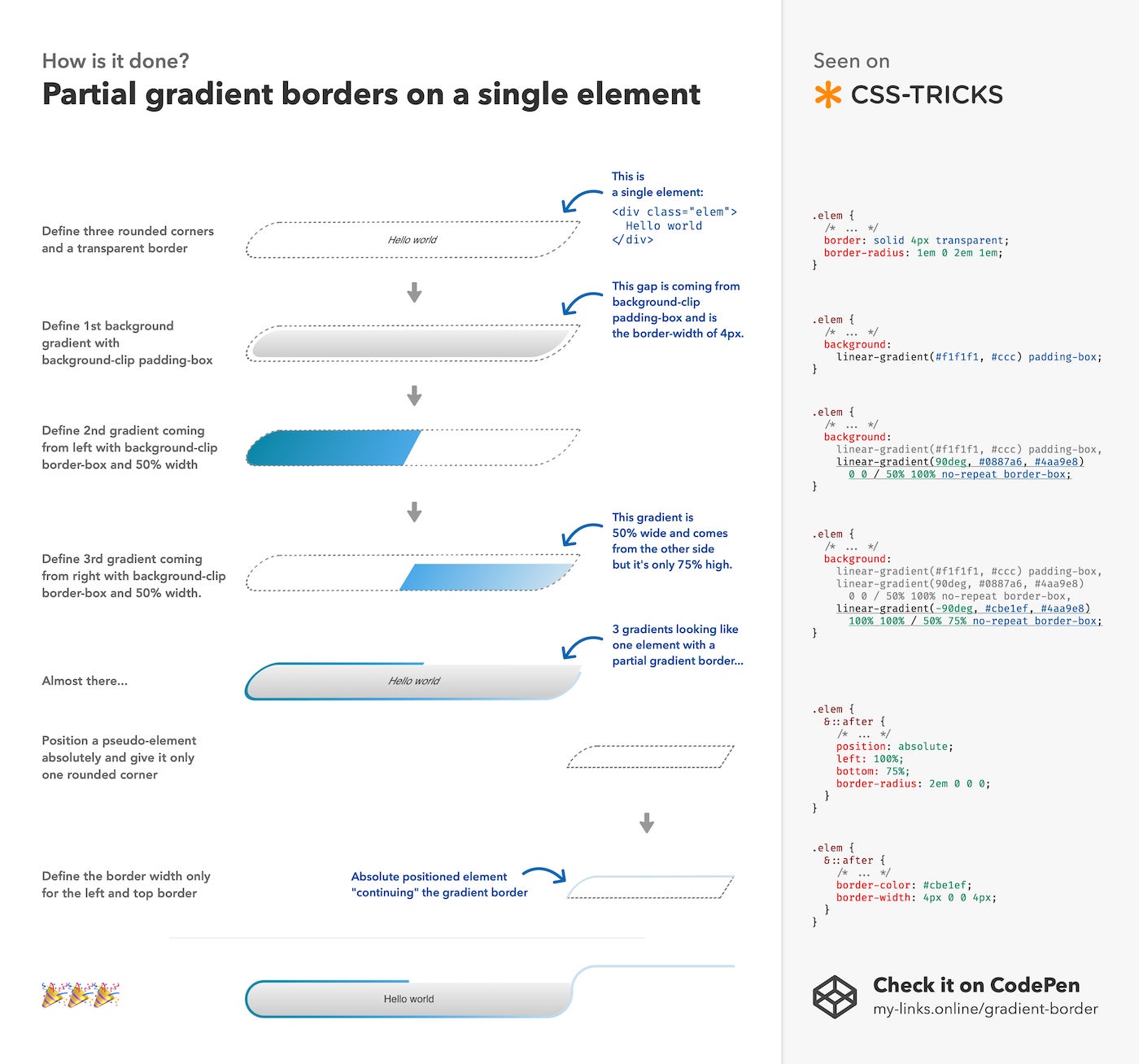
It took me a while to figure out how CSS Tricks do these fancy looking gradient borders in their new redesign. And because I want to sharpen my design skills I made a sketch explaining how it works.
Partially related: background clip is configurable for every background gradient separately.
You can play around with it on CodePen.



Top comments (0)