I am a web developer and performed this research in May 2021 for my organization. We currently have separate Android, iOS, and web teams. We thought to create a new platform that can be served as a separate website and can be embedded into the current website and native apps. We were not trying to build and launch a separate App. So below R&D is done keeping that thing in mind. I thought it should be shared with the community so here it is.
I have compared them from a web developer's point of view and provided medals(Gold, Silver, Bronze) which is purely based on my understanding and my scenario, it can be different for you.
So get ready for React Native vs Ionic vs Flutter 🎆
Sections:
Comparison
We will be comparing all the three options React Native, Ionic and Flutter on the basis of below parameters:
- Language
- Learning Curve
- Initial Release
- Powered By
- Community
- Github Issues Opened
- Performance
- Popularity
- Framework Nature
- Coding Architecture
- Supported Platform
- Pricing
- Integration
- Build size
- Testing
- Code Reusability
- UI Components
- StackOverflow Questions Trend
- Udemy Trends
- Developer Availability
- Last 2 years' Share in Hybrid Frameworks used
- Poll
- OTA(Over the air) Update
- SEO
Language
| Framework | Language | Medal |
|---|---|---|
| React Native | JavaScript & React | 🥈 |
| Ionic | HTML+CSS+JSS (with React/Angular/Vue) | 🥇 |
| Flutter | Dart | 🥉 |
Ionic and React Native uses JS which matches with the tech stack used by a web developer usually. Dart is by google and it has C language-like syntax which is not similar to JS. So we might need devs who can learn Dart if we go for Flutter. Ionic can be written in Vanilla JS as well.
Learning Curve
Time required to learn (for Web Developers):
| Framework | Time to Learn | Medal |
|---|---|---|
| React Native | Low (React Dev), Medium (other Web Dev) | 🥈 |
| Ionic | Low | 🥇 |
| Flutter | High | 🥉 |
Flutter and Dart are new so it might take more time to learn.
Initial Release
| Framework | Release Year | Medal |
|---|---|---|
| React Native | 2015 | 🥇 |
| Ionic | 2013 | 🥇 |
| Flutter | 2017 | 🥈 |
Flutter is relatively new but gaining popularity rapidly.
Powered By
| Framework | Powered By | Medal |
|---|---|---|
| React Native | 🥇 | |
| Ionic | Drifty Co. | 🥈 |
| Flutter | 🥇 |
All are Open Source so community support is there, but React-Native and Flutter have the upper hand here.
Community
| Framework | Github Stars | Github Forks | Medal |
|---|---|---|---|
| React Native | 100K | 21.6K | 🥈 |
| Ionic | 45.9K | 13.5K | 🥉 |
| Flutter | 134K | 20K | 🥇 |
React and Ionic has old and strong communities. Flutter is relatively new, however, it has made its space and attracted developers to learn Dart.
Github Issues Opened
| Framework | Github Issues Opened/Total | Medal |
|---|---|---|
| React Native | 1.9K / 20.3K | 🥈 |
| Ionic | 673 / 18.8K | 🥇 |
| Flutter | 9.9K / 53.3K | 🥉 |
Flutter is new and attracted more developers recently but still, 9.9K+ is a high number of issues opened.
Performance
As far as I understood in terms of performance of these frameworks while interacting with the Native OS as an App:
| Framework | Performance | Medal |
|---|---|---|
| React Native | Bridge Based | 🥈 |
| Ionic | Plugin Based | 🥉 |
| Flutter | Native Channels | 🥇 |
Communication via Bridge and Plugins takes more time, though React is working on resolving Bridge Jam situations. Flutter works via direct platform channels so it's faster. Flutter team states that Flutter Web is for Web Apps not for static or minimal sites. So for small web apps, Flutter gets -ve there.
Popularity
In this section we'll be seeing some of the top products using these frameworks:
| Framework | Popularity | Medal |
|---|---|---|
| React Native | Most Popular (Facebook, Instagram, Pinterest, Skype, Tesla, Uber, Walmart, Salesforce, Vogue) |
🥇 |
| Ionic | Popular among web developers (MarketWatch, Pacifica, Sworkit, Nationwide) |
🥈 |
| Flutter | Gaining popularity faster (Alibaba, Hamilton Musical, Greentea, Google Ads. eBay, BMW) |
🥇 |
React Native is more popular than the other two as many tech giants are using it in their production environment. Ionic is very popular among web and mobile app developers due to its easy learning curve. Flutter has just entered the market but has grown in popularity in very little time.
Framework Nature
| Framework | Framework Nature |
|---|---|
| React Native | App First |
| Ionic | Web First |
| Flutter | App First |
App and Web have different UI structures, so choosing "first platform" may help to decide the framework. If you want your product to be a website first then Ionic is +ve there else -ve.
Coding Architecture
| Framework | Coding Architecture | Medal |
|---|---|---|
| React Native | Component based, Hot Reloading, React JS UI |
🥇 |
| Ionic | One codebase, Plugin based, Web UI |
🥈 |
| Flutter | Hot Reloading, Different achitecture with Dart, Enhanced graphics & UI |
🥇 |
All have their qualities, but due to hot reloading, development and Unit testing are faster on React-Native and Flutter.
Supported Platform
| Framework | Supported Platform | Medal |
|---|---|---|
| React Native | Android, iOS, UWP (Windows 10) Web support by github pkg react-native-web(18.8K Stars), used by some org on production like MMT, Twitter Lite, Flipkart Lite, Uber Eats |
🥈 |
| Ionic | Web, Android, iOS Native support via plugins Capacitor, Cordova |
🥈 |
| Flutter | Android, iOS, Web, Microsoft Desktop Web support is launched in Mar'21, Microsoft support is in beta |
🥇 |
Web support on React is by open-source package, on Flutter it's new and Native support on Ionic is via plugins. So a trade-off to choose from.
RNW example source. Flipkart Lite Source
Pricing
| Framework | Pricing | Medal |
|---|---|---|
| React Native | Free and Open Source | 🥇 |
| Ionic | Open Source with Paid Support | 🥇 |
| Flutter | Free and Open Source | 🥇 |
All are Open Source.
Integration
Hereby Integration I mean how easily can a hybrid sub-app be integrated into an already built mobile app (Android/iOS).
| Framework | Integration | Medal |
|---|---|---|
| React Native | Only a single app can be integrated If multiple, then need to be merged first |
🥈 |
| Ionic | Only a single app can be integrated If multiple, then need to be merged first |
🥈 |
| Flutter | Only a single app can be integrated If multiple, then need to be merged first |
🥈 |
So for all the options, if there are multiple Hybrid Apps available then they need to be merged first. Merge time depends on, how merge-friendly the separate apps are written. So Merging guidelines will be needed to make integration smooth.
Build size
Here I created the "Hello World!" app by using these frameworks and the below calculation is the size of the build for the android app. (Not a Mac User so can't create the iOS app)
| Framework | Build size | Medal |
|---|---|---|
| React Native | 7MB | 🥈 |
| Ionic | 3.5MB | 🥇 |
| Flutter | 7.5MB | 🥉 |
For small apps, Ionic size is smaller but for bigger apps, it gets worse due to separate HTML+CSS+JS files. For bigger apps, Flutter works best. (Source)
Testing
| Framework | Testing | Medal |
|---|---|---|
| React Native | Ranges between unit testing to automated testing Testing frameworks are available |
🥇 |
| Ionic | Ranges between component testing and end-to-end testing Ionic CLI and Browser based |
🥈 |
| Flutter | Multiple testing frameworks are available | 🥇 |
For big applications, component or widget level testing is helpful. React-Native and Flutter have many Testing Frameworks available, while Ionic has normal web-based testing.
Code Reusability
| Framework | Code Reusability | Medal |
|---|---|---|
| React Native | 90% | 🥈 |
| Ionic | 98% | 🥇 |
| Flutter | <90% | 🥉 |
As Ionic uses HTML+CSS+JS for all platforms, It has most of the code reusable, In React-Native components can be reused, but when we add web support then only the components without native functionality can be reused. Same for Flutter.
UI Components
| Framework | UI Components | Medal |
|---|---|---|
| React Native | The same feel as Native UI component, UI Libraries also available | 🥇 |
| Ionic | Big set of pre-built and pre-styled components. | 🥇 |
| Flutter | SKIA engine powered UI in the app and Flutter web engine for web, Extensive list of widgets. Flutter web pages are not usual web pages, they are on canvas default but using HTML renderer it can be like a normal HTML web page. |
🥈 |
Flutter Web Pages in Canvas can lead to bad SEO and compatibility issue on very old browsers. React Native provides a Native feel and can be styled with external libraries.
StackOverflow Questions Trend
Here we can see the number of questions on StackOverflow for the tags of these Hybrid Frameworks. This indirectly shows how much developers are working on the particular framework actively.
| Framework | Mar'18 | Mar'19 | Mar'20 | Mar'21 | Medal |
|---|---|---|---|---|---|
| React Native | 2053 | 2370 | 2861 | 2808 | 🥇 |
| Ionic | 1084 | 865 | 751 | 467 | 🥉 |
| Flutter | 590 | 1857 | 3764 | 5185 | 🥇 |
React Native seems consistently popular among developers while Ionic seems losing its fame. However, Flutter is gaining a lot of attraction. (Source)
Udemy Trends
Udemy is one of the most popular learning platforms with a high number of students and teachers. Below stats tells about the active status of students and teachers on these frameworks:
| Framework | Courses | Students | Medal |
|---|---|---|---|
| React Native | 132+ | 1M+ | 🥈 |
| Ionic | 103+ | 649K+ | 🥉 |
| Flutter | 292+ | 1.9M+ | 🥇 |
| Dart | 64+ | 796K+ |
So Dart and Flutter are gaining popularity with enough resources available. (Source)
Developer Availability
This is the number of people available in India and globally as per Linkedin Search via my account.
| Framework | In India | Worldwide | Medal |
|---|---|---|---|
| React Native | 42K+ | 235K+ | 🥇 |
| Ionic | 26K+ | 172K+ | 🥉 |
| Flutter | 44K+ | 175K+ | 🥈 |
Last 2 years' Share in Hybrid Frameworks used
| Framework | in 2019 | in 2020 | Medal |
|---|---|---|---|
| React Native | 42% | 42% | 🥇 |
| Ionic | 28% | 18% | 🥉 |
| Flutter | 30% | 39% | 🥈 |
Flutter's share is increasing sharply while for Ionic it's decreasing in the same trend. (Source: Statista)
Poll
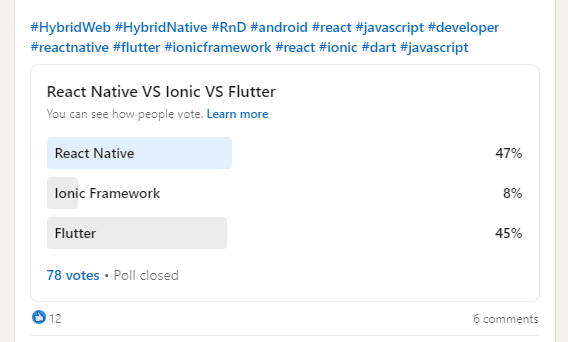
I conducted a poll on LinkedIn for the same, but with a short description of my need, it didn't get that many responses but this sample response seems to verify my above research:
| Framework | Vaotes Received | Medal |
|---|---|---|
| React Native | 50.53% | 🥇 |
| Ionic | 7.37% | 🥉 |
| Flutter | 42.11% | 🥈 |
Total Votes: 95
OTA(Over the air) Update
| Framework | OTA Compatibility | Medal |
|---|---|---|
| React Native | Via CodePush (Source) | 🥇 |
| Ionic | Via CodePush (Source) | 🥇 |
| Flutter | Very Limited OTA support, App release is required (Source) | 🥉 |
SEO
I know, I'm not that good at this point but still mentionable.
| Framework | SEO | Medal |
|---|---|---|
| React Native | Same like React App (Doable) | 🥈 |
| Ionic | Doable | 🥈 |
| Flutter | Doable with Router | 🥈 |
SEO can be achieved like other SPA frameworks but not as simple as a PHP website.
Medal Tally
| Framework | 🥇 | 🥈 | 🥉 | Total Score (3G+2S+1B) |
|---|---|---|---|---|
| React Native | 12 | 11 | 0 | 58 |
| Ionic | 9 | 7 | 7 | 48 |
| Flutter | 10 | 7 | 6 | 52 |
Cheat sheet
You can find the cheat sheet of this article here. This has just the medals awarded for each attribute and the final medal tally and score.
Conclusion
As a developer, for my use case, I found React Native better so I went for that and created a sample React Native App: Harry Potter Dictionary with web support. Now my organization is working on replacing some modules in android with React Native sub-apps.
Articles
For this research, I've read some articles, which can be found here. You can also have a look at them.
How to Contribute to this
You can simply create your valuable pull request to this Github repo with an optional issue having the detail of the changes, I'll merge them and modify this article as well.
You can start a discussion as well to discuss with other community members.










Top comments (1)
You explained it very well.