Hi guys so today in this post we will be Posting a Flask app to a ubuntu server
Creating a server in Digital Ocean
So we are gonna utilize the 100$ free credit which is given for new users in Digital Ocean (note: This step is optional if you have a server in other Cloud)
These are the Steps:-
- Click on this link https://m.do.co/c/63a3ac211390 to go to Digital Ocean signup page
- Sign up and Enter your Card details

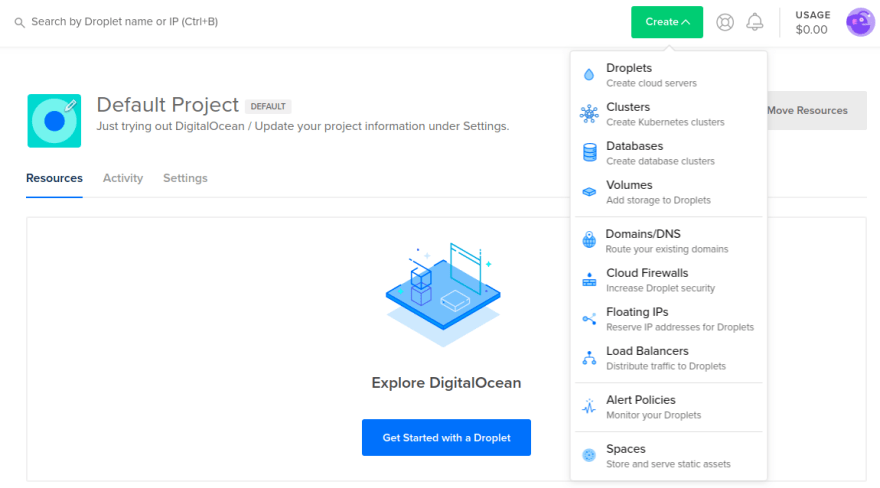
- In the create menu, click Droplets to open the Droplet create page. If you don't have any Droplets, the Resources tab displays a large, blue Get Started with a Droplet button, which takes you to the same Droplet create page.

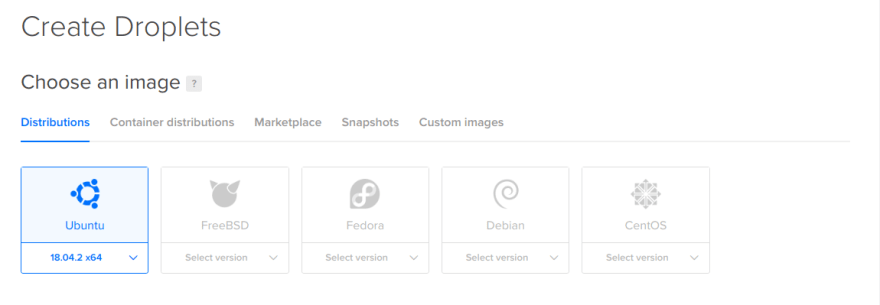
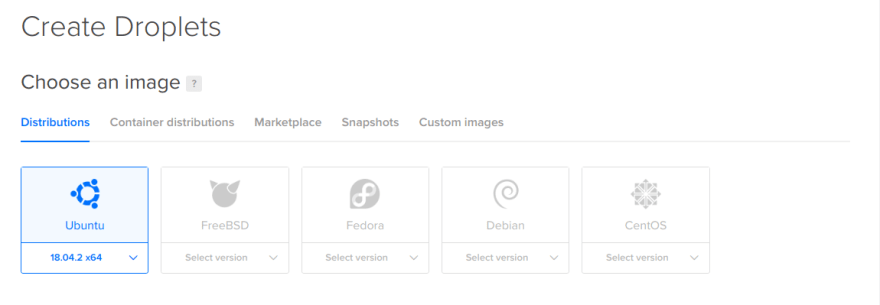
- choose any image you want here i am gonna choose Ubunutu 18.04

choose the plan that susits your needs i am goona go with the 10$ plan
Your Droplet is now created
now i am gonna skip the ssh steps please metion this for that step https://www.digitalocean.com/docs/droplets/how-to/connect-with-ssh/
Creating a basic flask app
run this code
pip install gunicorn flask
This is a minimal flask app and i am gonna name is wsgi.py you can name it anything
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name__ == '__main__':
app.run()
- now we can test it by running
gunicorn --bind 0.0.0.0:8000 wsgi
The Gurnicorn Configuration
ssh into your sever
run the following command
sudo nano /etc/systemd/system/myproject.service
There popups a editor and write the following commands
[Unit]
Description=Gunicorn instance to serve myproject
After=network.target
[Service]
User=user
Group=nginx
WorkingDirectory=/home/user/myproject
Environment="PATH=/home/user/myproject/myprojectenv/bin"
ExecStart=/home/user/myproject/myprojectenv/bin/gunicorn --workers 3 --bind unix:myproject.sock -m 007 wsgi
[Install]
WantedBy=multi-user.target
Them do a crtl+c to save it and crtl+x to exit
Now Run this commands
sudo systemctl start myproject
sudo systemctl enable myproject
- Now you can check the status by running this command
Configuring Nginx to proxy the requsets
- Run this command
sudo apt update
sudo apt-get install nginx
2.after instaliing nginx go to your project.conf by using this command
sudo nano /etc/nginx/sites-available/myproject
- then type this code
server {
listen 80;
server_name your_domain www.your_domain;
location / {
include proxy_params;
proxy_pass http://unix:/home/sammy/myproject/myproject.sock;
}
}
then run this code
sudo ln -s /etc/nginx/sites-available/myproject /etc/nginx/sites-enabled
Run this code to Test your Configuration
sudo nginx -t
Then run this to restart nginx
sudo systemctl restart nginx
If you have enabled ufw then run this or skip this
sudo ufw allow 'Nginx Full'
- visit
http://yourip
securing your app with an ssl
- Run these commands in order to download certbot
sudo add-apt-repository ppa:certbot/certbot
sudo apt install python-certbot-nginx
Run this command to get an Certificate
sudo certbot --nginx -d your_domain -d www.your_domain --agree-tos -m your_name@yourdomain.com
This will be the output
Output
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
-------------------------------------------------------------------------------
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
-------------------------------------------------------------------------------
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):
- select your choice and hit
enter
- You will get a out put like this
IMPORTANT NOTES:
- Congratulations! Your certificate and chain have been saved at:
/etc/letsencrypt/live/your_domain/fullchain.pem
Your key file has been saved at:
/etc/letsencrypt/live/your_domain/privkey.pem
Your cert will expire on 2018-07-23. To obtain a new or tweaked
version of this certificate in the future, simply run certbot again
with the "certonly" option. To non-interactively renew *all* of
your certificates, run "certbot renew"
- Your account credentials have been saved in your Certbot
configuration directory at /etc/letsencrypt. You should make a
secure backup of this folder now. This configuration directory will
also contain certificates and private keys obtained by Certbot so
making regular backups of this folder is ideal.
- If you like Certbot, please consider supporting our work by:
Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate
Donating to EFF: https://eff.org/donate-le
now run this command to diable http
sudo ufw delete allow 'Nginx HTTP'
-
now got to
https://your ip or Your domain
Support me on Pateron => https://www.patreon.com/gogamic


Top comments (1)
I also suggest that it should set the
network-online.targetforWantsandAftervalue setting onmyproject.service.The network-online.target is a target that actively waits until the nework is "up" and you can look at more details on
Concepts in systemdsection via this reference link :).And it would be better to change into: