In the article, we will go into detail on how to use Letter spacing.
Letter spacing
Format
tracking-{size}
| Tailwind Class | CSS Property |
|---|---|
tracking-tighter |
letter-spacing: -0.05em; |
tracking-tight |
letter-spacing: -0.025em; |
tracking-normal |
letter-spacing: 0em; |
tracking-wide |
letter-spacing: 0.025em; |
tracking-wider |
letter-spacing: 0.05em; |
tracking-widest |
letter-spacing: 0.1em; |
Code
<ul class="container mx-auto divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<div>
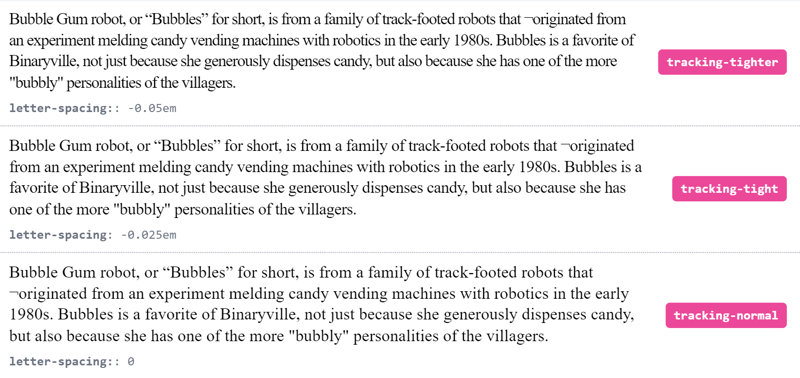
<p class="tracking-tighter text-md leading-tight">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
<div class="text-xs font-mono font-light leading-tight text-gray-500 mt-2"><span class="font-bold">letter-spacing:</span>: -0.05em</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">tracking-tighter</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="tracking-tight text-md leading-tight">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
<div class="text-xs font-mono font-light leading-tight text-gray-500 mt-2"><span class="font-bold">letter-spacing</span>: -0.025em</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">tracking-tight</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="tracking-normal text-md leading-tight">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
<div class="text-xs font-mono font-light leading-tight text-gray-500 mt-2"><span class="font-bold">letter-spacing:</span>: 0</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">tracking-normal</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="tracking-wide text-md leading-tight">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
<div class="text-xs font-mono font-light leading-tight text-gray-500 mt-2"><span class="font-bold">letter-spacing</span>: 0.025em</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">tracking-wide</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="tracking-wider text-md leading-tight">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
<div class="text-xs font-mono font-light leading-tight text-gray-500 mt-2"><span class="font-bold">letter-spacing</span>: 0.05em</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">tracking-wider</div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<div>
<p class="tracking-widest text-md leading-tight">Bubble Gum robot, or “Bubbles” for short, is from a family of track-footed robots that ¬originated from an experiment melding candy vending machines with robotics in the early 1980s. Bubbles is a favorite of Binaryville, not just because she generously dispenses candy, but also because she has one of the more "bubbly" personalities of the villagers.</p>
<div class="text-xs font-mono font-light leading-tight text-gray-500 mt-2"><span class="font-bold">letter-spacing</span>: 0.1em</div>
</div>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">tracking-widest</div>
</li>
</ul>
Full code:
The overall code will be attached to repo link.
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛









Top comments (0)