🌐How browser runs JavaScript
- The browser contains a 🔥JavaScript engine that can be pointed as the 🎯brain of the browser.
- Without JavaScript, the browser engine would not be able to read JavaScript files.
- So if your HTML file contains many script files, probably engine would load your files in the order which you don’t want.
- If you aren't dynamically loading scripts or marking them as defer or async, then scripts are loaded in the order encountered in the page. It doesn't matter whether it's an external script or an inline script - they are executed in the order they are encountered in the page.
- To setup the order of scripts would be the restless activity?
To solve this problem 👋WEBPACK can come in handy.
✅ What is WEBPACK?
- If you are into building moderns JavaScript apps, probably you would have come across the term webpack.
- Webpack is a module bundler.
- It bundles all your JavaScript files and produces a single JavaScript file, mostly called as production build file.
✅ Why to use WEBPACK?
- So you don’t want to manage the order of dependencies.
- It converts all your JavaScript files into one big JavaScript file.
- It also converts all your CSS files into one single CSS file.
✅ How WEBPACK works🎰?
- It observes your import-export statements and builds a DEPENDENCY GRAPH. Then it generates one or more bundles and pushes them into the production build folder
- Webpack also takes your assets and converts them to dependencies.
✅ Principals on which WEBPACK works
You don't need to understand these below concepts. We will see these in practice in the next section. They are here to just give you an overview.
| PRINCIPALS | |
|---|---|
| 1. Entry | Entry is the entry point for the application. It is the first module (JavaScript file)that Webpack will process to build out the full dependency graph |
| 2. Output | Output point is where the files are to be written on disk with the name of the files |
| 3. Loaders | Loaders can transform files from a different language (like TypeScript) to JavaScript or load inline images as data URLs |
| 4. Plugins | Plugins handle the additional tasks that can’t be completed by a loader. |
| 5. Mode | Mode tells Webpack which configuration and optimizations to use for your application. |
✅ Let's get to the playground
- must have node installed.
👍 Dependencies
-
npm init -y: (Initialize node project) -
npm i wepack webpack-cli --save-dev: (They are installed as dev dependency cause they just become Single Page Application at the end during production.) -
npm i svg-inline-loader --save-dev: (Just a random SVG dependency for our practice.) JavaScript is not able to load SVG files directly, so we are going to use the svg-inline-loader module. -
npm i --save-dev css-loader: (css loader used to load css in html file) -
npm i --save-dev babel-loader:(so that we can use modern JavaScript) -
npm i --save-dev html-webpack-plugin:(it injects your output code into html) -
npm i --save-dev webpack-dev-server:(dev server which fast reloads when you save your file.)
👍webpack.config.js
- Create file
webpack.config.jsin the root folder.
Add following code in it
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './app/index.js',
module: {
rules: [
{
test: /\.svg$/,
use: 'svg-inline-loader',
},
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.(js)$/,
use: 'babel-loader',
},
],
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
plugins: [new HtmlWebpackPlugin()],
mode: process.env.NODE_ENV === 'production' ? 'production' : 'development',
};
webpack.config.js Explained
-
entry: -- In the above code, we defined entry point to our codebase ie.entry: "./src/index.js",JavaScript engine would start to read code from this file. -
modules: - We also defined some loaders like
svg-inline-loader&css-loader--css-loader usesstyle-loaderunder the hood.rulesdefines some rulestestsearch files with given extentionusewhen files with given extention is found use particular loader -
output: - It defines the path of the output file
-
plugins: -html-webpack-plugin: It generatesindex.htmlfile & takes output file from above and injects it intoindex.html -
mode: - It says whether code should be in production mode or development mode.
👍package.json
Add these two scripts in package.json
✔️ For macOS users
"scripts": {
"start": "webpack serve",
"build": "NODE_ENV='production' webpack"
},
✔️For Window users
"scripts": {
"start": "webpack serve",
"build": "SET NODE_ENV='production' & webpack"
},
-
"start":"webpack": It seraches in node_modules for webpack -
"build":"SET NODE_ENV='production' & webpack": It creates dist folder which can be used for production.
👍index.js
create app/index.js
Add following code in it
const data = [
'Monday',
'Tuesday',
'Wednesday',
'Thursday',
'Friday',
'Saturday',
];
console.log(data);
✅ Conclusion
- If you run the
startscript you can see our app running in the browser. - If you run the
buildscript you can see webpack creates dist folder which is our production build.
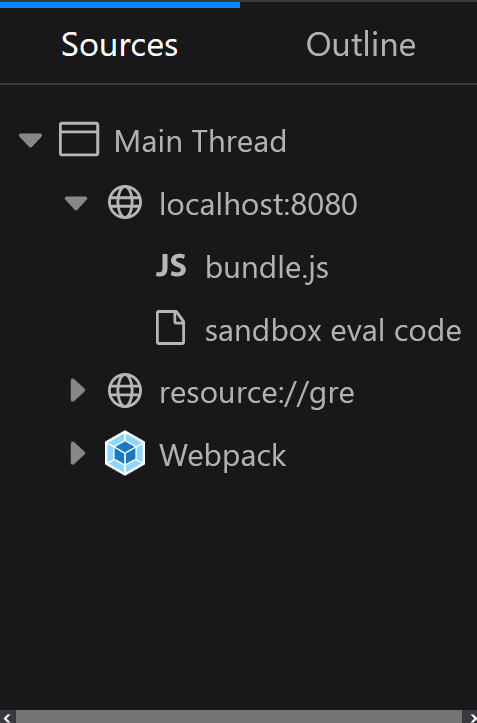
Finally, we can see the JS file running in the browser is nothing but the bundle.js.








Latest comments (0)