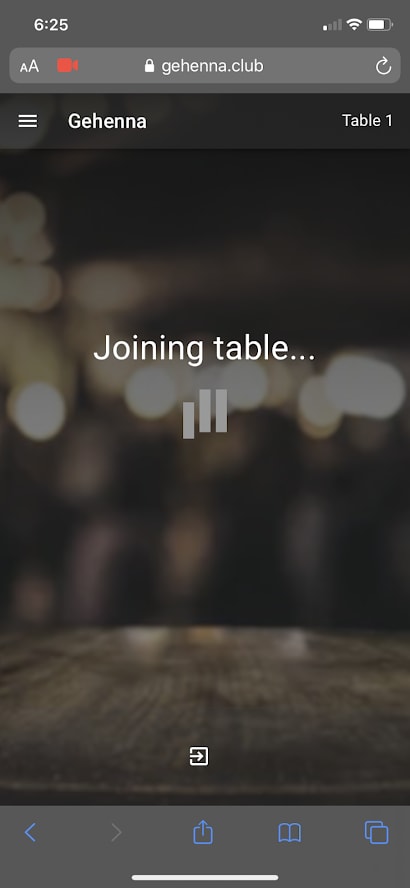
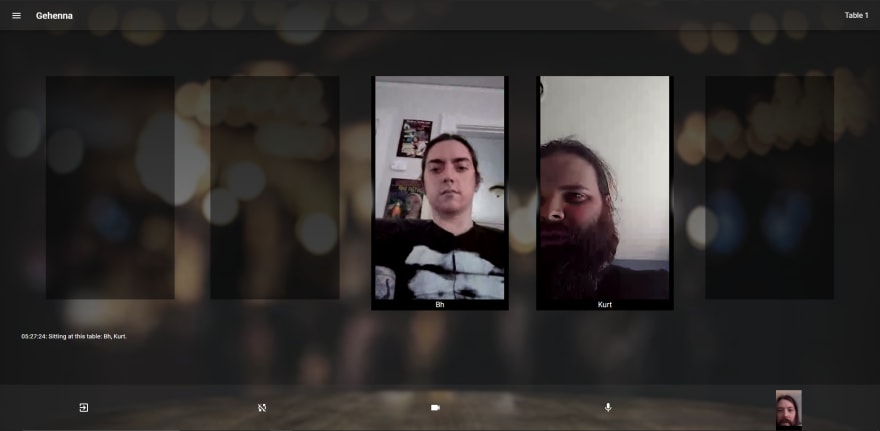
I built a video chat app that is in the format of a virtual bar. You can enter the bar and you'll see a list of tables. Each table is a video chat room with a maximum number of users between 3 and 6. The idea is that you can "go to the bar" to meet people who are already there or tell your friends to go there. Currently there's no way to run into your friends in a video chat app without requesting an explicit video chat. The virtual bar facilitates a group of rooms that are always available to join. There's an added bonus that you can buy virtual drinks and they will affect how your video is displayed.
Demo Link
Link to Code
https://github.com/nmyers322/virtual-bar
How I built it (what's the stack? did I run into issues or discover something new along the way?)
I used the twilio-video.js package to make a NodeJS server with React front-end. The server is running on a Digital Ocean droplet and serves the React bundle as well as handles the Node endpoints. I ran into several issues with compatibility between devices and lossy connections when more than 2 people were in a room. My solution was to downsample the requested video, and to call getUserMedia early on and show helpful message to the user if the camera or microphone were not accessible.
Gyro movement
I spent a huge amount of time on a feature that I thought would be easier but turned out to be much harder than I hoped. I wanted to be able to use a mobile device's orientation to calculate where you were looking. In other words, move your phone to the left and right and you can see the different people sitting around the table. I ended up having to create my own angle calculator given the 3 dimensional angular information in the DeviceOrientationEvent. Matters were made worse when I realized iOs required special permissions to be granted. It does work, but it needs to be optimized to really be a smooth feature. So if you visit a table, press the icon with two arrows to enable the feature and try it out. I ended up learning a lot about how device orientation works and I hope to use that knowledge on something in the future.
Additional Resources/Info
The drinks were hand-drawn by Marlena Yokel and colored by Matt Stikker. Attached are some screen shots from a laptop and from the iPhone X.















Top comments (0)