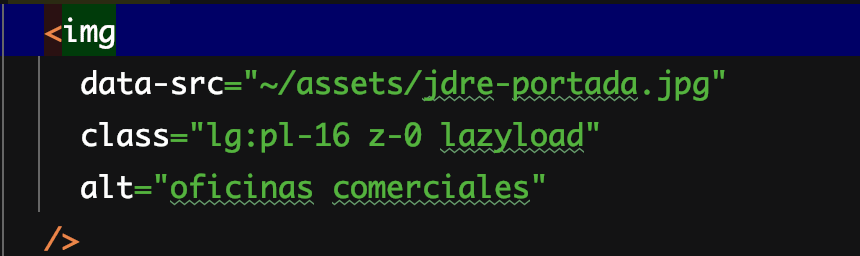
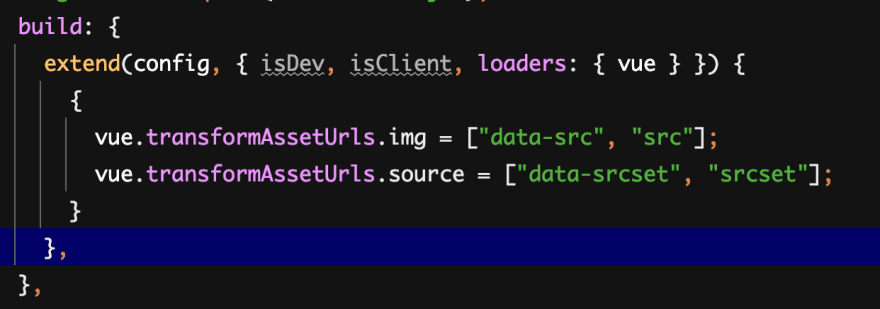
I finally found the solution thanks to this article ! medium.com/@dannjb/a-lazy-loading-.... I was doing a check on the isClient property before setting the transformAssetUrls on vue-loader. Problem is, it wouldn't work for SSR, maybe it will help someone that comes here in the future.
As I run SSR using yarn generate, I need the asset url transform to happen on the server too; the isClient check is removed.
A web developer who combines branding, user interface design , web development & digital marketing, to improve sales. Proud that all of his clients came from mouth to mouth recommendation.
I finally found the solution thanks to this article ! medium.com/@dannjb/a-lazy-loading-.... I was doing a check on the
isClientproperty before setting thetransformAssetUrlsonvue-loader. Problem is, it wouldn't work for SSR, maybe it will help someone that comes here in the future.Thanks, i use yarn generate and it worked without the if (isClient)

i also used ~/ instead of just ~