AMP has been around since 2015 and has gradually become a very powerful framework in terms of optimisation and performance. Since my main topic is focused on AMP stories, I'll assume you already know what it is all about, but not to worry I'll start with an introduction just to be on the same page.
What Is AMP
AMP which stands for Accelerated Mobile Page, is an open-source web component framework built to make websites fast, easy to create and also mobile-friendly. To get started with AMP, just visit amp.dev, trust me it is easy to learn and adopt.
How AMP Work Basically
AMP replaces your HTML tags with AMP components also referred to as amp-script which enables you to add specific properties and values which give you more control over them just the same way Jquery provides a high-order functionality to Javascript, AMP does the same to HTML.
Example
<amp-component
property= "value">
</amp-component>
Components are run by small bits of AMP's JavaScript which discourages you from writing any javascript code unless when necessary and it works seamlessly with the backend. Click this link to learn more about their component.
Now let's dive into AMP Stories
What Are AMP Stories
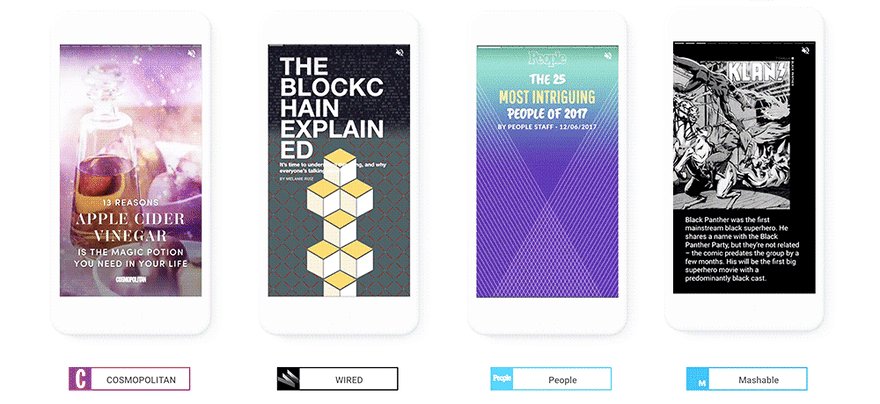
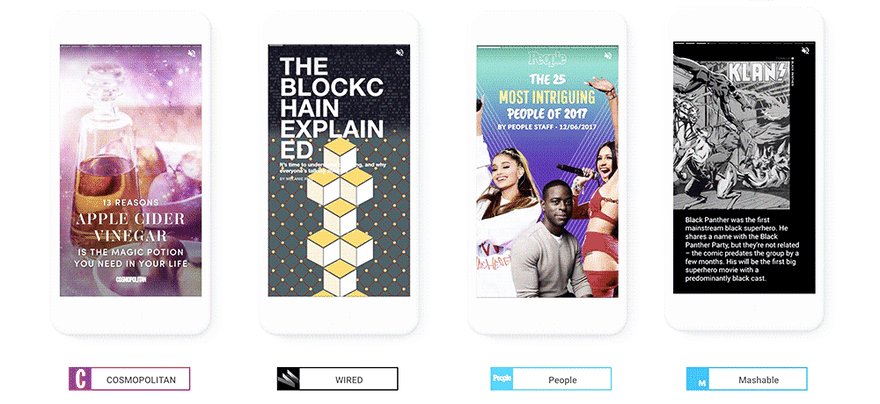
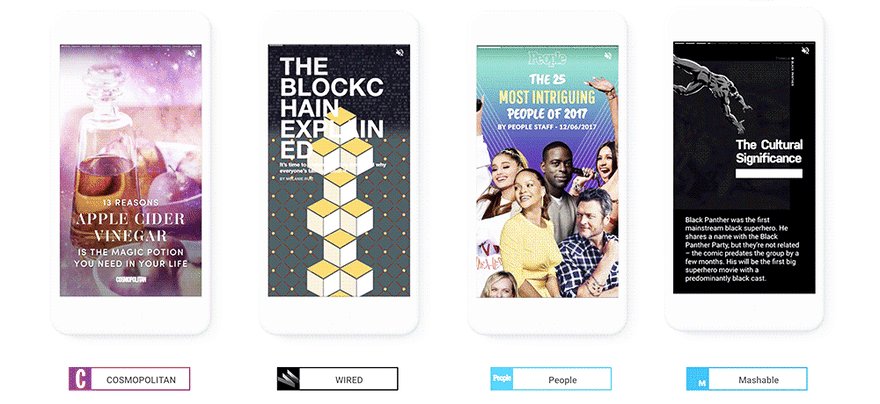
AMP stories focus on delivering media content, such as text/captions, images and videos. It is similar to what we have with on Facebook stories, WhatApp Status or Snapchat. Stories have emerged as one of the most delightful content types on our phones and now with just a few lines of code, we now have a tool for building our own.
Ever since it was launched in February 2018, it has become one of the most interesting features of AMP as it feels very native and looks great on both desktops and mobile.
How AMP Stories Work
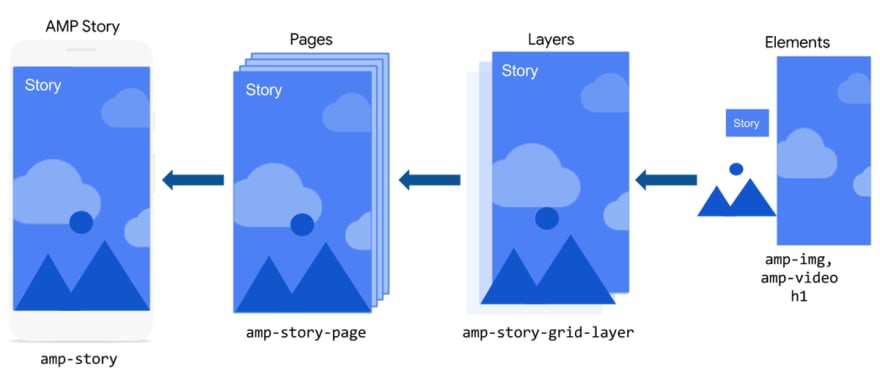
These Stories are made up of different pages, in those pages are layers. Layers contain certain elements like video, images and texts which enables you to express your storytelling experience.
Before you create a story, you need the following:
- Have basic knowledge of HTML, CSS and Javascript
- Understand the core concept of AMP (get started here)
- Have a Chrome web server and AMP Validator installed.
You may as well follow along by downloading a demo I created in my Github repo for one of my speaker sessions at GDGDevFest. The folder contains two different HTML files which are, start.html and finish.html. Open the start.html to follow from scratch or you can see the complete result on finish.html
First, you need to add the script responsible for the amp-Story component to work, this component handles the creation of the UI Shell which includes the gestures and the navigations as well.
<head>
<script async custom-element="amp-story"
src="https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
</head>
Second, is to add the amp-story element to the body and specify the standalone attribute which is very important, this acts as the container and it only needs one amp-story element to do the trick.
<body>
<amp-story standalone>
</amp-story>
</body>
you may also add tags like the title, publisher, logo as so to give it more detailed information about your story
<amp-story standalone
title="example"
publisher="AMP example"
publisher-logo-src="example.svg"
poster-portrait-src="assets/example.jpg">
Next, is to create a page and amp-story-page inside the amp story element with a unique ID.
<amp-story standalone
title="example"
publisher="AMP example"
publisher-logo-src="example.svg"
poster-portrait-src="assets/example.jpg">
<amp-story-page id="cover">
<!-- layers go here -->
</amp-story-page>
</amp-story>
We can then go ahead to add the layers which contain the main contents. you may choose the type of template you want your layer to be in, fill, vertical, horizontal or thirds (more info here) and can add more layers to your page.
<amp-story-grid-layer template="fill">
<amp-img src="example.png"
width="xxxx" height="xxxx"
layout="responsive">
</amp-img>
</amp-story-grid-layer>
After completing a page with your layers you can add as many pages as you want on to your amp-story.
AMP-Story can also be used as an advertisement for your product, templates are also provided by AMP to help you find more creative options for your ads.
Thanks for reading
I hope this gave you an understanding of AMP Stories and how you can use them. Do feel free to ask me any question here or on twitter.





Top comments (0)