Olá pessoal!
Nova Next Level Week da Rocketseat chegando e vim compartilhar com vocês algumas dicas para que suas dúvidas sejam sanadas com mais praticidade durante o evento.
Lembrem-se, na última edição foram 110mil Devs inscritos, por mais que todo mundo busque se ajudar, existem certas atitudes que podem facilitar esse processo, assim tu fica menos tempo a espera de uma solução e quem está ajudando pode ajudar um número maior de pessoas por ter seu tempo otimizado.
— NÃO mande foto com o celular ou cole seu código direto no Discord!
Fotos normalmente dificultam a leitura do código por causa do reflexo gerado na tela e colar o código direto no Discord perde formatação, sem contar que o tema do VSCode é colorido não só para bonito(portanto, não escolha temas que também dificultem a leitura do seu código, de preferência use o tema que for indicado no início da NLW), ele tem toda uma lógica de cores por trás que ajudam a identificar possíveis erros no código, assim como também ajudar a identificar o que seria funções, variáveis, métodos, propriedades e também tem a numeração das linhas, que facilita na hora de informar o que deve ser corrigido na estruturação do código para que ele funcione adequadamente.
Hoje em dia existem diversas ferramentas extremamente práticas para prints de tela. Existe no Windows 10 o comando win+shift+s que permite selecionar a área da tela, ou você pode usar a tecla PrtSc no seu teclado, copiar no Paint e selecionar a área que quer enviar, no linux pop!OS existe o ctrl+shift+PrtSc que tem a mesma funcionalidade, para linux temos o Deepin ScreenShot que permite além de selecionar a área específica adicionar marcadores como setas ou textos ao print.
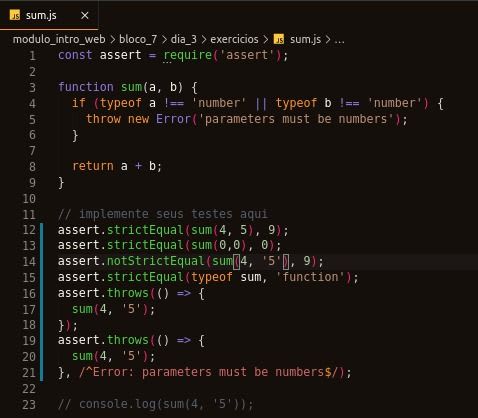
Como podem ver, na linha 7 escrevi o nome da minha variável de forma errada, imediatamente o VSCode deixou a variável cinza na linha 6, informando que há algum erro com aquela variável.
— Mande prints COMPLETOS!
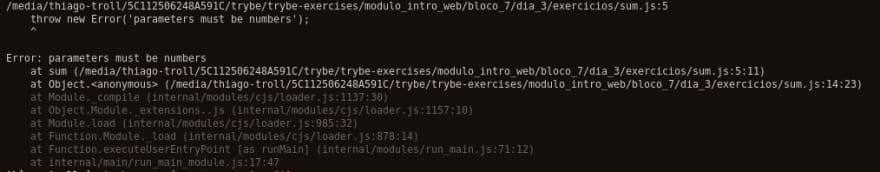
Muitas vezes recebemos um erro no console e temos o costume de colar só a linha do erro, isso dificulta também entender melhor o erro, então sempre que mandar print, mande o print completo:
Percebam que o erro também informa o arquivo e da uma noção de onde ele está, então mande também o print do arquivo:
— Revise seu código:
Muitas vezes ao entrar na parte de CSS ou JavaScript, o canal no Discord é metralhado por perguntas do tipo “apliquei o estilo e não apareceu no meu navegador” e 95% dos casos isso se dá por:
- Esquecer de colocar a tag link com redirecionamento para o arquivo CSS. Isso você pode conferir já ao criar o arquivo. Criou o CSS, linkou com o HTML, coloca um body { background: red } e vê, se teu navegador ficar vermelho, deu tudo certo. Aconselho a fazer o mesmo para a tag script(que vai na última linha antes de fechar o body no seu HTML), crie um alert(‘arquivo linkado’) e quando você recarregar seu navegador deve aparecer um pop-up.
- Trocar seletor: Digamos que no seu HTML a tag está com id=”header”, porém ao chegar no arquivo CSS, você coloca .header { … } e a estilização não funciona. É porque o seletor CSS para id é o #, então troque o .header por #header e verifique novamente.
- Erros de digitação: pegando o exemplo acima, você digita #header e não funciona, volte em seu html e verifique se é este mesmo o id da tag.
Ok, tudo isso feito e alguns problemas persistem?
— Vamos por partes então:
- Sobre estilização, mudou o display e seu elemento não teve a mesma atitude dele? Era para mudar de linha ou coluna e não mudou? Ou foi para dentro de outro espaço?
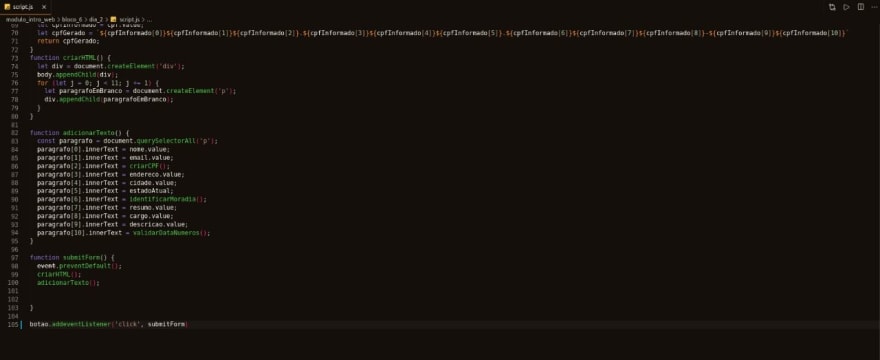
NÃO mande só a print do navegador. Saber o que aconteceu ajuda a entender o problemas, porém não ajuda a solucionar o problema. O principal item que se precisa é o print do HTML para verificar se suas tags estão estruturadas de forma correta, verificar se não esqueceu de fechar uma tag, se não fechou errado dentro de outra tag. A maioria das vezes que ocorre esse erro foi por questões desse gênero.
- Sobre problemas com o JS no navegador. Foi adicionada uma funcionalidade que ao clicar em um botão deveria mudar algum estilo e no seu não está dando certo?
Abra o console no seu navegador, clicando com o botão direito na tela, depois inspecionar e selecionando a aba console, retornará alguma possível mensagem de erro. Não consegue resolver sozinho? Manda o print do erro no console e você verá que lá também aponta o arquivo e a linha do erro, então mande print disso também.
Estruture seu problema de forma a passar o maior número de informações possíveis já na sua primeira pergunta. Se o problema for no processo de instalação de uma dependência, informe seu sistema operacional, versão do node instalada:
“Olá! Estou com problemas em aplicar o CSS, mais especificamente no momento 33min da aula.”
“Olá! Não consegui instalar o nodemon, retorna o seguinte erro:(insira o print completo do erro retornado). Estou usando Linux Pop!OS, meu node está na versão 12.3 e meu npm na versão 6.41”









Top comments (0)