If you’ve got a bit of coding experience, you’ve likely seen a bit of discussion on development and production in software engineering. In this blog, we’ll dive into what exactly those terms mean, relevant concepts like Lazy Loading and minification, and how they affect our process as developers.
But just what IS development and production mode?
In React’s development mode, there exists many warnings and errors, such as prop warnings, that will help aid development, which can be incredibly powerful. Though, this comes at a cost! Have you ever been developing an application, for it to run slower until your app is deployed? This is because the code necessary to allow these warnings and errors to be detected in development mode before the application hits production is bundled with your application.
Production builds omit warnings used in development resulting in higher performance. This is because of several factors. For one, oftentimes when publishing an application in production mode, the concept of minification will be performed. This operation runs through your source code and removes anything that is unnecessary to the application’s main functionality. In many cases, this includes extra characters that don't impact the code directly, e.g semicolons in JavaScript, whitespace, etc.
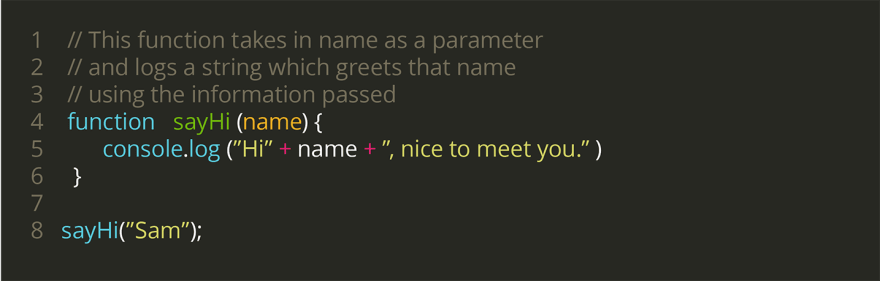
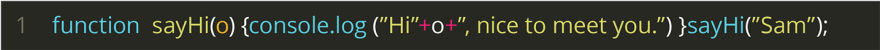
Here is an example of a minification.
Before minification: eight lines of code
After minification: A single line of code
“Minification speeds up webpage loading, thereby improving website experience, making both visitors and search engines happy.”, Source is Here.
Although, don't be fooled! This is very effective! This will compact the file size of your application, making it easier for users in terms of performance and data usage.
Performance plays a significant role in the success of the overall user experience of an application and can be the deciding factor in whether your business fails, succeeds, or is saved a lot of money in the process. By keeping this in mind, this will allow your site to continue to load fast and keep users happy after visiting your web application or website.
Pro Tip: Run the command ‘npm run build’ to create a ready-to-deploy application within a build folder if you've used ‘create-react-app’.
There are many pieces of software and techniques that one can use to optimize your app bundle. In particular, there are ways to optimize how the content of your application is rendered. As a React developer, you should be checking the React developer tools to manage and maintain performance in your app. Categories such as ‘First contentful Paint’ are what you should keep an eye on. The split seconds that it takes for the pages in our application to load are actually very critical to the overall user experience. This leads to a concept known as Lazy Loading.
“Lazy loading (also called on-demand loading) is an optimization technique for online content...Instead of loading the entire web page and rendering it to the user in one go as in bulk loading, the concept of lazy loading assists in loading only the required section and delays the remaining, until it is needed by the user.” - source is Here
A good example of this concept is an ‘infinite scroll’ page. Be it a web app or a search engine, at some point, you've probably been on a website that requested a lot of content sent back to you. If you requested 100 items, a page with an infinite scroll would only load the first 5-10, and only show the other content when the user scrolls all the way down to see more content. Essentially, it defers the loading of non-critical resources at page load time. Instead, these resources are rendered the moment the user needs them.
This minimizes time consumption and memory usage while also optimizing content delivery. I would recommend diving deeper into React.Lazy() to get a good feel of how we can implement this within ReactJs.
Thank you for your time. I hope you gained a solid grasp and differentiating factors within development and production builds. Feel free to leave a comment or ask a question.
Have a great day!




Top comments (0)