Frontend development is awesome. JavaScript has gotten faster, we can now write code that run in the browser that run on the GPU. But what if we can do more? What if we want to really run backend code in the browser?
Before we go on, let me clarify that WebAssembly is not going to replace JavaScript. As it stands right now, you actually still need JavaScript to access the DOM from WebAssembly because wasm cannot access the DOM directly (at least right now).
What is WebAssembly (briefly)?
WebAssembly is a binary format that essentially lets you compile code and run this compiled code both on the client and the server – well, ANYWHERE really. It bears similarities with the JVM because they're both "RUN ANYWHERE". Please check out my (brief) article on the differences between the JVM and wasm. Also, check this stackoverflow link.
So how does it fit into the frontend
Lets say you have a image compression algorithm you've written in Rust and using it on the server, when you compile it to wasm, it lets you run this same code in the browser thus eliminating need to go through a server while still providing near native speed.
 (source: https://blog.logrocket.com)
(source: https://blog.logrocket.com)
The implication here is that more powerful code can be run on the client. Not only does it let you run such code in the client, it does so securely too while maintaining near native speed! Wasm apps run in a sandbox – they cannot access another process on the machine so whatever they're doing is restricted to that specific sandbox.
Don't I need to be able to write Go, Rust, C and other systems language before I can do wasm?
WebAssembly is an "official web language" like JavaScript – its now HTML, CSS, JavaScript and WebAssembly.
In my opinion, you don't need to know a backend or systems language to use wasm. All you need is the WebAssembly binary and you can get to work. In the case where you need to debug the wasm code, you can simply use WAT format – WebAssembly Text; a human readable text representation of your wasm file. Just knowing the functions and similar things the wasm binary exposes is also all that is needed. Once you know the function to call and what parameters to pass, you can just go ahead and do your thing.
Sure, it'd be nice to have an idea how the code that was compiled to wasm works but you can do just fine using just the wasm file compiled for you.
Remember, same way you don't necessarily need to understand how the server returns data when you consume an API, same way you don't need to know a systems/backend language to use WebAssembly in the browser.
Are there people using WebAssembly in the browser already?
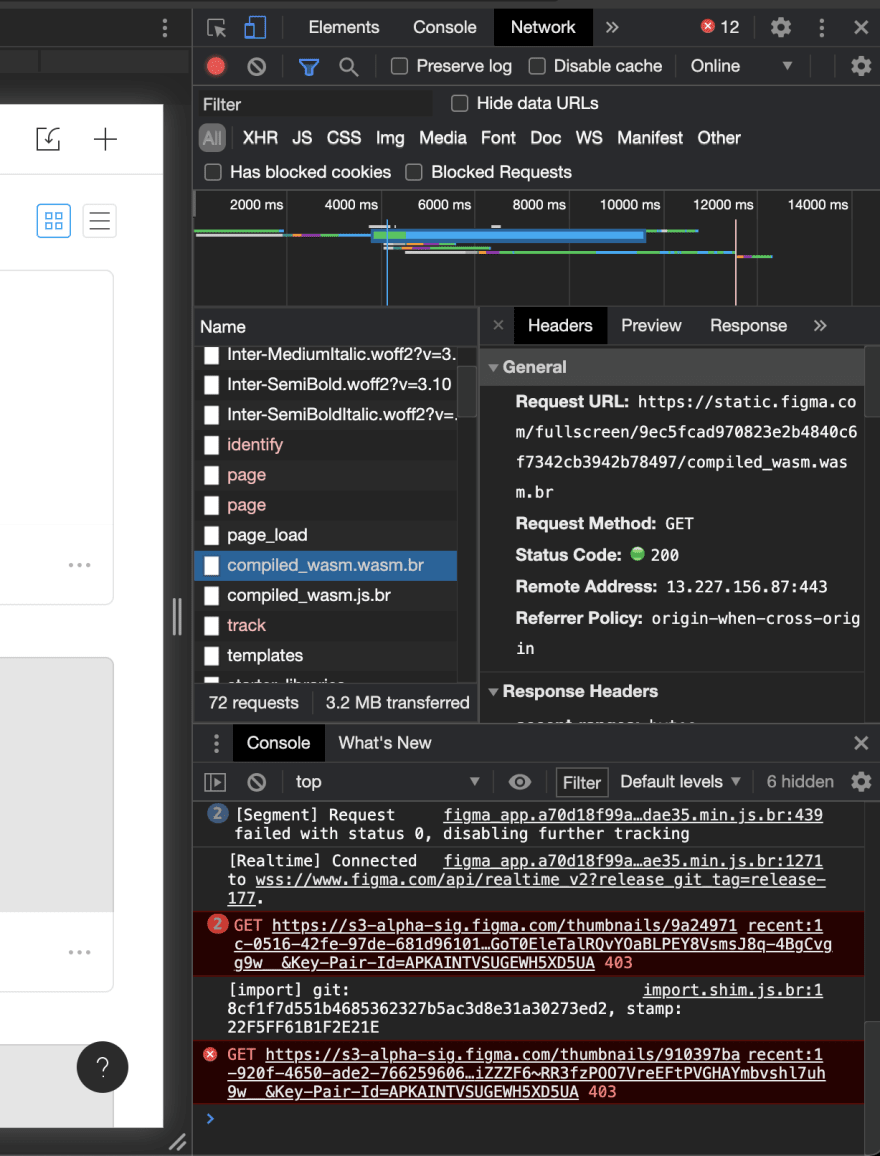
Sure! There are a few products already using wasm in production in a browser. Figma uses it in production, Google Earth, Squoosh and self plug: me too! This list is not exhaustive, there are more people adopting WebAssembly.
Conclusion
The sky is limit when you can run more performance intensive code in the browser. WebAssembly lets you save more developer time because one code can run anywhere its needed instead of porting to another language that the target platform supports. It guarantees safety too without sacrificing performance. Its a good day to hop on the wasm train 😊🤙🏾

WebAssembly files used by Figma in their web app
(source: brave dev tools; figma)
In my next article, we're going to look at building an app that runs fully in the browser using WebAssembly.


Top comments (0)