Dans le domaine du développement logiciel, les graphiques C3.js en temps réel offrent un moyen efficace de surveiller l'activité au sein de votre organisation. Pour les équipes d'ingénierie, l'une des métriques à suivre est celle des commits GitHub. En explorant ce sujet, ce billet de blogue fournit un tutoriel pour vous guider à travers le processus d'utilisation de l'API de GitHub pour récupérer et afficher les données des commits GitHub dans un graphique interactif en temps réel. Nous utiliserons la puissance de HTML, Javascript, CSS, et utiliserons PubNub pour créer le tableau de bord GitHub et streamer les données de commit, tandis que C3.js aidera à la visualisation.
Pour en savoir plus sur les graphiques C3.js en temps réel, nous avons un excellent tutoriel. Maintenant, plongeons dans le vif du sujet !
Comment créer un tableau de bord GitHub en temps réel
Créer un tableau de bord GitHub en temps réel implique de se connecter à diverses sources de données telles que le dépôt GitHub et de s'occuper de certaines dépendances nécessaires. Soyez conscient des mesures de cybersécurité nécessaires, comme le codage sécurisé et le cryptage des données. Il est impératif de suivre les protocoles de sécurité standard de l'industrie.
Voici un guide étape par étape :
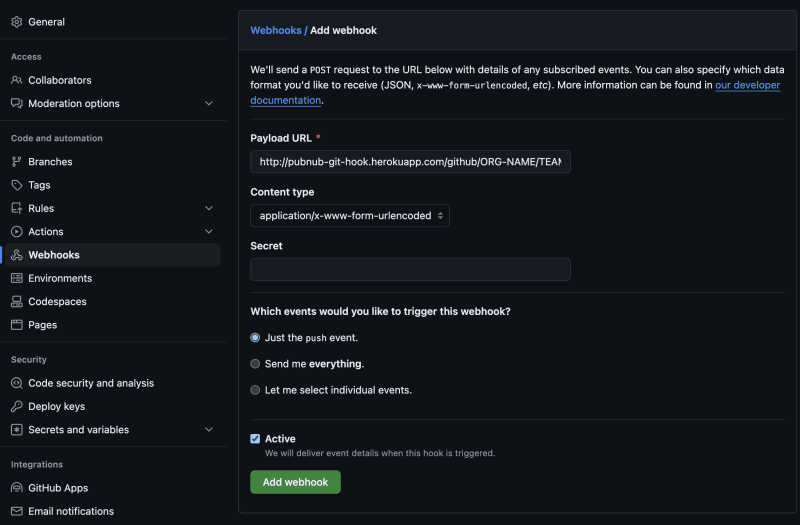
Ajouter un Webhook GitHub
Pour configurer le webhook, suivez les étapes suivantes :
Créez un dépôt GitHub ou utilisez un dépôt git existant.
Cliquez sur "Paramètres" sur le côté droit de la page.
Cliquez sur "Webhooks" sur le côté gauche de la page.
Cliquez sur "Add Webhook" en haut à droite.
GitHub vous demandera votre mot de passe, entrez-le.
Sous 'Payload URL', entrez : http://pubnub-git-hook.herokuapp.com/github/ORG-NAME/TEAM-NAME. Remplacez ORG-NAME par le nom de votre organisation et TEAM-NAME par l'équipe qui contrôle le repo.
Charger le tableau de bord visuel
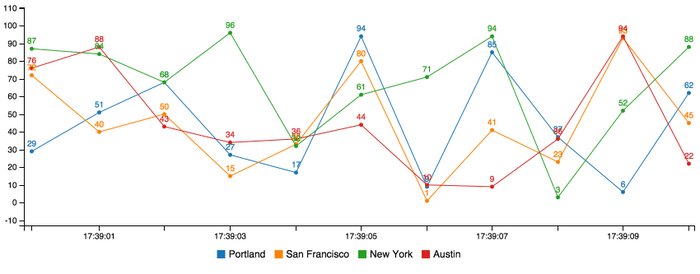
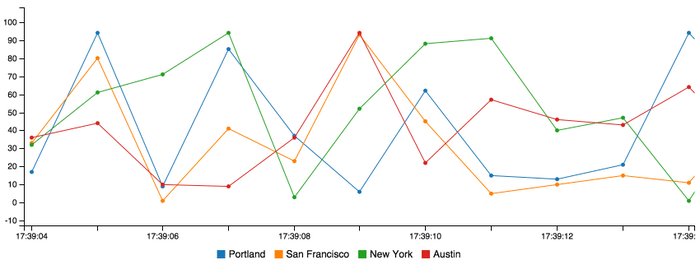
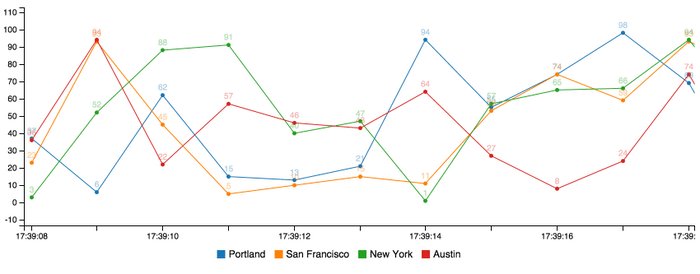
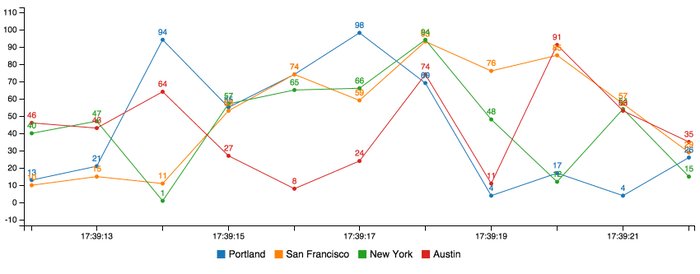
Visitez cette page. Vous verrez une liste de tous les commits envoyés à travers le tableau de bord PubNub - super ! Lorsque vous envoyez un de vos commits sur GitHub, vous devriez voir un message apparaître sur votre tableau de bord des commits GitHub en quelques dizaines de millisecondes, et les graphiques se mettront à jour en temps réel.
Comment nous avons construit le tableau de bord des livraisons Github
Le tableau de bord est un mélange de GitHub, du réseau de flux de données PubNub et des visualisations graphiques D3 alimentées par C3.js. Lorsqu'un commit est poussé sur GitHub, les métadonnées du commit sont postées sur une petite instance Heroku qui les publie sur le réseau PubNub. Nous hébergeons une page de tableau de bord sur les pages GitHub.
Une fois que notre instance Heroku reçoit les données de validation de GitHub, elle publie un résumé de ces données sur PubNub en utilisant les clés publiques de publication/abonnement sur le canal pubnub-git. Vous pouvez surveiller le canal pubnub-git via notre console de développement ici.
Voici un exemple de message :
{
"name":"drnugent",
"avatar_url":"https://avatars.githubusercontent.com/u/857270?v=3",
"num_commits":4,
"team":"team-pubnub",
"org":"pubnub",
"time":1430436692806,
"repo_name":"drnugent/test"
}
La deuxième partie de la magie se produit lorsque le tableau de bord reçoit ces informations par le biais de son callback subscribe. Si vous regardez la source du tableau de bord, vous verrez ce code :
pubnub.subscribe({
channel: 'pubnub-git',
message: displayLiveMessage
});
Cet appel subscribe garantit que la fonction JavaScript displayLiveMessage() est appelée chaque fois qu'un message est reçu sur le canal pubnub-git. displayLiveMessage() ajoute la notification push de commit en haut du journal et met à jour les graphiques de visualisation C3.
Mais attendez, comment le tableau de bord est-il alimenté lorsqu'il est chargé pour la première fois ?
Tirer profit de l'API de stockage et de lecture de PubNub pour votre tableau de bord
PubNub conserve un enregistrement de chaque message envoyé, et fournit aux développeurs un moyen d'accéder à ces messages sauvegardés avec l'API Storage & Playback (History). Plus profondément dans le tableau de bord web, vous verrez le code suivant :
var displayMessages = function(ms) { ms[0].forEach(displayMessage); };
pubnub.history({
channel: 'pubnub-git',
callback: displayMessages,
count: 100
});
Il s'agit d'une requête visant à récupérer les 1 000 derniers messages envoyés sur le canal pubnub-git. Ainsi, même si le tableau de bord web était hors ligne lorsque ces messages ont été envoyés, il est capable de les récupérer et d'utiliser ces données pour alimenter le tableau de bord comme s'il était en ligne en permanence.
Cette fonctionnalité est particulièrement utile lorsqu'il s'agit d'appareils dont la connectivité est intermittente ou peu fiable, comme les applications mobiles sur les réseaux cellulaires ou les voitures connectées. Grâce au réseau PubNub, notre tableau de bord de visualisation ne nécessite pas de backend pour stocker l'état de l'application.
Création de votre propre tableau de bord GitHub
Pour commencer à construire votre tableau de bord Github, prenez le dépôt Git Commit UI sur github.com et suivez le README pour les instructions d'installation. Les demandes d'extraction sont les bienvenues dans le cadre de la collaboration avec la communauté open source.
Tendances et développements futurs en matière de tableaux de bord en temps réel
Il est essentiel de garder un œil sur les dernières tendances et évolutions en matière de tableaux de bord en temps réel et de technologies connexes. Cela inclut les websockets pour la transmission de données en temps réel, l'utilisation de notifications pour un aperçu immédiat, et l'utilisation de tableaux de bord en temps réel dans divers flux de travail.
L'expérience PubNub
PubNub a aidé de nombreux clients à réussir leurs applications en temps réel. Par exemple, le système de notifications en temps réel de LinkedIn...
S'installer
Créez un compte PubNub pour obtenir un accès immédiat et gratuit aux clés PubNub. Les dernières fonctionnalités disponibles dans votre compte PubNub incluent ...
Démarrer
Notre documentation complète sur PubNub vous permettra d'être opérationnel en un rien de temps, quel que soit votre cas d'utilisation ou votre SDK.
PubNub offre une plateforme conviviale pour améliorer votre expérience utilisateur. Nos services sont conçus en gardant à l'esprit les développeurs pour un processus d'intégration transparent.
N'oubliez pas que nous sommes là pour rendre votre parcours de développement en temps réel plus fluide et plus efficace. Configurez l'URL de votre charge utile et commençons !
La documentation officielle et les sources faisant autorité peuvent être référencées tout au long de l'article de blog pour confirmer la validité de l'information.
Comment PubNub peut-il vous aider ?
Cet article a été publié à l'origine sur PubNub.com
Notre plateforme aide les développeurs à construire, livrer et gérer l'interactivité en temps réel pour les applications web, les applications mobiles et les appareils IoT.
La base de notre plateforme est le réseau de messagerie en temps réel le plus grand et le plus évolutif de l'industrie. Avec plus de 15 points de présence dans le monde, 800 millions d'utilisateurs actifs mensuels et une fiabilité de 99,999 %, vous n'aurez jamais à vous soucier des pannes, des limites de concurrence ou des problèmes de latence causés par les pics de trafic.
Découvrez PubNub
Découvrez le Live Tour pour comprendre les concepts essentiels de chaque application alimentée par PubNub en moins de 5 minutes.
S'installer
Créez un compte PubNub pour un accès immédiat et gratuit aux clés PubNub.
Commencer
La documentation PubNub vous permettra de démarrer, quel que soit votre cas d'utilisation ou votre SDK.











Top comments (0)