What is NeutralinoJs
Neutralino is a lightweight and portable application development framework. It lets you develop cross-platform applications using JavaScript/Typescript, HTML and CSS.This framework is also similar to Electron, Nw.js, and a few more.
The key difference of Neutralino is that it won’t run top of Chromium and NodeJs.
Why NeutralinoJs?
Let’s see what NeutralinoJs docs says
“ In Electron and NW.js you have to install NodeJs and hundreds of dependency libraries. Embedded Chromium and Node creates large overhead and makes even simple apps like “hello world” considerable in size. Neutralino offers a lightweight and portable SDK which is an alternative for Electron and NW.js also with many advantages. ”
With the rough idea that I have given above on NeutralinoJs, let’s focus on the topic which I am going to discuss from here. 😉
From now onward I may refer NeutralinoJs as Neu.
Legacy Neu-React template
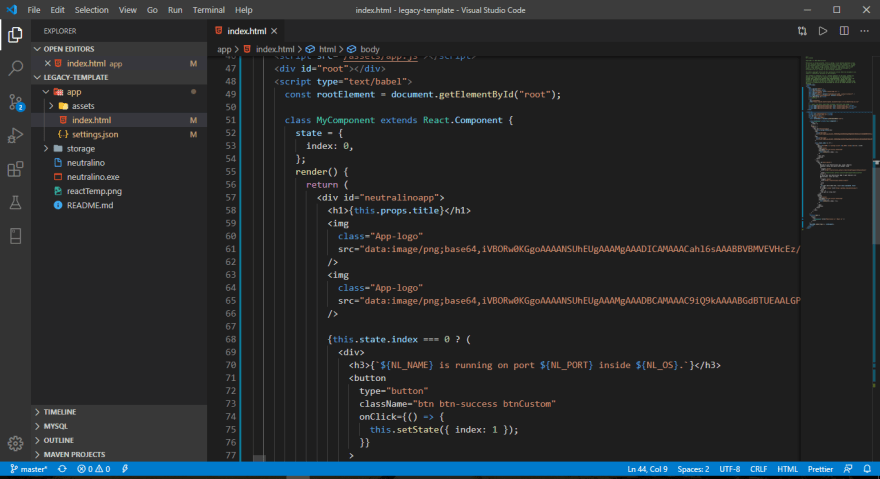
Let’s talk about the old neu-react template. It was developed 2 years ago using an older version of NeutralinoJs. It transpile the javascript ES6+ code to ES5 each and every time when application started. Either it’s development or production there is no difference, it needs to transpile the code every time which makes it a bit slow.
Also if you are going to use React with NeutralinoJs most of the time you are familiar with React, so you are familiar with component-based project structure but the template was not that much supporting the component-based structure.
Thus, there are some differences between these two
The story of developing a new template
This heading is the main reason for me to write this article. Most of the contribution to developing this new template was done by me. 😎
The real reason that allowed me to develop this project was a hackathon organized by 99X Technology called Hacktitude. Therefore, I participated and got selected for the top 10 contributors. From then on I was able to develop the project with the help of my mentors.
So that’s how I got the opportunity to develop this awesome project and I’m really happy that I was able to contribute to NeutralinoJs.
That’s the long story in short 😉
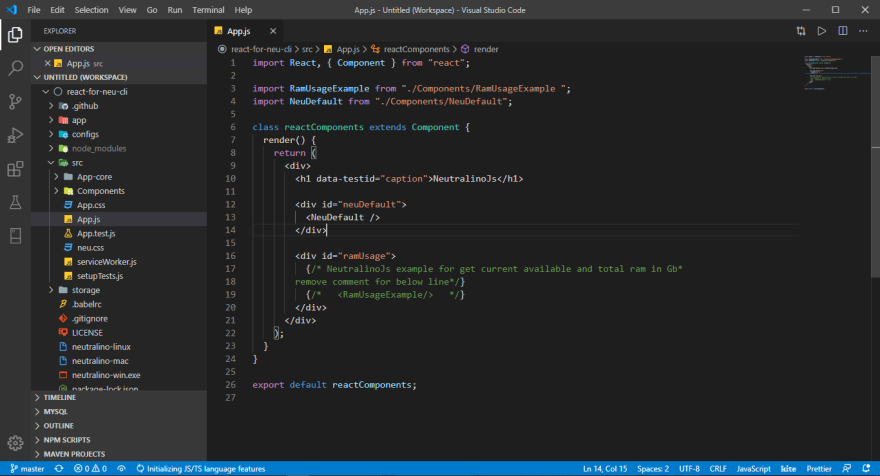
here is the new template 😎.
 neutralinojs
/
neutralinojs-react
neutralinojs
/
neutralinojs-react
React starter project for Neutralinojs
Comparison between legacy and new template
- New template is more supporting component based structure than legacy template.
-
While developing with the legacy, if you refresh the browser after a while you may see the “unable to connect” error but, with a new template you will never experience that issue. So while developing you can use the below command to avoid that and after the execution of the command you can open the app in browser mode, so you can have uninterrupted development experience.
npm start
In legacy ES6+ code needs to transpile to ES5 every time when application starts so it’s a bit slow.but with new template it transpile the code with support of webpack,when the application is built. so it’s not going to transpile the code at runtime.and code was also optimized with this method.
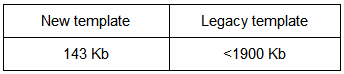
New template App folder size also became smaller than the legacy because it didn’t include the babel.js.just babel.js take 1888 Kb.
- Legacy uses the older version of NeutralinoJs but New template uses the latest version(1.3.0).
- If you are going to use a version control system like Github .You can use an automated dependency update tool like dependabot to update react,babel..etc .But with legacy you can’t automate the process. because those react,react-dom,babel files are manually placed inside the App/assets folder.with the new template this was also fixed.
NeutralinoJs CLI
You can easily create Neutralino applications with several pre-build templates. like a new Neutralino-react template there are other templates which you can tryout.
you can refer to the NeutralinoJs docs for more detailed examples for creating applications using Neu-CLI.also at the end of this post i am also going to tell you how to create Neutralino-react template using Neu-CLI.
Let’s say you are not going to use Neu-CLI and the Neutralino-react template to create you’r Neutralino-react project, then you have to spend some time configuring the project 😕 . so,it’s really easy to use neu-cli or template for you project rather than going through the configurations. 😎
How to create Neutralino-React project using Neu-CLI
It’s really simple to create a new project using neu-cli.
Open your terminal(cmd,terminal,git bash..etc) and cd into the location where you would like to create your project.
Step 1 : Let’s install Neu-cli
npm i -g @neutralinojs/neu
Step 2 : * Let’s create the app.you can give any name for myapp*
neu create myapp --template react
Step 3 : * Let’s cd into the project folder and build the app*
cd myapp && neu build
After successful build you will see this massage in the terminal
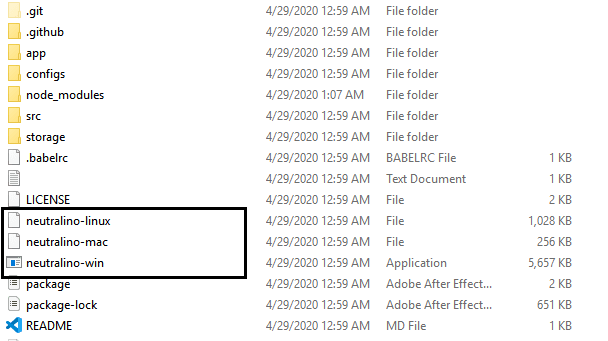
Step 4 : Let’s open NeutralinoJs executable file (open corresponding file for you OS)
If you do everything correctly when you open the executable file.you will see this 🚀
Okay, now you know how to create an application using Neu-React template. 😎
This is my first article. I really hope you’ve liked this article and I am very keen on hearing your thoughts about it. Just give this article a comment and I’ll be more than happy to reply.
ENJOY YOUR CODING! 🚀.









Top comments (0)