Vercel recently released a React tweet package that lets you embed a tweet in your React component using one line of code. It also lets you render the tweet in light and dark modes, customize its design, and do so much more.
Follow us as we walk you through how to install and use this package to embed tweets in your app, highlight some of its benefits, and show you the best way to customize your embedded tweets.
Sidenote: If you’re new to learning web development, and you’re looking for the best resource to help with that, we strongly recommend HTML to React: The Ultimate Guide.
Installing React Tweet
We’re assuming that you already have a React project setup locally. But if you don’t, you can create one from scratch by running the following command on a terminal:
npx create-react-app
Note that you’ll need to have Node.js installed on your local machine before running the above command.
Now, to install react-tweet, run the following command:
npm i react-tweet
The installation and setup is complete. Let’s now see how to embed a tweet in a React component.
Embedding a Tweet
To embed a tweet in your page, you only need the component. This component only requires the ID of the tweet you want to embed. The ID of a tweet is the last part of its URL, which is a string of numbers.
Here’s an example:
import "./styles.css";
import {Tweet} from 'react-tweet'
export default function App() {
return (
<div className="App">
<Tweet id="1686121431560585216"/>
</div>
);
}
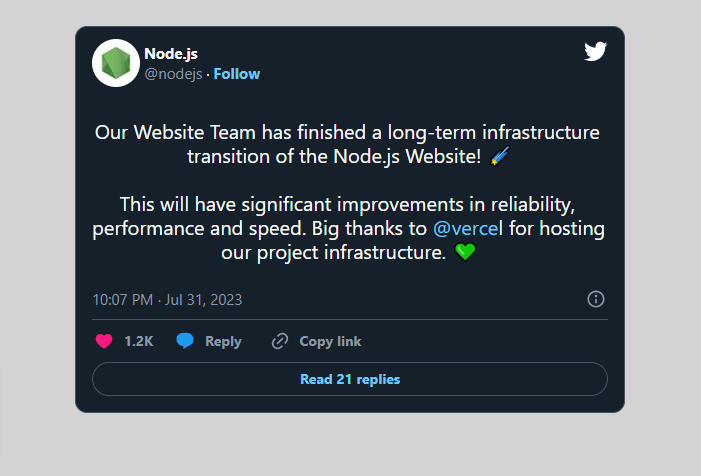
And here’s the output:
Benefits of using the react-tweet package to embed tweets
The benefits of using this package are the following:
The element uses 35x less JavaScript than Twitter’s element
It works with React server components, so you can fetch the tweets on the server
It also works with Next.js, Vite, Create React App, and more
Rendering the Tweet in Light and Dark Mode
You can also render a tweet in light and dark mode. To render in dark mode, simply wrap the Tweet component in a div element and give the div a class name of “dark”:
import "./styles.css";
import {Tweet} from 'react-tweet'
export default function App() {
return (
<div className="App">
<div className="dark">
<Tweet id="1686121431560585216"/>
</div>
</div>
);
}
Here’s the result:
You can also use the data-theme prop in place of className. To render in light mode, give it a value of “light” instead.
Customing the tweet’s style
If you were to inspect the Tweet component in your browser DevTool by clicking F12 on your keyboard, you’ll see a bunch of CSS variables assigned to the element to style it. This includes those that set the color, margins and padding, line height, and much more.
You can change the value of all these CSS variables to customize the look of the tweet.
In the following example, we went inside the global stylesheet, selected the react-tweet-theme element, and changed the font size from the default 1.25rem to 3rem:
.updated-dark .react-tweet-theme {
--tweet-body-font-size: 3rem;
}
Notice how we used the .updated-dark class instead of .dark. For specificity's sake, you need to change the class name from .dark to something else (.updated-dark, in our case), then change to the new class name in the JSX:
import "./styles.css";
import {Tweet} from 'react-tweet'
export default function App() {
return (
<div className="App">
<div className="updated-dark">
<Tweet id="1686121431560585216"/>
</div>
</div>
);
}
Now you’ll see the changes reflected on the page.
A Better Way to Customize the Tweet
The package offers a better way to customize your embedded tweet.
Under the hood, the component uses other components like TweetContainer, TweetHeader, TweetBody, TweetMedia, and so on. You can customize these individual components as well.
For example, if you’re using Next.js, a common customization you might make is to use Next.js’ built-in Image component for the tweet avatar and media.
The react-tweet package uses the traditional element by default because it’s meant to be used in not only Next.js projects but also create-react-app, Vite, and others.
So to use the Next.js Image component and all the optimizations that come with it, you need to do a few things. First, create a tweet-components.tsx file in your project’s component folder and use the following code:
import Image from "next/image"
import type { TwitterComponents } from "react-tweets"
export const components: TwitterComponents = {
AvatarImg: (props) => <Image {...props} />
MediaImg: (props) => <Image {...props} fill unoptimized />
}
This basically updates the “TwitterComponents” component to use the Next.js built-in Image component for avatar and media images.
Then in the main app, import the component and pass it to the tweet:
import "./styles.css";
import {Tweet} from 'react-tweet'
import {components} from "@/components/react-tweet/tweet-components"
export default function App() {
return (
<div className="App">
<div className="updated-dark">
<Tweet id="1686121431560585216" components={components}/>
</div>
</div>
);
}
Under the hood, it will use your custom components now for both avatar and media images.
Conclusion
With the react-tweet package, embedding tweets in your app has never been easier. This package is easy to use, very customizable, and can be used in different projects like React, Next.js, Vite, and so on.
Want to collaborate with me? Fill out this form.





Top comments (0)