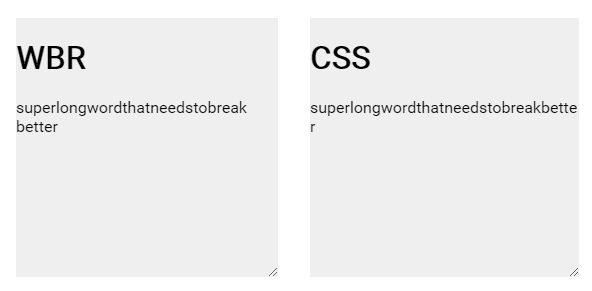
As you can see right away the version is way more readable because we control where it breaks! The CSS solution will just break every time.
Well not really... as it turns out, when I see the one on the right my mind quickly processes it as a big ass word, as characters occuppy the full line after another, until letters run out. However, in the version, I would actually perceive it as different words..
So in the niche subset of situations where this may happen, would you, manually micromanage each word break depending on the screen width? Wouldnt you finish faster if you actually separated it in different tags? To me it looks, at the very least, overkill. Not even starting on the whole, "let html be for structure, and css handle styles" discussion.
That's why ­ is usually the preferred way, since the added hyphen adds a visual hint that this is one very long word which has been broken due to space restrictions.
While I agree to the point you are making about perceiving it as different words, I think you took the niche subset of situations too for by applying it only to the example of a very long word in a very narrow container. What about this then:
Now put it in a context where the word actually mean something, like a function name or a compound word, it does makes sense.
Note: some languages, like Swedish, most compound words are closed making longer words more common. Limousine door handle protector becomes limousinedoorhandleprotector.
I think your example was good and a bit artistic.
My reply was directed to weisk who I think took your example a bit too literally, instead of just an example showing the feats of wbr.
You know, jokes aside, when you say that
Well not really... as it turns out, when I see the one on the right my mind quickly processes it as a big ass word, as characters occuppy the full line after another, until letters run out. However, in the version, I would actually perceive it as different words..
So in the niche subset of situations where this may happen, would you, manually micromanage each word break depending on the screen width? Wouldnt you finish faster if you actually separated it in different tags? To me it looks, at the very least, overkill. Not even starting on the whole, "let html be for structure, and css handle styles" discussion.
That's why
­is usually the preferred way, since the added hyphen adds a visual hint that this is one very long word which has been broken due to space restrictions.See Vesas reply above.
While I agree to the point you are making about perceiving it as different words, I think you took the niche subset of situations too for by applying it only to the example of a very long word in a very narrow container. What about this then:

Now put it in a context where the word actually mean something, like a function name or a compound word, it does makes sense.
Note: some languages, like Swedish, most compound words are closed making longer words more common.
Limousine door handle protectorbecomeslimousinedoorhandleprotector.Yeah think the example could have been better,
and like mentioned shy; could indeed be a nicer solution in many cases.
I think your example was good and a bit artistic.
My reply was directed to weisk who I think took your example a bit too literally, instead of just an example showing the feats of
wbr.True, appreciate the feedback ✌️
Have the shy; one still in my head, so will just write it down for future reference.
Interesting, I do think shy might have been a nicer solution indeed.
That's where we keep learning, only got to know shy; after writing this article.
For my own solution, wbr was nice since it doesn't add the hypens.