Why should we add tools to our editor?
- Enhance work quality.
- Improve work efficiency
- Avoid mistakes while coding so that we could save time from fixing bugs
Prettier and ESLint
Prettier is a code formatter which supports JS language. A code formatter helps improve code readability so that our code would be cleaner and easier to understand. Moreover, Prettier can integrate with most editors. By which, I mean it is commonly used by many programmers.
ESLint is a linter that automatically detects any silly mistakes we could make while coding. ESLint provides the ability to quickly find problems in our code. Also, it can help fix them automatically. Furthermore, to make it more flexible developers could customize the rules for ESLint.
How to set up
One of the reasons why I decided to choose those two is because they are both easy to set up which I'm about to show you.
Set up Prettier by using commands
- Install Prettier to your local machine
npm install --save-dev --save-exact prettier
- Create an empty config file
echo {}> .prettierrc.json
Create an
.prettierignorefile to ignore what files we don't want to format. Normally, the content of this file is based on the one of.gitignorefile.To format all files with Prettier
npx prettier --write .
- To format a specific file or a directory
npx prettier --write ./src
To read more about the installation of Prettier, please get access at here.
Set up Prettier by using commands
- To install ESLint at your local machine:
npm install eslint --save-dev
- Next, set up a configuration file:
npx eslint --init
- To run ESLint for all files:
npx eslint .
- To run ESLint for a specific file:
npx eslint filename
To read more about the installation of ESLint, please get access at here.
Before and after using Prettier
Below is a block of code before and after using Prettier so that we can see what difference it can make.
Before:
const {checkURL, archivedURL, jsonResult} = require('../urlHelper/urlFunctions')
const {fileInteraction} = require('../readFiles/fileInteractions')
const {telescopeCheck} = require('../apiHandler/apiHandler')
After:
const {
checkURL,
archivedURL,
jsonResult,
} = require("../urlHelper/urlFunctions");
const { fileInteraction } = require("../readFiles/fileInteractions");
const { telescopeCheck } = require("../apiHandler/apiHandler");
As we can see, after being formatted by Prettier my code is more organized and readable.
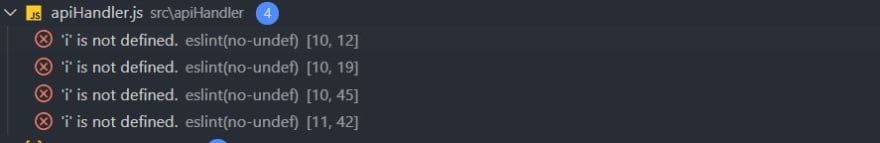
How ESLint improves my code
Usually, when writing a loop in JS, I don't declare a iterator instead I just use it like the example below:
for (i = 0; i < response.data.length; i++) {
...
}
In VSCode I can compile and run without getting any errors. However, this is one of the silly mistakes I make when coding. Thanks to ESLint I could learn to realize my behavior and fix it.
Automate your tools
To automate Prettier and ESLint please read at my CONTRIBUTING.md
What I learn from this week assignment
Using tools like Prettier and ESLint helps improve my code quality a lot.
How to install and integrate them to my editor (VS Code).



Top comments (0)