filter()
As a beginning developer, I felt intimidated by the filter method. While filter can be a daunting array iterator to learn, after mastering the filter method, I appreciate what a powerful and useful tool it is. If you are fearful of the filter method too, read on and let me help you filter out your fear!
Simply Put
Simply put, filter is a method that allows us to filter out one or more items from a larger collection based on certain criteria.
Let's start with an example of the filter method using a simple array of numbers:
For example's sake, let's remove the number 3 from this array using the filter method.
In the above example, we call filter on our array of numbers. Then, we state that for each number in our array, return all numbers that are not equal to 3. This line of code would return the following array:
Upping the Ante Marge
A simple example is great for helping us to see how the filter method functions but now let's use filter with a larger data set.
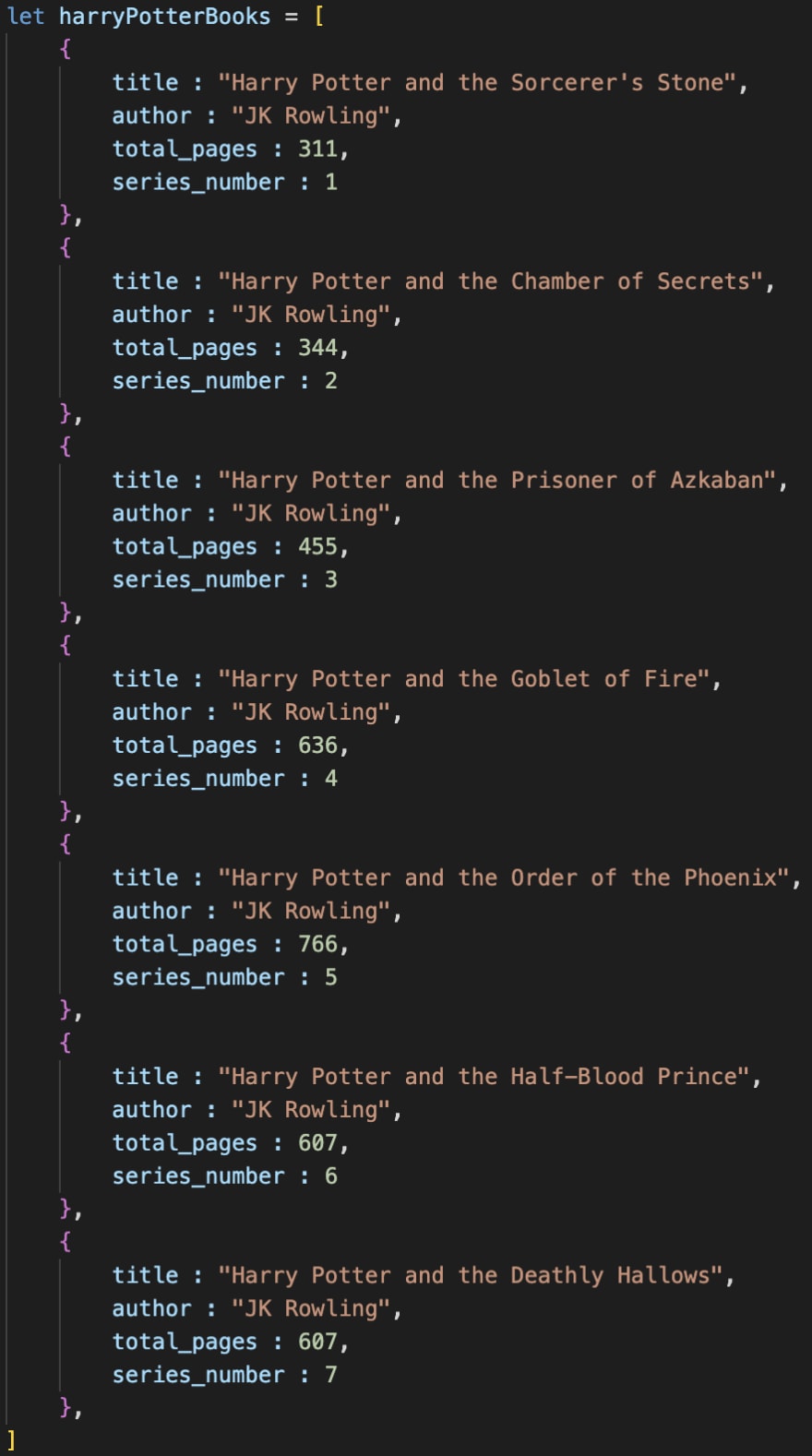
Here we have an array of objects. More specifically, it is an array of Harry Potter novels. Each book object includes the title, author, page total, and series number.
Let's pretend we want to read the 4th book in the series (which also happens to be my personal favorite!) but we cannot remember what the book title is. Let's use the filter method to help us:
We call .filter on our array of Harry Potter book objects. Filter will look at each book object, check to see if its series number is 4. If the series number is not 4, filter says, "See Ya!" and moves on to the next book object. If the series number is 4, filter says, "Come aboard!" and keeps that object in the array.
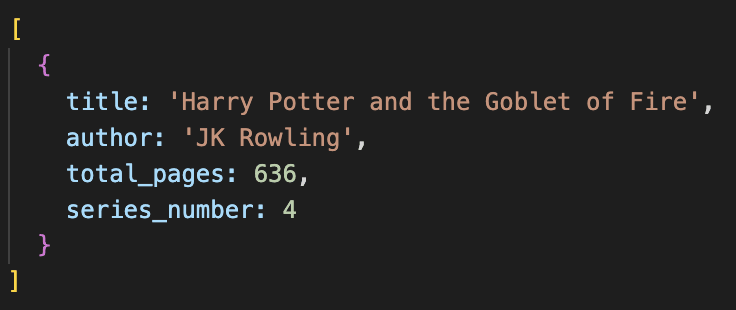
This is the filtered array that would be returned to us given the above code:

We have our filtered array with the only book object whose series number is 4, which just so happens to be... The Goblet of Fire!
Typically, we would set this new filtered array to a variable name like so:
 This allows us to access the filtered array where we may need it. We'll see how this idea is utilized in our next example.
This allows us to access the filtered array where we may need it. We'll see how this idea is utilized in our next example.
Go Big or Go Shopping
The previous examples have been enlightening but it's time to see the filter method work in the scope of something we are all familiar with: filtering clothing items by category. My bootcamp project partner and I recently developed a closet application using React that allows the user to filter their closet based on clothing category, i.e. tops, bottoms, shoes, etc.
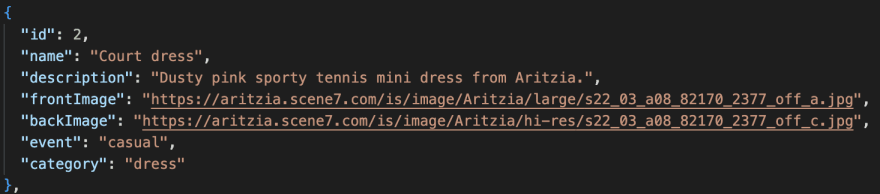
Here you can see an example of our clothing item on the page, as well as the item object:


Utilizing a dropdown menu, the user can change which items are shown on the page based on the selected clothing category.
When a user chooses a specific category from the dropdown, the filter method is utilized to display only the clothing items of that chosen category.
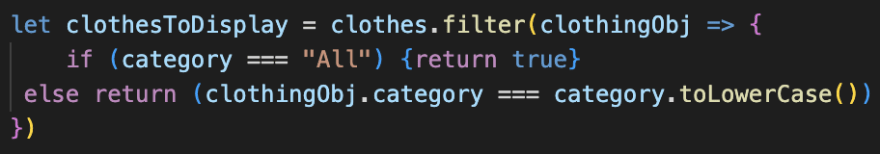
Here is the code that makes this behind the scenes magic happen:
First, we set our new filtered array to a variable named "clothesToDisplay". This allows us to use our filtered array to render only the clothes with the chosen category on our page.
Next, we call filter on our original clothes array, which includes every clothing object we created.
Then, for each item in this clothing array, if our chosen category is "All", we want to return true. This means if there is no specific category selected, return all of the items in the original array.
Finally, we return only the items from our array whose category is the same as the selected category.
*It is important we use the toLowerCase() method because we are using the strict equality operator to compare our categories. Our clothing object's value for the category key begin with a lowercase letter, but our category dropdown options begin with an uppercase letter. We must call the toLowerCase method to ensure they are exactly equal when comparing.
Conclusion:
The filter method is an incredible array iterator that should not be feared! After learning how this method can be utilized in a variety of ways, I hope I have helped filter out some of your fear and you can happily filter whenever and wherever the need may arise!










Top comments (0)