Co-authored by Claire Bianchi
We have been hard at work adding new features and improving Salesforce Developer tools. For those of you who don’t read our weekly release notes, we wanted to give you an update on all the great stuff we have delivered recently.
CLI
The CLI team has been focused on better metadata coverage for source format and source tracking, fixing bugs and improving error messages, but we also found some time in the last few months to introduce the following new enhancements and commands:
Progress Bar for Deployments
View the progress of your metadata deployment
In the past when you deployed metadata to your org, the progress would print updates to your terminal as it went, cluttering up your screen and not giving you an idea of how much progress has been made. Now when you deploy using force:source:push, force:source:deploy, or force:mdapi:deploy you will see a progress bar that gives you the number of components that are being deployed and the progress of your deployment.
Autocomplete
Save time and reduce errors with autocomplete
Autocomplete for commands, parameters, and files is now available for Mac and Linux CLI users (Windows coming soon). You can now type a CLI command and then press Tab to autocomplete a partially typed command, or press Tab Tab to see all available commands. This also works with parameters and filenames. This makes it easier to find the commands you are looking for and become even more efficient when using the CLI.
To use autocomplete, you have to install the autocomplete plugin. Follow these instructions:
- Make sure you’re on the latest version of the CLI, by running
sfdx update - Run
sfdx plugins:install @oclif/plugin-autocomplete - Run
sfdx autocomplete - Follow the displayed instructions
Community Commands
Create and publish Communities using the CLI
Ever wanted to quickly create a community in your SFDX project and publish it to your org? Now you can! Previously you could only create communities in the UI, but now you can do this with the CLI. The following Communities commands have just launched. If you want more let us know, we are working with the Communities team to build out CLI functionality.
New Commands:
force:community:create – Creates a community using a template
force:community:publish – Publishes your Lightning community to make it live. Each time you publish, you update the live community with the most recent changes
force:community:template:list – Retrieves the list of templates available in your org for creating a community
Source:delete —checkonly
Review your delete operation
Now you can use --checkonly on force:source:delete, to validate your delete operation. This is consistent with the --checkonly parameters available on force:source:deploy and force:mdapi:deploy.
Project Template Update
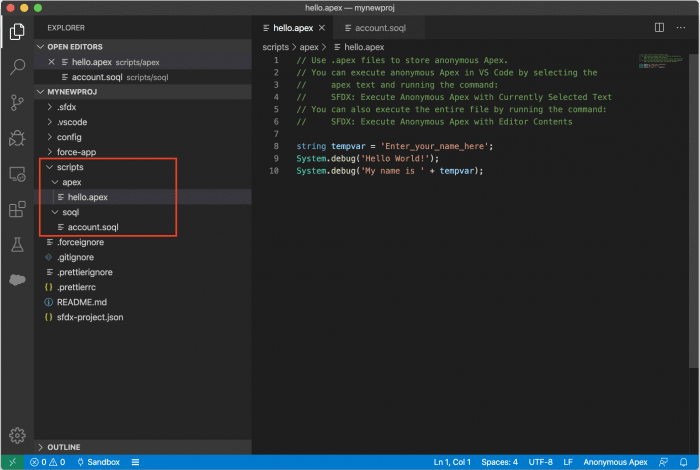
The default project template now includes a new scripts folder that contains a sample Anonymous Apex file and a SOQL file. In each file, you can see the instructions on how to execute these scripts right in VS Code.
VS Code Extensions
In addition to all the awesome CLI enhancements, we’ve made a number of improvements to the Salesforce Extensions in Visual Studio Code. Here are some of the highlights:
Apex Autocompletion
We’ve added some help to make writing Apex more efficient –
- You can now tab between arguments when inserting a method from code completion. After we insert the method, we put your cursor on the first argument.
- Smaller, smarter list of suggestions for autocomplete – Now we won’t show Global Objects in the list when invoked from a member type.
- We added autocompletion for constructors when instantiating a new SObject
- You can now see documentation for the System class
- We’ve improved how the documentation is rendered when hovering over a symbol and will also show documentation for autocomplete items when definitions have block comments
Org Management
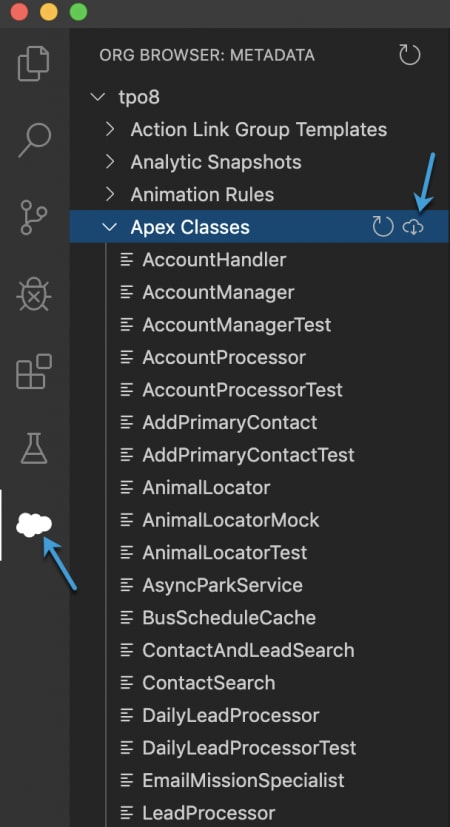
Last year we introduced the Org Browser tab. It lets you browse & retrieve metadata from your Org using a UI in VS Code. We’re happy to say it’s even better now – now you can retrieve all the metadata of the same type at once. For example, if you have 10 Apex classes to retrieve, one click will grab them all. Learn more about other Org Browser features in our documentation.
Source Diff
There are many situations where you need to see what’s changed in an Org compared to your local code. Perhaps you made changes to the metadata in the Org UI or another member of the team deployed changes to the Org. Regardless of the reason, you now have a way to compare. Right-click an open metadata file and choose SFDX: Diff File Against Org. This will compare the metadata in the Org against your local code. This feature is currently in beta so you’ll need to install a plugin to try it out. (See the steps and other details in our documentation.) If you’ve already been using the Diff, you’ll be happy to know we recently added support for more metadata types – Custom Labels, Layouts and Permission Sets.
Conflict Detection
When developing against a Sandbox or other Org that doesn’t have source tracking, it can be easy (and quite frustrating) to overwrite code when deploying or retrieving. Our first step toward conflict detection is now in beta. Through a VS Code setting, you have the option to enable conflict detection when deploying or retrieving with a manifest. Once enabled, when you deploy or retrieve with a manifest, we’ll alert you if there are differences. You can then manually diff the files to take the appropriate action. Conflict Detection is currently in beta and we plan to expand to more deploy/retrieve commands and provide a richer experience when viewing conflicts. Stay tuned to our GitHub repo for more details on the future plans so you can weigh in with your feedback.
Analytics Templates
It’s now easier to work with Einstein Analytics templates in VS Code. Templates are important as they are the mechanism to install Analytics apps or share them in packages. You can now use the sfdx force:analytics:template:create command to start template development right in VS Code. It provides metadata to get you started, including a dashboard in the template. We also added an Analytics option to sfdx force:project:create command. When using this option, the project is created including the file structure for analytics template development, including an Analytics ready Scratch Org config and project.xml files.
LWC Local Development
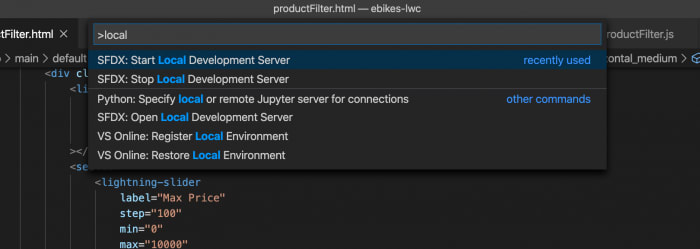
You can now launch your LWC Local Development server right from Visual Studio Code. Additionally, by clicking on a component, you can open the Local Dev server directly to your component. You must first install the LWC Local Developer Beta in the CLI before you can use these new commands. To learn more, see the documentation.
LWC Test Explorer
This release also added a new LWC test explorer view to the existing Apex explorer. You can now view status and run your LWC Jest tests right from the explorer.
Thank you to the following members of the Ohana for their contributions!
- @danielepiccone Enable support for JavaDoc symbols (PR #1910)
- @ChuckJonas – Use inline help text from SObjects for hover documentation on fields (PR #1890)
- @kenhuman – Setting to override default max heap size for Apex Language Server (PR #1817)
- @FabienTaillon – Adding Oclif parameters to ux.startSpinner (PR #268)
- Syntax highlighting support for JavaDoc by https://github.com/Codeneos . (PR #1973)
We have lots in store for the coming year and plan to keep updating you with our progress in blogs like this one. Keep an eye out in a few months for the next one, but as mentioned before, we release weekly and you can follow our progress by reading the CLI weekly release notes and the salesforcedx-vscode Change Log.
Happy coding!












Top comments (0)