At UPDIVISION, when we begin a software development project, we take several steps:
- Product Discovery
- Technical Solution
- Planning
- Development
In the Product Discovery phase, we create screen designs and write user stories. This allows us to find any eventual gaps in the app logic and correct them right away.
Thus, we use tons of useful development and design tools. Whether it’s inspiration sources, stock photos, icons or illustrations, they’re crucial part of our work. And unlike KFC’s recipes, we don’t want to keep them a secret. So here is a list of our favorite tools for UI and UX design:
Categories
I. Patterns
II. Photo resources
III. Fonts and icons
IV. Illustrations, patterns and shapes
V. Figma plugins and other useful tools
I. UI Patterns - From when you stare at the blank canvas.
Picture this: it’s the beginning of a new project. The client gave you some fonts and colors, but no more directions. You’re the designer, so you gotta figure it out. But what if you’re just staring at a blank screen for hours instead?
Well, as Picasso said, great artists steal. And sometimes you gotta have a starting point. (Don’t take ‘steal’ literally though, you don’t want copyright trouble.)
So here are some of our favorite UI/UX design inspiration sources:
UI Patterns is a library of design standards for specific UI elements. Based on a common language of web design, these patterns are the best solutions to your design patterns. You can choose from a multitude of categories and find out the standard way to design inputs, tables, menus and many more.
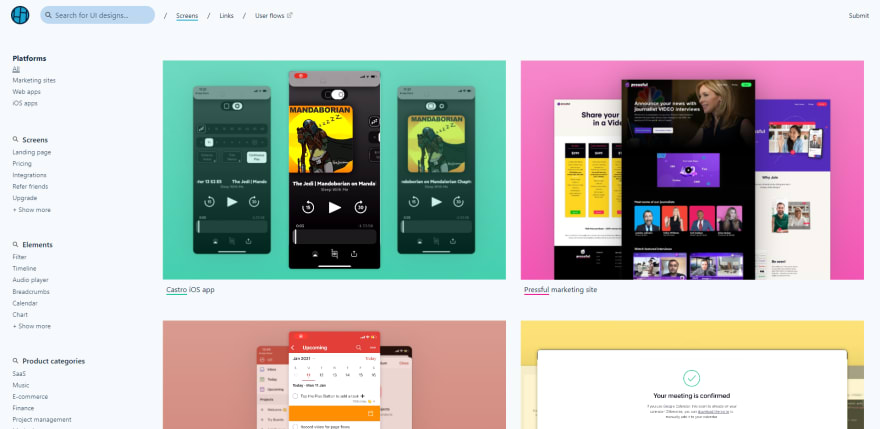
Screenlane is a comprehensive tool that allows you to get inspired from other UI/UX designers. And most of all, you can see them in action: the homepage shows animated screens so you can get navigation inspo as well. You can search patterns by screen types, element types, product categories and even specific apps.
Compared to the other sources we shared, Pttrns is focused on mobile apps. You can see design patterns for a large variety of categories: activity feeds, charts, confirmation screens, launch screens, maps. Even industry-specific categories such as bookings, check ins and outs, or recipes.
Dribbble is not a web design pattern platform, but it’s a great place to go when you’re in need of inspiration. This is one of those sites you might go on before you start a new project, so you can see what kinds of designs are trending right now.
II. Photo/video resources. Picture the perfect pictures.
A big part of UI/UX design, app building or website building is photography. Sometimes you just need a photo of happy employees vigorously typing (probably on Facebook) on their keyboards.
Aside from stock photo platforms, we like to use photo-related tools, such as editing software and online tools for compression or resizing. So here are some of our favorites:
Unsplash is our go-to free resource for high quality stock photos. It provides tons of beautiful, professional high resolution photos. They are tagged intuitively, so you can find exactly what you need.
Meet the video version of stock photo websites: Coverr. This website provides professionally-made stock video footage that you can freely use on your apps.
On PikWizard you can find both high-quality free stock photos and videos for your designs. They're royalty free and safe for commercial use. What's even better than free stock photos and videos? They have an online image editor and design wizard which make editing images and creating videos a piece of cake.
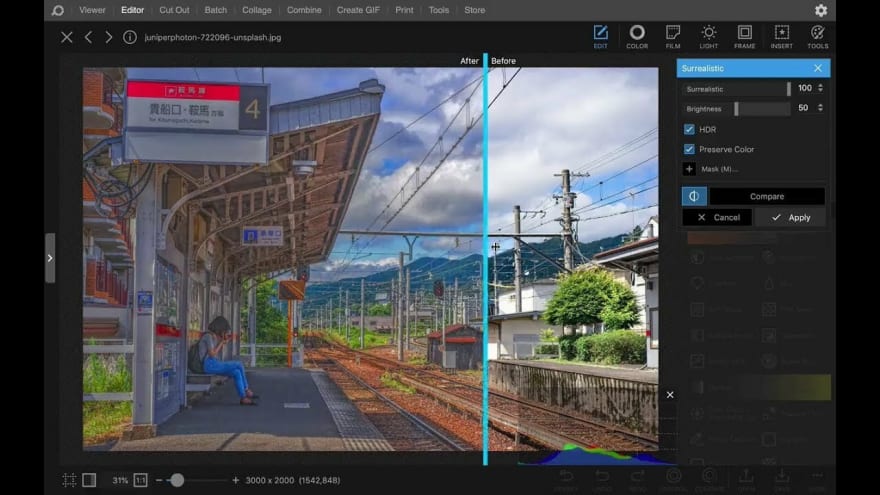
Sometimes we need to make some quick and easy photo edits. That’s where Photoscape comes into play: it’s an easy to use free photo editing software that allows you to do many, many things. From filters to color correction, blurring and more.
III. Fonts and icons. Sans comic sans.
Good fonts will make or break the way your app feels: plus, certain types of fonts match certain concepts or tones. Think handwritten-like fonts for a flower shop vs. a classic serif font on a banking app. Also, good fonts make people want to stay on your website.
Icons are also on the aesthetics essentials list. You’ll need icons for many different things, from menu elements to notifications. But keep icon styles consistent throughout your app. You don’t want your menu icon to be thin and modern while your search icon is thick and playful.
So here are some of our top font and icon resources:
If you’re ever in need of a unique, cool-looking font, Dafont is the place you’ll find it. This website splits font types in categories, so you can easily find what you need. And most importantly, all the fonts include licensing details which you can see before you emotionally commit to one. An alternative to this is Google Fonts.
Iconfinder is our favorite source for free, SVG-format icons. It offers thousands of free icons for pretty much anything you can imagine. And if you’re looking for something more complex, Iconfinder provides many paid resources as well.
IV. Illustrations, patterns and shapes. Add some splash.
You might’ve noticed the current trend of abstract illustrations of people being used in web design. Aside from looking cute, these illustrations give some visual aid to your page. As long as they look relevant to what you’re promoting. You wouldn’t want to see illustrations of people gardening next to your promo for a product aimed at web developers, right?
Aside from drawings of people, it’s essential to include patterns and shapes in your designs. They can bring a little oomph to a boring design.
So here are some of our favorite illustration, pattern and shapes resources:
This website is a treasure trove of professional-looking designs. You can get illustrations, UI kits, patterns, gradients, charts, and mockups. Some are free and some are paid, but there’s more than enough free design resources for you in there.
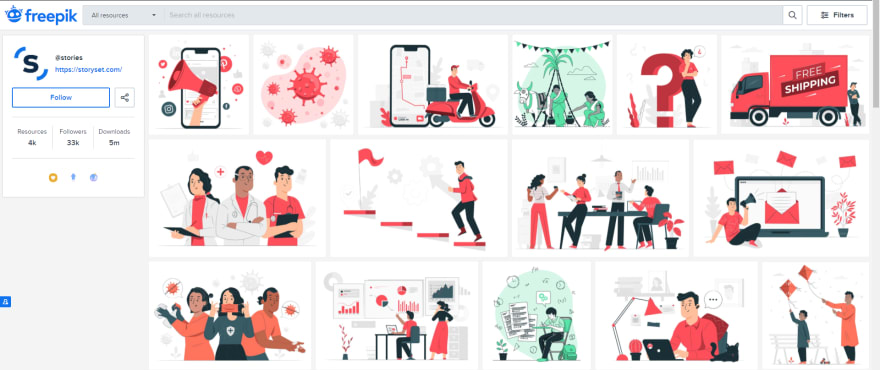
This platform, made by graphics giant freepik, is a collection of cute illustrations on various themes. You can choose from different styles and colors and they’re all centered around a specific subject or industry. For instance, here you can find cute little humans writing code on oversized computers.
Designs.AI is a collection of design tools based on AI technology (hence the name). We use this for illustrations, but it offers a logo maker, videomaker, speechmaker, and more.
V. Figma plugins and other useful tools. The Lorem to your Ipsum.
When we make app prototypes/screen designs, we use Figma, a collaborative design tool. In Figma, we create all the clickable prototypes and design elements we need, which become our frontend tasks. Clients can hop in at any time and check the progress. This is great, because it allows for better communication and feedback giving.
And Figma has a large, passionate community, always making new plugins and tools. Just so you don’t have to rip your hairs out trying to figure out how to make a data table quicker.
So here are some of our favorite Figma tools:
Content Reel is a Figma essential. It makes it easier to generate random text or image content for your designs, and thus saves lots of time. We use this the most for real sounding names, phone numbers and profile photos.
Wait, didn’t you talk about this already? Well, this time we’re showing you the Unsplash plugin for Figma, which allows you to quickly search and insert stock images into your design.
One thing we always need for UI/UX design projects is iconography. And a very important aspect here is making sure the icons we use within one design look the same. And that’s what Iconify is here for.
You know you’ve been a UI/UX designer for a while when you can recite parts of Lorem Ipsum. This plugin makes it easier and faster to insert the famous dummy text into your designs. And most of all, you can customize how much of it to insert.
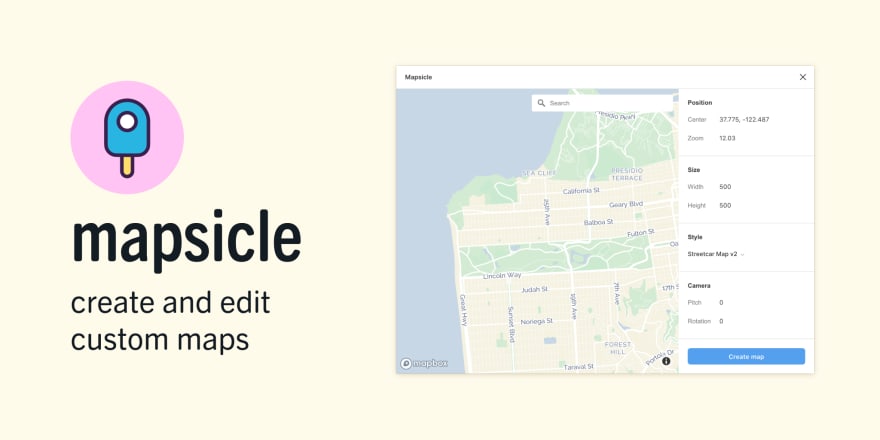
No more tours of Google Maps needed: Mapsicle is a Figma plugin that lets you place maps in your design, search for locations, set a style, zoom level, you name it.
One tricky part of Figma is being unable to get a quick preview of fonts before using them. But that’s what Better Font Picker is here for: say goodbye to randomly clicking on fonts and hoping they look good.
HTML to Figma is a very handy tool if you’re looking to import existing web pages into your project and then improve them. And now it powers exporting Figma projects to code as well.
Last but not the least: we like to go on Figma’s official YouTube channel to check out detailed videos on features we’re less familiar with. Most of all, it’s a great platform for beginners.
And there it is, a list of our favorite UI/UX design resources. Whether you want to create very simple wireframes, add new functionalities to an app, or just practice, we hope these tools can help you save time and effort.
If you have an app idea or an app to improve and you’re looking for custom web development services, or just UI/UX design, drop us a line and we’ll get back to you.




























Top comments (0)