Recently, I had two annoying errors which I had to deal with on Netlify and the "_redirects" file solved both for me.
The first issue I encountered was
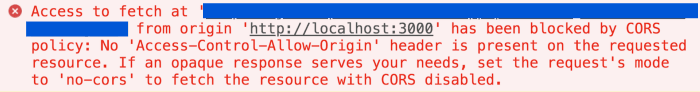
CORS
Access to fetch at blocked by cors policy no 'access-control-allow-origin' header is present
The Almighty CORS issues - The annoying thing about CORS for me is the fact that I test all the APIs on Postman, tell the backend developer it's working - only for me to start the integration and viola - nothing works because of CORS.
The normal approach will be to tell the backend developer to make the necessary adjustment - but in my case, this was a public API I have no control over.
My first solution was to use https://cors-anywhere.herokuapp.com/corsdemo. Works fine in production but highly restricted on production.
The second solution that came to mind was to write a quick API - call the endpoint in my API which then serves my front-end. That's a longer but secure route which I unfortunately didn't implement.
The third solution was using redirects which is what I used eventually
Here are the steps using React
- Create a _redirects file in your public directory. i.e your_project_folder/public/_redirects
- Using the format below, redirect to the endpoint
/api/fetchCorsEndpointData https://corsendpoint.com/data 200
Now anytime you want to fetch data from https://corsendpoint.com/data, make an api call to https://yoursubdomain.netlify.app/api/fetchCorsEndpointData and viola - you get your data.
The second issue was
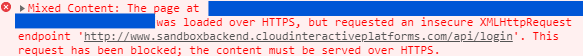
Mixed Content
Mixed Content: The page at was loaded over HTTPS, but requested an insecure resource ''. This request has been blocked; the content must be served over HTTPS.
The public API I was accessing was deployed on HTTP and not HTTPS - using the method specified above, I was able to access resources on the endpoint on Netlify. Specify in your _redirects file
/api/unsecureRoute http://unsecureendpoint.com/data 200
In your codebase, simply call https://yoursubdomain.netlify.app/api/unsecureRoute and it will fetch the resource on http://unsecureendpoint.com/data
BONUS
The third use case for me is
Page Refresh
Looks like you've followed a broken link or entered a url that doesn't exist on this site.
I get "Page Not Found" on refresh of a page on Netlify - the fix for me was to add the snippet below as the last line in my _redirects file
/* /index.html 200
I hope this helped fix whatever issue you have when deploying your React App on Netlify - let me know your thought in the comment section.
Viola✨✨✨✨








Top comments (2)
Would you mind posting a link to the git repo that you addressed this with? I am having a hard time addressing this on a project and I have tried and looked at a lot of resources to address this.
Hello William, sorry i am just seeing this question. Trust you've been able to solve this or is my help still needed.