Once, a wise Front-end developer was developing applications, one for his customers and the other was for their customers. He decided to go with Angular Framework which provides great support for Multiple applications with a shared library so he can reuse the same components.
Let's see how he saved his time by creating reusable components with one shared library and 2 applications.
Create Angular workspace
ng new my-library-workspace --create-application=false
This command creates an angular workspace without creating any app along with some config files.

Generate angular library
ng generate library my-library
Remember to run upcoming commands from your workspace folder.
This command creates an angular library and makes an entry in angular.json which is generated previously.
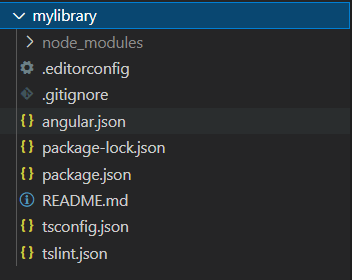
All the applications and library created will be placed under the projects folder in the workspace.
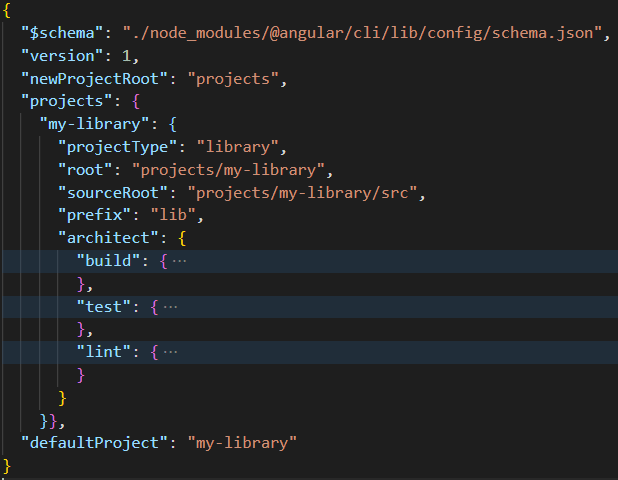
Updated angular.json looks like this

It creates entry for library under projects key. Important keys are
- "projectType" is library
- "root" is path to library folder
- "sourceRoot" is src folder path in your library
- "architect" property holds an configuration object for build, test and lint.

All this is for the library in the project.
Other important commands
ng build my-library --prod // build production version of the library
ng build my-library --watch // watch for any changes in library and build after changes are saved
Even you can publish your library on npm. Check out Angular's official document here
Few things to consider to make library components reusable. Check out here for more.
Another important file from library is /src/public-api.ts. Every component, service, the module you create in the library should be exported from this file. When angular imports any library component, it internally searches in this file.
Generate application
ng generate application my-application
This command creates an application within your workspace that can access your library components. It asks you series of questions before creating an app like do you want routing in the app, which CSS preprocessor you would prefer.
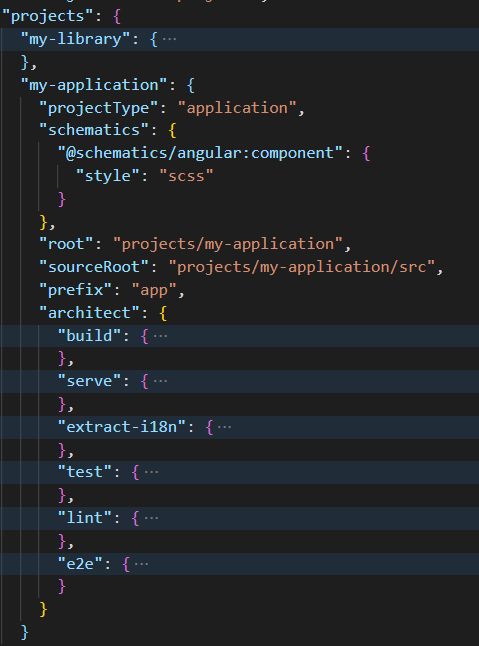
After creating an application, angular CLI makes an entry of the application inside angular.json similar to the library. There are key differences in the application configuration.

- "projectType" is application
- "architect" object has build, serve, extract-i18n, test, lint and e2e configurations

- You can configure various parts for your build process.
How to use the library in app?
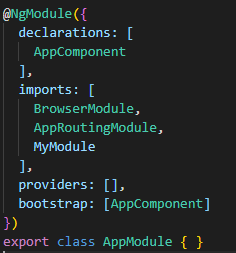
- Just import your library in your application modules where you are using the library components.
import {module_name} from my-library;
- Make an entry of imported module in application modules imports array.

In the same way, you can create multiple applications which can use the same library and configure the separate build, serve processes individual to each application in angular.json.
Find more details on angular.io.
Reference Links
https://angular.io/guide/libraries



Top comments (0)