hey!
As a newbie, when I started in web development I went straight to Bootstrap.
Today I found this post where they say it is outdated.
Tell me, what should I wear? What is trend? Pure CSS? Some other framework?
Thanks, as always.
hey!
As a newbie, when I started in web development I went straight to Bootstrap.
Today I found this post where they say it is outdated.
Tell me, what should I wear? What is trend? Pure CSS? Some other framework?
Thanks, as always.
For further actions, you may consider blocking this person and/or reporting abuse
Top comments (40)
My thoughts are that using Html 5 Grid and Scss have become so powerful and easy, that other 3rd party style frameworks are dead.
Not everyone agrees but in just 9 months of using only the Html 5 Grid and Scss, I no longer have a reason for anything else.
It's the same thing with querySelectorAll deprecating JQuery.
The Html 5 Grid has deprecated 3rd party CSS frameworks as well as media queries.
But don't take my word, just dive deep into Scss and Html 5 Grid and prove it to yourself.
I believe John Peters above is talking about NOT using bootstrap grid but vanilla CSS Grid
Bro jQuery is not just about querySelectorAll. It has lots of other nice features
True, but in my current project none of them are needed. Most of what I need is in Angular.
Sure... When you use a modern front-end framework you definitely don't not should need something like jQuery
It's not ’outdated’ so much as ’old news’ and ’limiting’. Bootstrap is perfectly serviceable, it’s just big, not ‘new’ (and therefore not ‘cool’, lots of developers unfortunately use this as a measure of how good something is instead of simply evaluating it on it’s merits), and imposes some potentially undesirable limitations (though one of the big ones, dependence on JQuery, is planned to be removed in Bootstrap 5, when that eventually comes out...).
Tailwind is one of the better ‘modern’ options right now if you’re looking for building blocks for your own design, it’s reasonably lightweight and very powerful.
For cases where you just need a style ‘reset’ that gives you consistency across browsers for simple sites, I’d recommend Water.css, it’s tiny, looks reasonably nice, and works almost everywhere.
I’ve also heard good things about Bulma, though unlike the others I’ve never touched it myself so I can’t really comment on how good it is.
I suggest Tailwind CSS.
There are also Bulma css, foundation, semantic ui, UI kit, materialize css, skeleton, Spectre and other 😂😂🔥
I would recommend you worry less about what's trendy, and pay more attention to the specific problems you are trying to solve.
When Bootstrap was first released, it solved a few key problems. Off the top of my head, I believe the main ones are probably:
These days, with flexbox, css grid, and position sticky, problems 1 and 2 are largely solved using plain CSS. So, if those are the main things you're concerned with, I'd suggest just using straight CSS. Alternatively, if you're after a pre-built component library (and you like what Bootstrap has to offer), then by all means use it!
Tailwind, SCSS/LESS, and other CSS tools all solve a slightly different set of problems, or solve them in different ways. I think that, rather than asking what's trendy, it would be more valuable to spend some time with a few of them to figure out what those problems are, and if you like the way they solve them (and the costs that come with them).
As an aside, if you're focusing on front-end, you honestly can't go wrong with time spent learning vanilla CSS. You might not use it all the time in your day-to-day job, but understanding how the cascade works or how to create animations without resorting to JS are really useful skills.
I believe Atomic CSS holds the most future potential 😉
For now its Tailwind, especially when paired with Svelte 🔥🔥
For more, I did an article about styling options 🎨🖌📚
I would say to use Sass until nesting becomes part of CSS, and to write semantic markup. You don't need anything else, and things like Bootstrap hold back long-term progress in favour of short-term ease.
+1 on this.
I've known a couple of people who lean on Bootstrap and use it to avoid learning the fundamentals. I know there are a million things to learn, and it's easy to feel like you're missing out on the latest shiny tool, but I genuinely believe it's unprofessional to not gain at least base proficiency with the fundamentals.
Hey, I ❤️ materializecss, It's kinda cool and flat and modern....
Also, check out Halfmoon. It is a modernized Bootstrap with builtin dark mode...
He say she say...

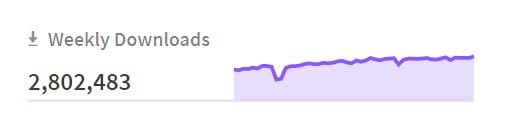
Go to the npmjs.com/package/bootstrap and you will see that its downloaded 2mil + weekly. More than any other framework so its far from dead.
Wtite your own 🙂
Yeah, this way you don't have to argue which features you like or hate or even don't have.
Exatly, and you wont have to handle unused code.
Shoelace is more modern I think, because it builds up on Web Components 📦
Some comments may only be visible to logged-in visitors. Sign in to view all comments.