NEED:
To show that something is wrong with the submitted data, we use form validation.
Widgets Used:
Form
TextFormField
Lets go to the Steps:
STEP 1:
Inside your project, add a Scaffold with a Floating Action Button.
We use this button to submit and validate the form.
STEP 2:
Add a Form widget to the body of the Scaffold.Give a global key to this form to validate it from anywhere.
After that, add two TextFormField’s to the form.
STEP 3 :
Apply decoration and onChanged method to these Text Form Fields.
Then add the validator, which will validate the submitted string.
STEP 4 :
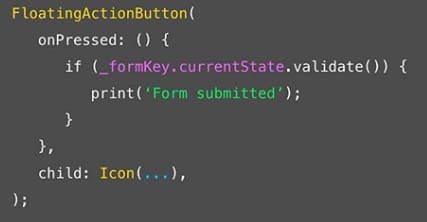
At last, when we press the FAB , we need to validate the form.
So, inside OnPressed method of FAB, carryout the validation of the form.
And DONE ..!











Top comments (0)