We live in a world where people like to think things like software and hardware are elegant, well-architected, regimented disciplines necessary to everyday life. As society puts more and more trust in technology how could we not think this? However, real world developers and technicians know better. A high quality facade obscures the inherent ugliness behind these systems that drive many critical processes that impact our day-to-day lives. The UI is only a curtain hiding the complexity and in some cases fragility of processes that have been engineered and potentially patched by countless developers over the years. Welcome to the reality of legacy software.
It is now 2019 and as developers/engineers our companies' are looking for us to speed time to market and cut maintenance costs wherever possible. Numbers vary depending on the source utilized, however approximately an estimated 80% of enterprise workloads will be in the cloud by 2020. Remarkably 2020 is only three months away and speaking from experience we have a lot to do at my organization to make this prediction happen, if so desired. Obviously we will not be able to re-architect all business systems into taking full advantage of cloud functionality/economies of scale by this period of time. That is why it is generally accepted by the industry that rehosting, otherwise known as lift and shift, is a best practice for getting applications off legacy on-premises hardware and into the cloud platform of choice. This can result in a variety of benefits including but not necessarily limited to:
- Managed hardware/software updates
- Managed OS updates/security patching
- Dynamic scalability
- Source controlled infrastructure
- Increased reliability
- Ease of migration to better cloud services in vertical slices
Over the past year, I found myself in a position to develop a proof-of-concept solution taking a legacy ASP.Net application with an AngularJS front-end to the AWS platform. While there is a case to be made that this may not have been the best cloud platform choice for this application stack, we are going to ignore that for the sake of this discussion. The goal was to introduce as minimal change as possible, to see what a minimum viable solution would entail. I learned a lot along the way and wanted to document my findings for future similar efforts that will no doubt happen.
Getting Started
So let's set the stage for everyone, what is AWS Elastic Beanstalk? If you want the text book definition go read it here. I am going to give you my definition:
Elastic Beanstalk is an orchestration service that abstracts away
platform implementation details in order to get your application running
in AWS quickly, easily and with high availability.
It's important to make the distinction that this service is not in any way a Platform as a Service (PaaS) offering from AWS. It is only an orchestrator over top of many Infrastructure as a Service (IaaS) offerings, mainly Elastic Compute Cloud (EC2). In the case of an ASP.Net application, we are using it to provision/connect an Application Load Balancer (ALB), a desired number of Windows Server 2016 EC2 instances, an Auto Scaling Groug (ASG), Security Group(s), a Virtual Private Cloud (VPC), and an Elastic Beanstalk Application associated to an environment. Elastic Beanstalk is generally accepted as the "quickest" way to move your enterprise application to the AWS cloud. Lightsail (beyond the scope of this post) is another service in a similar but different vein.
With that "level set" out of the way, what should you do first? I took the following approach but your mileage may vary depending on levels of experience with the AWS platform. Going into this effort with very limited AWS understanding, I started how most developers do with a Hello World Elastic Beanstalk solution. The great part about this is AWS built a wizard into the console UI for doing just this. Visit the Elastic Beanstalk service page in the console and follow along:
2) Choose a web server environment for the tier

3) (Optional) If you have applications already defined you may want to create a new application with this link on the top left
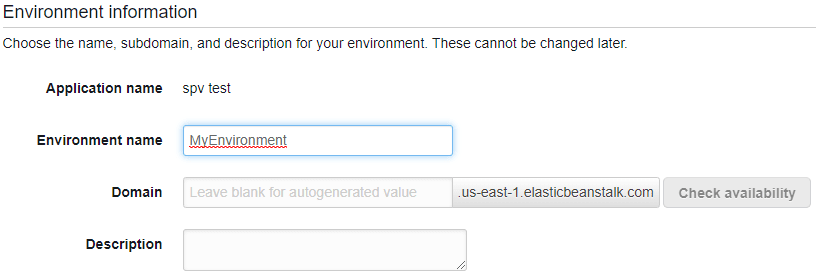
4) Configure the application's metadata as desired
5) Configure the application itself using .NET (Window/IIS) as the Platform and Sample application as the Application Code and press Create Environment
6) Now we wait for creation to complete
Using the URL at the top of the application's page we can visit the site in our browser. It will look like this:
Congratulations you have created your first Elastic Beanstalk application. So why did I make you do this? After all, we are trying to lift and shift an existing application not create a pretty useless sample page. Well I do have a fairly good reason, I wanted you to understand what exactly Elastic Beanstalk was doing for us. In this way you will have a better appreciation for the component pieces of the application. Under CloudFormation you will find a stack with the prefix awseb- this is your Beanstalk application. Opening this and looking at the resources created will show you all the individual components the orchestration tool provisioned for you. Remember the EC2 instance(s), load balancer etc? Guess what it is all here. You can use the console to look into how all these pieces are tied together, for example how is the load balancer connected to the Beanstalk DNS? Knowing these general components exist and having an appreciation for how they are linked will allow us to tweak settings for rehosting our legacy application appropriately. For that you will have to come pack for part 2 of what I have now determined will be a series of posts!








Top comments (0)