A space to discuss and keep up software development and manage your software career
News and discussion of science and technology such as AI, VR, cryptocurrency, quantum computing, and more.
A general discussion space for the Forem community. If it doesn't have a home elsewhere, it belongs here
An inclusive community for gaming enthusiasts
From composing and gigging to gear, hot music takes, and everything in between.
Discussing AI software development, and showing off what we're building.
Movie and TV enthusiasm, criticism and everything in-between.
Memes and software development shitposting
Web design, graphic design and everything in-between
Your central hub for all things security. From ethical hacking and CTFs to GRC and career development, for beginners and pros alike
A community of golfers and golfing enthusiasts
A collaborative community for all things Crypto—from Bitcoin to protocol development and DeFi to NFTs and market analysis.
A place for parents to the share the joys, challenges, and wisdom that come from raising kids. We're here for them and for each other.
Discussing the core forem open source software project — features, bugs, performance, self-hosting.
A community for makers, hobbyists, and professionals to discuss Arduino, Raspberry Pi, 3D printing, and much more.
For developers using HMPL.js to build fast, lightweight web apps. A space to share projects, ask questions, and discuss server-driven templating
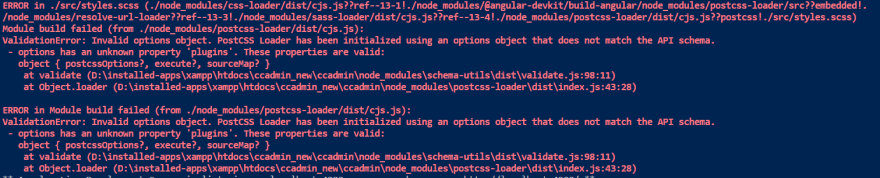
I have this problem when i try to start the app. I follwo exactly all your instructions. Can you please help me? :
Hi looks like you are using postcss-loader in version 4.x. Update your webpack.config.js as follows
postcss-loader
module.exports = { module: { rules: [ { test: /\.scss$/, loader: 'postcss-loader', options: { - ident: 'postcss', - syntax: 'postcss-scss', - plugins: () => [ - require('postcss-import'), - require('tailwindcss'), - require('autoprefixer'), - ], + postcssOptions: { + ident: 'postcss', + syntax: 'postcss-scss', + plugins: [ + require('postcss-import'), + require('tailwindcss'), + require('autoprefixer'), ], }, }, }, ], }, };
The blog post has been updated to reflect the changes needed for postcss-loader 4.x
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink.
Hide child comments as well
Confirm
For further actions, you may consider blocking this person and/or reporting abuse
We're a place where coders share, stay up-to-date and grow their careers.
I have this problem when i try to start the app. I follwo exactly all your instructions. Can you please help me? :

Hi looks like you are using
postcss-loaderin version 4.x. Update your webpack.config.js as followsThe blog post has been updated to reflect the changes needed for
postcss-loader4.x