Here’s a collection of Actions that you can write quickly to perform useful tasks.
Actions make it possible for you to customize the way Auth0 works. They do this by letting you insert scripts — called Actions — into various Auth0 workflows to add functionality and enhance your users’ experience.
Actions can be complex, but they don’t need to be. In this article, I’ll show you a handful of Actions that can you can enter in a minute or two, but perform tasks that you’ll find useful in the day-to-day running of your applications.
Redirect Users to a “Downtime” Page
Sooner or later, your application will have downtime. If all goes well, it will be scheduled downtime, but there will likely be unscheduled downtime too. In either case, it’s useful to have a web page where you can redirect users to inform them that your application is unavailable and provide additional details.
You can do this by adding the following Action to the Login flow, replacing {SYSTEM DOWNTIME PAGE URL} with the location of the web page explaining the downtime:
// Login flow
exports.onExecutePostLogin = async (event, api) => {
api.redirect.sendUserTo("{SYSTEM DOWNTIME PAGE URL}");
};
When your application is down, drag this Action into your tenant’s Login flow. It uses the api.redirect.sendUserTo() method to redirect the user to the given URL after they log in.
Keep in mind that users will see the downtime page only after logging in successfully.
Temporarily Disable New Account Sign-ups
It is possible to have too much of a good thing. You generally want many users signing up to use your application, but there can be times when you need to stop registration to scale up your systems or allow your staff to catch up.
If you’re ever in this kind of situation, one of the measures you can take is to disable sign-ups temporarily. You can do this by creating a new Action named “Refuse New Sign-ups” in the Pre User Registration flow:
// Pre User Registration flow
exports.onExecutePreUserRegistration = async (event, api) => {
api.access.deny('too_many_signups', "We’re not accepting sign-ups at the moment.");
};
This Action uses the api.access.deny() method, which cancels the user registration process and any subsequent Actions. It takes two arguments:
-
reason: This is a string that provides an internal reason why you’re denying the user’s attempt to sign up for an account. This is for the benefit of the application’s developers and administrators and will appear in the tenant’s logs. We recommend that this be a short label rather than a sentence. -
userMessage: This is also a string, and it’s the user-facing reason why they’re not able to sign up for an account. You want this message to be user-friendly, and we recommend that this be a full sentence.
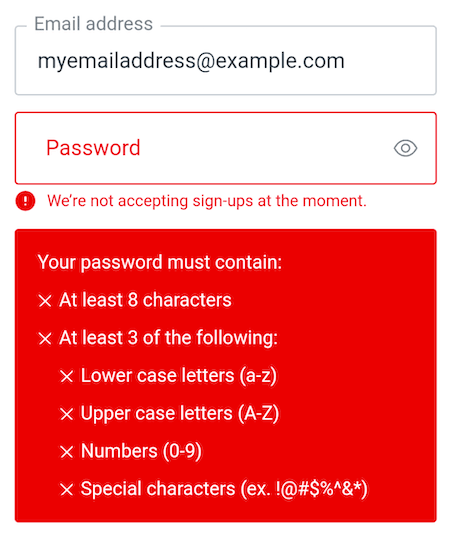
With the “Refuse New Sign-ups” Action deployed and added to the Pre User Registration flow, this is what the user will see when they attempt to sign up:
While the login box shows the “We’re not accepting sign-ups at the moment” message, you can see that the message is dwarfed by the big red box containing password requirements.
At the moment, there’s no way to “turn off” that big red box, which was created before we had Actions and the Pre User Registration flow. For now, you should use messages that are at least two sentences long in order for them to be more easily seen:
Initialize a New User’s Metadata
Every Auth0 user account stores information about the user as metadata, which your application access. Two kinds of metadata are stored:
- User metadata: A set of attributes about the user that don’t affect the app’s core functionality. The user can view and modify this information, which typically comprises user preferences and settings.
- App metadata: A set of attributes about the user that do affect the app’s core functionality. The user cannot view and modify this information, which includes things such as their status and state within the application, or any other settings that determine what features or activities are available to the user.
You can use an Action in the Pre User Registration flow to set the user’s user and app metadata to their initial values. In the example below, the Action sets values in both a newly-created user’s user metadata and app metadata:
// Pre User Registration flow
exports.onExecutePreUserRegistration = async (event, api) => {
api.user.setUserMetadata("ui_color", "default");
api.user.setUserMetadata("use_verbose_messages", false);
api.user.setAppMetadata("is_new_user", true);
api.user.setAppMetadata("reward_status", 0)
};
The code above uses two methods — api.user.setUserMetadata() and api.user.setAppMetadata() — to initialize the new user’s user and app metadata respectively.








Top comments (0)