some 4 months ago I started to search for flexible time tracker app for small team of (rather very large hospital) developers. While it might sound strange, it is quite tough ... when you need this:
- pure onpremise (cybersecurity officer requirement)
- react based easy customizable and integrate
- node backend
- usefull & customizable reporting functions
err("not found") says google
although,... there was one
https://github.com/shijuvar/React-TimeTracker.git
does exactly what I wanted... except...
In February 2022 was finally some spare time to dive into team time tracking... ehm... with surprise... React-TimeTracker is totaly unmaintained/un-upgradeable:
- react 1.0
- not so good for containerization LAMP backend (w/ just single handler)
- obscure UX lib, unsupported for years
so sad, it was my favorite one :(
prepare stage
spent next 3 days by evaluating possibilities of DYI time tracker ... liked so much simple shijuvar's React-TimeTracker data structure. I tried to make prototype and estimate time cost to write my own tracker... decided to go w/ 1 month budget.
at very begin I was so optimistic and thought of use my loved MANO, but MANO is in very early stage, and finally... sqlite3 is good enough for this, so I gave up on this, despite it would be much more fun with it :)
Also I thought that I can use React-TimeTracker screen layouts, but no way, even UX moves forward miiiles ;), but at least one component that I don't have to think about much...database structure.
this time I decided to not create visual prototype using presentation tool as I felt this app is piece of cake, haha, how silly :)
development
There will be no code in this article, as everything I wrote about is publicly available at: https://gitlab.com/woji/prott.git
database
My only changes to React-TimeTracker db were:
- uppercased all tables and columns
- changed table PK from int autonumber to natural text codes, it is much easier to read data in db then.
- added DATA column to all tables to store raw json data as text. Doing RDBMS for 20 years though me, to don't create column for every stupid attribute I believe I need :)
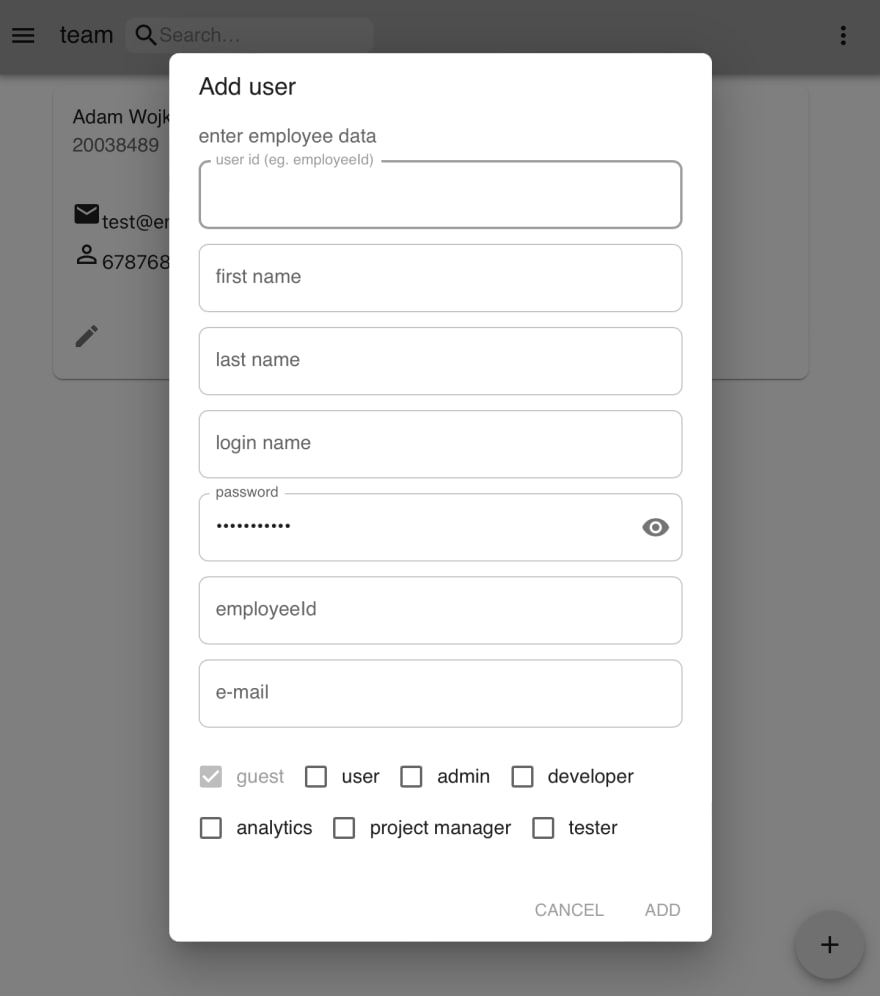
- provided user & task with bit-value role ,eg. 0,1,2,4,8,16, so I don't have to mess with user -> task assignment. I just assign project & roles -> user and roles -> task. It simplifies all.
containerization
As being quite lazy & picky, I always try not to trash my computer with node, react, git etc. I work directly in container only (installed in VirtualBox).
The only component installed in macbook is Atom editor & its ssh remote editor plugin & VirtualBox :). So first of all docker-compose.yml was created and, see how do I install npm packages in it :)
This was my first app in react.js with hooks. Previously I wrote whole corporate internal eshop using react class components (w/ ASP.NET & MSSQL as backend) ,but this time I wanted to be puristic, all FOSS, all new :)
Also I decided to go for all fresh MUI 5, react 17, react router 6... goodbye all my past hardly taken know-how. But it wasn't that big nightmare as I though.
First component I messed with was react-router. New version supports property transfer to routed component and with hooks,...not bad, it was easy to setup route map for app, see ui/src/App.js.
Next was Console UI. It is something I like, tiles with hover effects, icons, texts, almost no programming and no backend needed :)

Actually backend,... with very minor changes to data structure I decided to go for nodejs and sqlite3. I used sqlite3 in past for corporate Android app sync and... except unsupported outer right join, I can do all I need (I use CTE often).
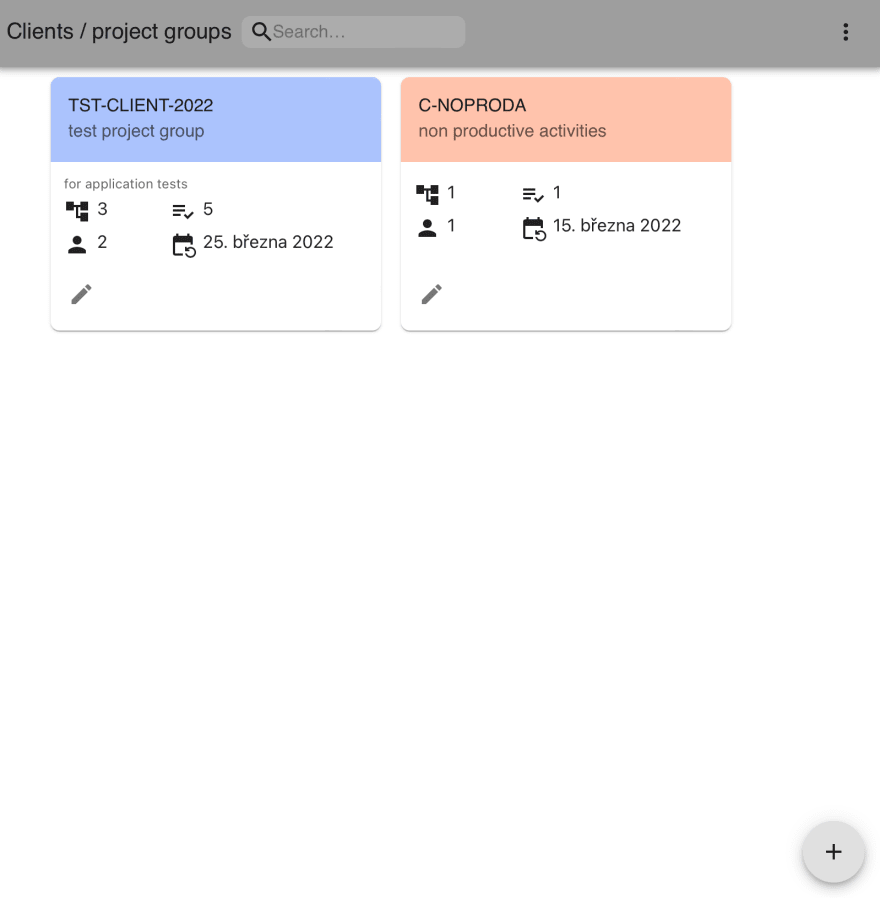
so first true app component was Clients section (see ui/src/layout/Client).

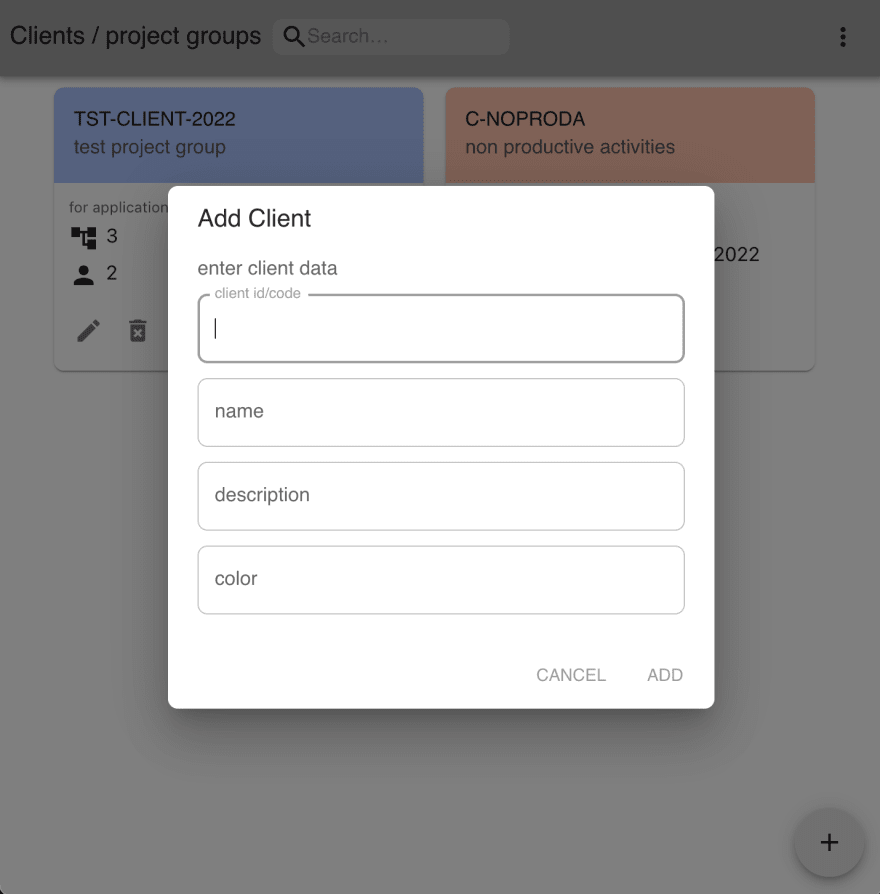
Client list display ClientCard and allows Add/Edit Client data using EditClientDlg.

actually this is 4th iteration of these components and still I'am unhappy about, but it works.
Also first component that required backend. Quickly wrote /svc/ctrlClients.js (and required server.js and routes.js) ...bam...
node-sqlite3 is fully async (w/out promise support), very annoying, so worked with nesting to nesting and nesting...
After 20 days of development I finally found some useful solution to avoid async hell (see /svc/aa-sqlite.js), unfortunately 80% of backend was already written...this will be tough to refractor :(
another challenge was MUI 5. Compare to previous version, all is up side down, but changes makes sense so I manually took previously made components and refactored them into new shape. Inline styles are now pretty straightforward and easy, so I don't mess with some withStyle useStyle, etc.
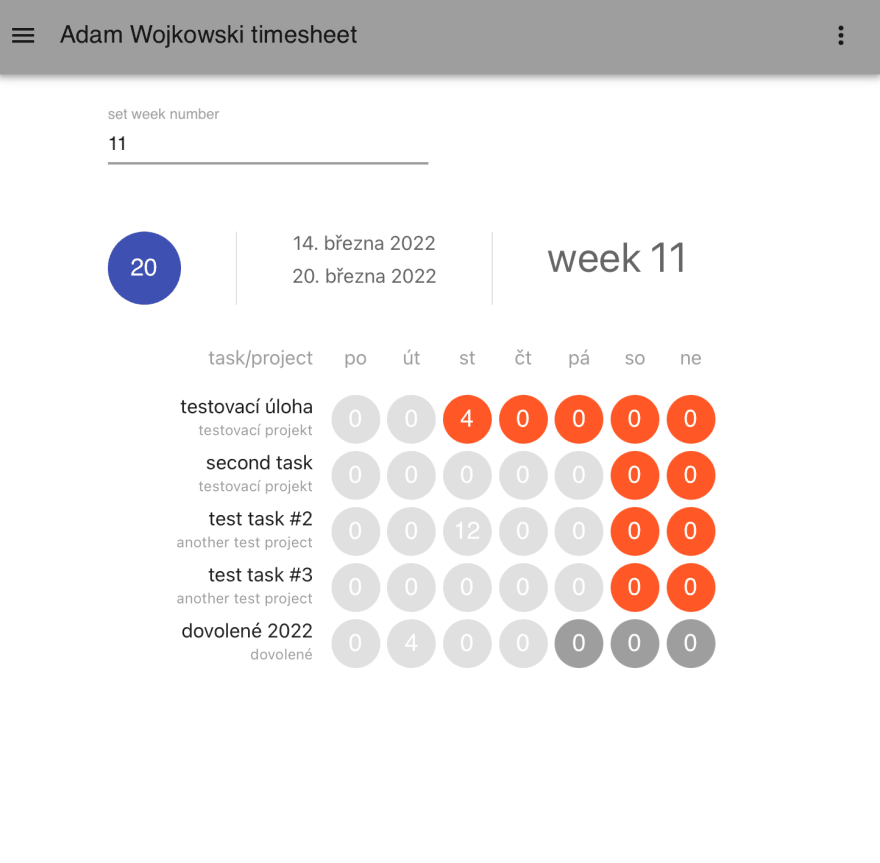
Next component was surprisingly Timesheet

I was very curious how difficult is to write such a complex (to my skill) UI.
First I needed to add some functionality to JS Date so I made client version of DatePlus and created functions to compute week, week start&end dates... and yes, all is fully internationalized... there is also server version for nodejs, more consolidated. Unfortunately I don't know the way how to share DatePlus code between react and express :(
actually, did U know that week starts on 4 different days on this planet ????? damn...
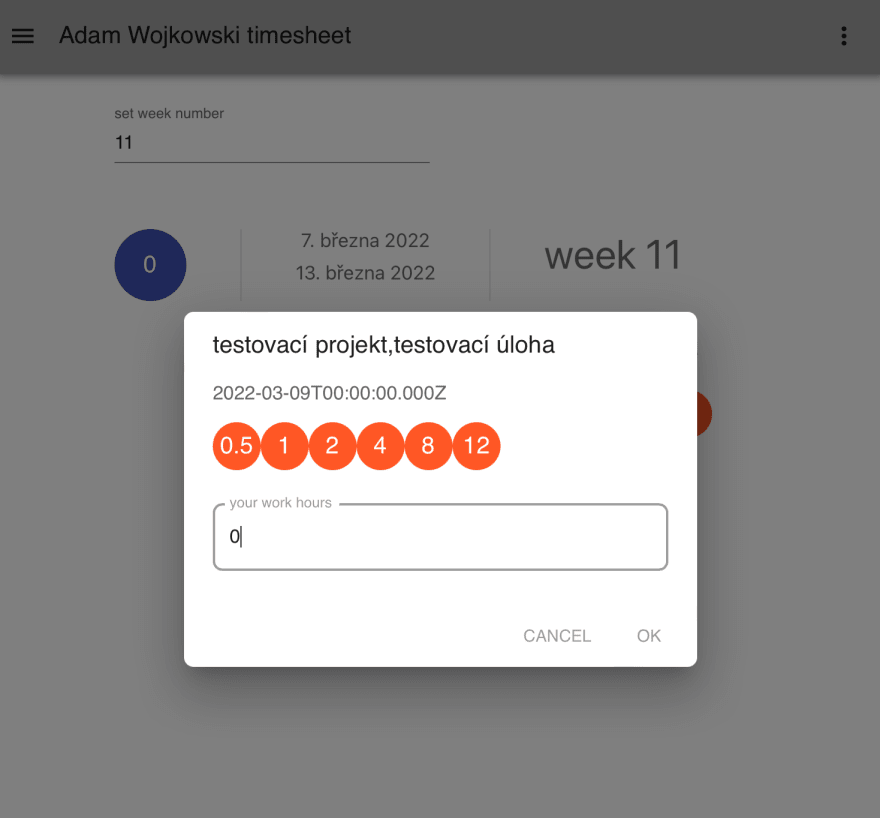
I wanted to make timesheet annoyance as much fun & comfortable to use for my guys

so tap day & tap amount of man hours... satisfied me :)
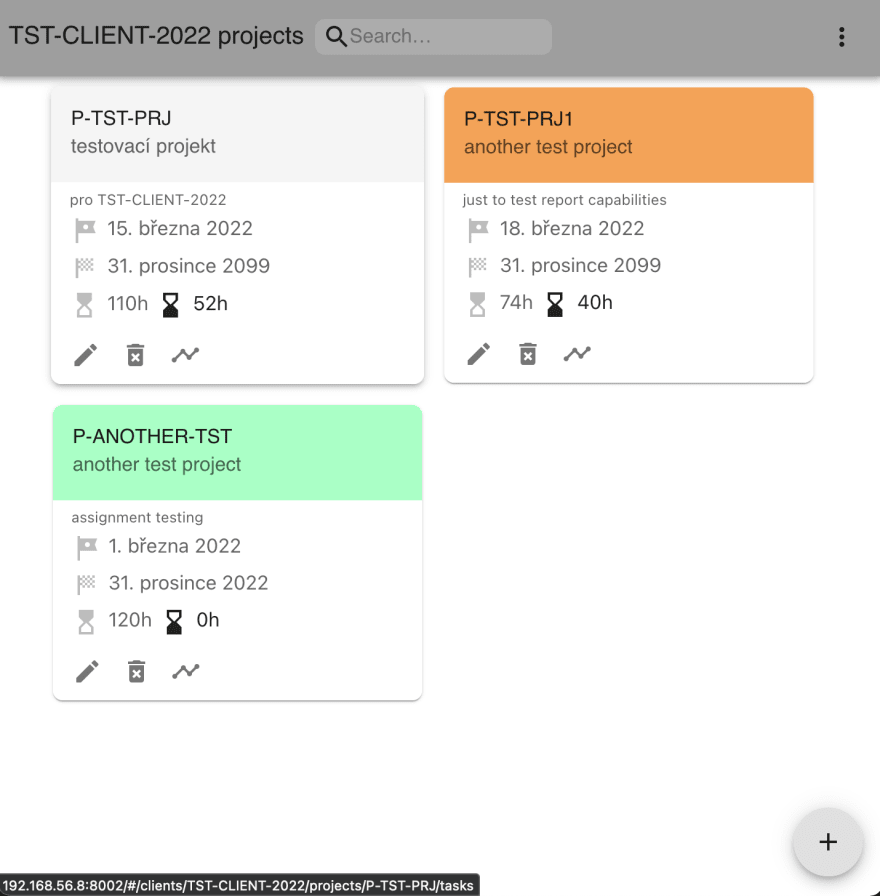
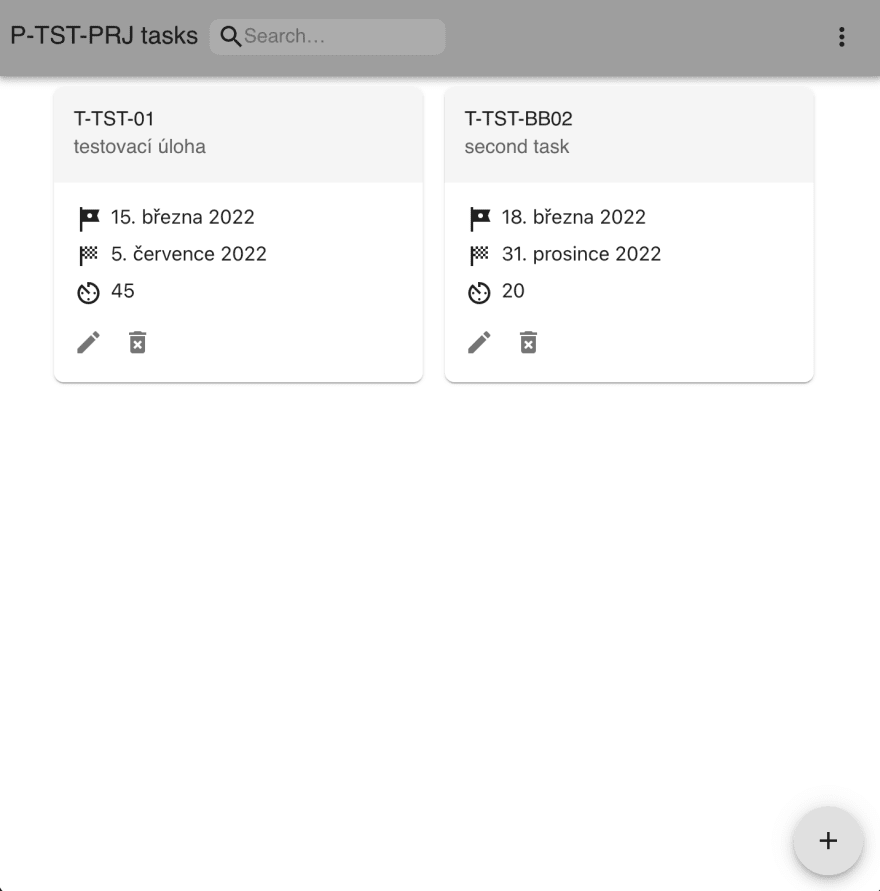
Then I implemented step by step Projects

All similar to Clients with just different backend calls and form fields.
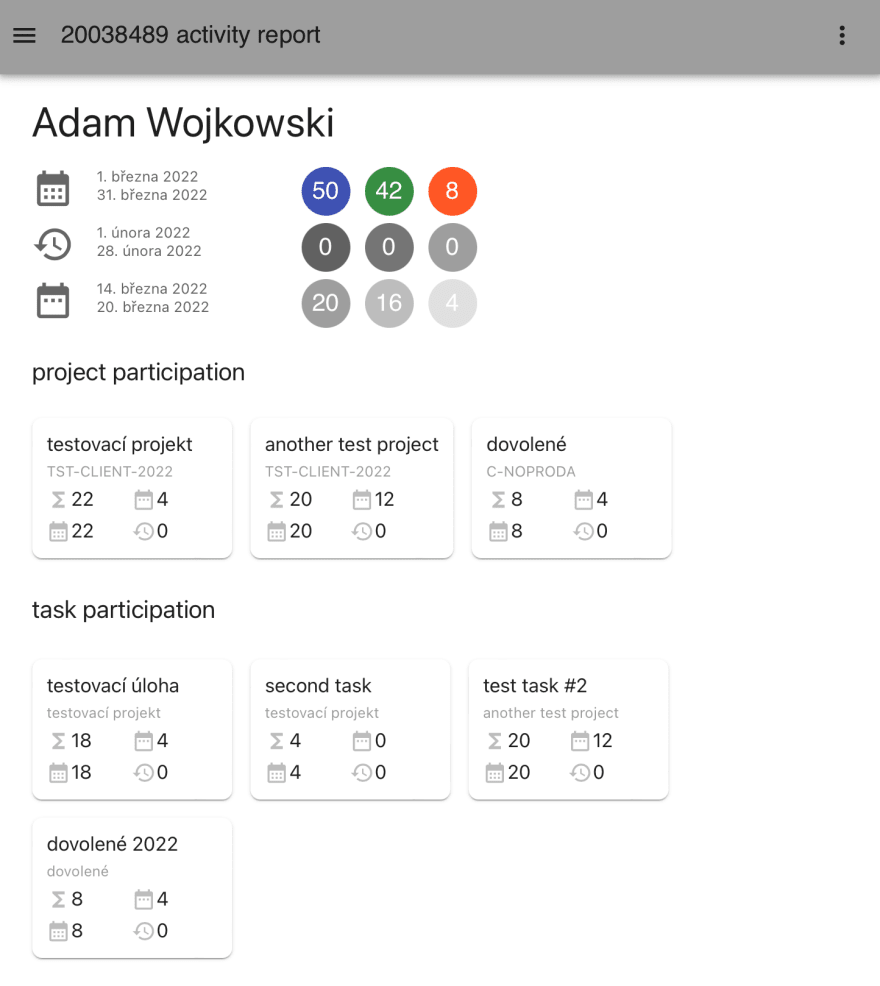
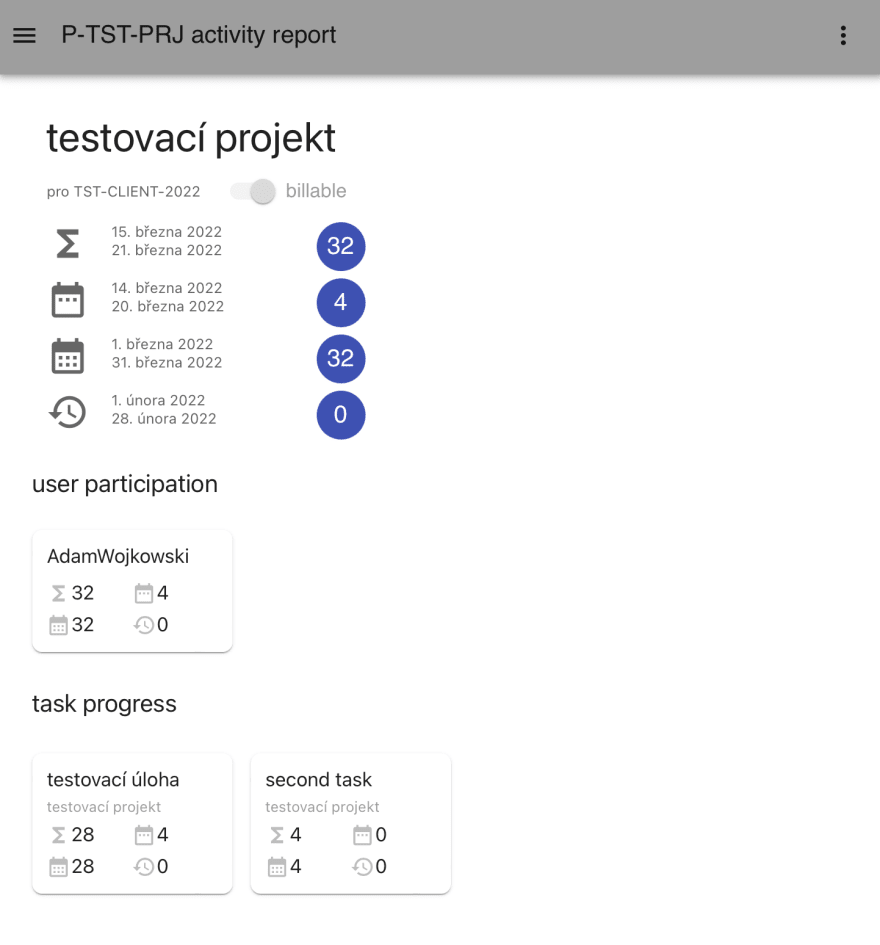
note that user report shows 3 colors (blue all time, green paid time, orange non-paid.
With react it is like write a book not like oldschool C#, ASP, etc.
actually, it is very challenging for me still to start new class or functional component. Any idea how to make it faster ?
conclusion
until now 2022-03-25 this project took's me almost exactly one month nearly full-time (for some reason... I have this time now).
What I have now is quite satisfying to my needs. I still need to finalize delete functionality to UI, add indexes to db add some charts,... but the core work is done.
So my team toolchain is:
- fossil-scm - to manage sources and bugtracking
- Wekan - to do agile team coop and minimize multitasking
- PROTT - to track time that team spent on projects
I would like to send my big thanks to:
- apple for making macbook
- atom.io for great code editor
- google for V8 and facebook for react
- MUI for nice UX
- Richard Hipp's team for sqlite3 and inspiration
and, please send me some feedback if you like my work :)
AW






Top comments (0)