Showcase your project's open-source timeline on their websites/blogs using git-widget.
Check it out
Usage
- Via Script
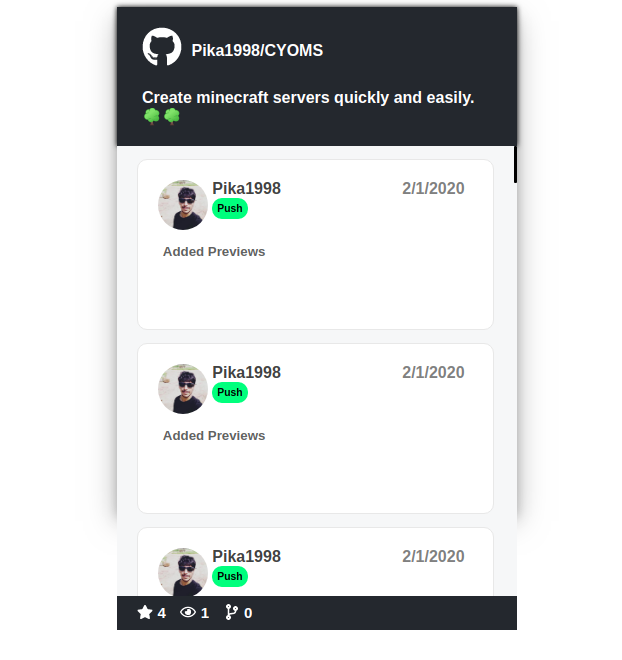
<git-widget data-projectid="Pika1998/CYOMS"></git-widget>
<!-- Place script tag before the end of the body tag -->
<script src="https://unpkg.com/git-widget@1.0.0/dist/card.component.mjs" type="module"></script>
- Via NPM
This can be used in React, Vue and almost any other frontend framework
npm install --save git-widget
Inside your framework component
import 'git-widget'
Then you can use
<git-widget data-projectid="Pika1998/CYOMS"></git-widget>
Check out the detailed documentation at
 prafulla-codes
/
Git-Widget
prafulla-codes
/
Git-Widget
Showcase your projects on their official websites/blogs. 👨💻👩💻
Git Widget
Showcase your projects on their official websites/blogs. 👨💻👩💻
A Detailed timeline of contributions done on your project. 💖
Codepen - https://codepen.io/Prafulla1998/pen/OJVNzxP
Installation & Usage
You can install git-widget using two ways.
1 - Using Script
<git-widget data-projectid="Pika1998/CYOMS"></git-widget>
<!-- Place script tag before the end of the body tag -->
<script src="https://unpkg.com/git-widget@1.0.0/dist/card.component.mjs" type="module"></script>
2 - As NPM Module
This can be used in React, Vue and almost any other frontend framework
npm install --save git-widget
Inside your framework component
import 'git-widget'
Attributes
| attributes | description | default |
|---|---|---|
| data-projectid | < Your Github UserID > / < Project you want to showcase> | |
| data-width | Width of the card | 400px |
| data-height | Height of the card | 500px |
Changelog
Contribution
Feel free to contribute to git widget, checkout CONTRIBUTING.md
Github - https://github.com/Pika1998/Git-Widget
NPM - https://npmjs.org/package/git-widget
Codepen - https://codepen.io/Prafulla1998/pen/OJVNzxP











Top comments (7)
Nice, but I think it would be better named "github-widget" unless you plan on making it support git URLs in general.
Hey thanks 💖.
Sure I'll consider this.😃
I'm with Ben. This isn't a git-widget but a github-widget.
Really impressed with Your git-widget .
I'd love to see more changes coming into your project.
Thank you so much 💖, sure will add more changes.😁
This looks amazing! Great work!
Thank you so much 💖