This is the second post explaining PWAs. The first part of it is here.
Technology
To understand, how amazing PWAs are, and to have a look in the future of their development, we have to understand where the technology comes from and why we did not have it before.
The fundament of PWAs is a technology called “appmanifest”. It is developed by “The World Wide Web Consortium” (W3C) — the main international standards organisation for the World Wide Web. The last version of the technical standard draft is a few days old, which illustrates its active current development.
The speed at which new features become available is determined by two entities: the W3C (as seen above) and the browser-developing companies (Mozilla: Firefox, Google: Chrome, Apple: Safari and iOS, Netscape: just joking…).
Google has been pushing forward with PWAs, while Apple was initially very skeptical about them. At the moment, the support for PWAs is already pretty good on Android and Chrome, as well as on Firefox. The great news: Apple also started implementing the standard so it is only a matter of time till the features start working on iOS. Thus, every major browser now supports or is to support PWAs. The graph below shows the support for push notifications as of September 2017.

Support for important features
Two important features that every client would like to use are:
- Installing the web app on the home screen. This works on all major devices today already. After installing the web app, it will open in fullscreen (without the URL bar) and directly offer an app-like feeling.
- Sending push notifications. This is possible an all major devices (including desktops) but is missing on iOS so far. We have no information so far when it will be released on iOS.
What features will be available
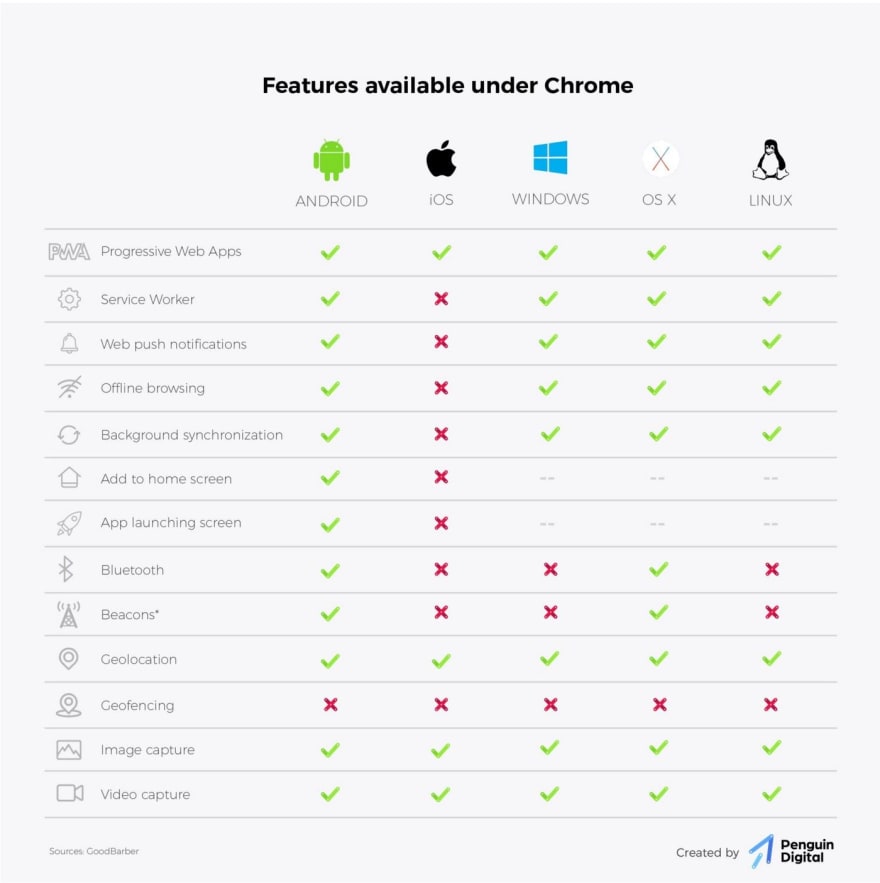
Progressive Web Apps include a bundle of amazing features. Here you have an overview over the features that are already available under Chrome.

At Penguin we are excited to see that the interest in PWAs is growing very fast in Switzerland. If you want to figure out more about this awesome technology, do not hesitate to contact us!


Top comments (0)