On my journey, today I learned about the directives.
What is a directive
It can be defined as an instructions which tells to change the DOM. It can be for :
Component : Directives with a template
Structure : Change the structure of the elements.
Attribute : Change the appearence or behavior of elements.
A sample example code :
<p appTurnGreen>Background will turn to green</p>
Inside the component.ts file
@Directive({
selector: '[appTurnGreen]'
Inbuilt Directives :
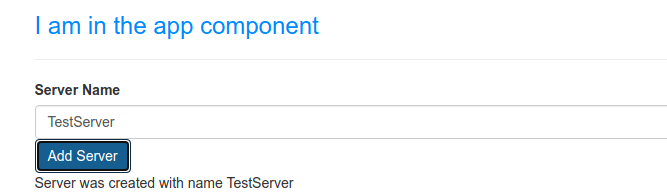
1) ngIf : This directive is used to output the data conditionally.
A code example for ngIf
<label>Server Name</label>
<!-- <input type="text" class="form-control" (input)="onUpdateServerName($event)"> Access to event data -->
<input type="text" class="form-control" [(ngModel)]="serverName"> <!-- Two way binding -->
<!-- <p>{{ serverName }}</p> -->
<button
class="btn btn-primary"
[disabled]="!allowNewServer"
(click)="onCreateServer()">
<!-- <p [innerText]="allowNewServer"></p> -->
<!-- <p> {{ serverCreationStatus }}</p> -->
<p *ngIf="serverCreated">Server was created with name {{ serverName }}</p>
We have to use * in front of the
ngIf.
It needs to output the servername after typing a name on the input text and then clicking the button. We also need to configure the component.ts file
export class ServersComponent implements OnInit {
allowNewServer = false;
serverName = 'TestServer';
serverCreated = false;
constructor() {
setTimeout(() => {
this.allowNewServer = true;
},2000);
}
ngOnInit(): void {
}
onCreateServer() {
this.serverCreationStatus = this.serverName + ' Server was created';
this.serverCreated = true;
}
onUpdateServerName(event: any) {
this.serverName = (<HTMLInputElement>event.target).value;
}
}
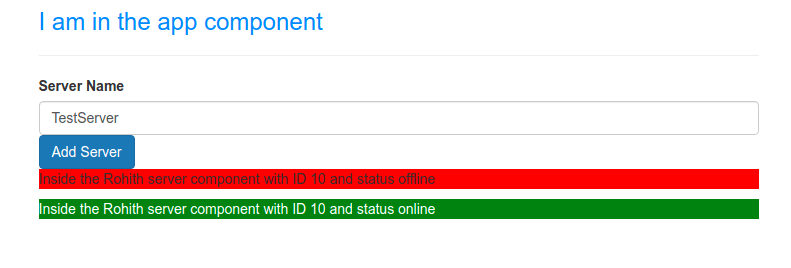
- ngStyle and ngClass :
ngStyle is used for styling elements dynamically.
ngClass is used to apply CSS classes dynamically.
<p [ngStyle]="{ backgroundColor: getColor() }"
[ngClass]="{ online: serverStatus === 'online'}">Inside the {{'Rohith server'}} component with ID {{ serverId }} and status {{ getServerStatus() }}</p>
Here we wrap
ngClassandngStyleinside square brackets as we apply property binding.
@Component({
selector: 'app-server',
templateUrl: './server.component.html',
styles: [`
.online {
color: white;
}
`]
})
export class ServerComponent {
serverId: number = 10;
serverStatus: string = 'offline';
constructor() {
this.serverStatus = Math.random() > 0.5 ? 'online' : 'offline';
}
getServerStatus() {
return this.serverStatus;
}
getColor() {
return this.serverStatus === 'online' ? 'green' : 'red';
}
}
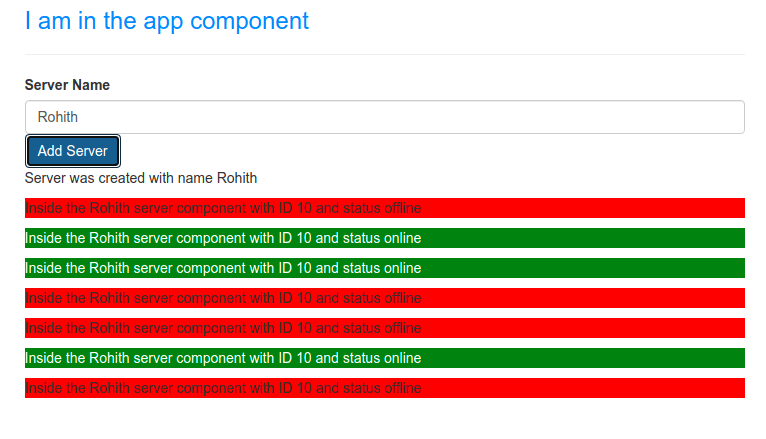
- ngFor : This is generally used for outputting the list.
<app-server *ngFor="let server of servers"></app-server>
- needs to be used infront of ngFor as it is a structural directive.
@Component({
// selector: 'app-servers', // by element
// selector: '[app-servers]', // by attribute
selector: '.app-servers', // by class
templateUrl: './servers.component.html',
styleUrls: ['./servers.component.css']
})
export class ServersComponent implements OnInit {
allowNewServer = false;
serverCreationStatus = 'No server was created'
serverName = 'TestServer';
serverCreated = false;
servers = ['TestServer', 'TestServer2']
constructor() {
setTimeout(() => {
this.allowNewServer = true;
},2000);
}
ngOnInit(): void {
}
onCreateServer() {
this.serverCreationStatus = this.serverName + ' Server was created';
this.serverCreated = true;
this.servers.push(this.serverName);
}
onUpdateServerName(event: any) {
this.serverName = (<HTMLInputElement>event.target).value;
}
}
Github Repo :
Till now I learned about components, data binding, directives and moving forward with doing a sample project.





Top comments (0)