Quando copiamos os dados de uma planilha de excel, o que recebemos é uma string com delimitadores de colunas \t e delimitadores de linhas \n.
O que faremos a seguir é para dada uma cópia de dados do excel, transformar estes dados em um array e depois gerar uma tabela de saída em um componente livewire.
//vamos gerar nosso componente livewire
php artisan livewire:make app.excel.import
// app/Http/Livewire/App/Excel/Import.php
<?php
namespace App\Http\Livewire\App\Excel;
use Livewire\Component;
class Import extends Component
{
public
$dadosExcel,
$dados = [];
public function render()
{
return view('livewire.app.excel.import');
}
public function updatedDadosExcel()
{
$this->dados = $this->handleDados();
$this->dadosExcel = null;
}
public function handleDados()
{
$dados = [];
$linhas = explode("\n", $this->dadosExcel);
foreach ($linhas as $linha) {
if ($linha == '') {
continue;
}
$colunas = explode("\t", $linha);
$dados[] = $colunas;
}
return $dados;
}
}
// /resources/views/livewire/app/excel/import.blade.php
<div>
<div class="m-4 rounded-lg bg-gray-100 p-4 shadow">
@if (!$dados)
<label class="mb-2 block text-sm font-medium text-gray-900"
for="message">Dados da planilha</label>
<textarea class="block w-80 rounded-lg border border-red-400 bg-red-50 p-2.5 text-sm text-red-900 placeholder-red-400 focus:border-red-500 focus:ring-red-500"
id="message"
placeholder="Cole os dados de sua planilha aqui..."
rows="2"
wire:model.debounce='dadosExcel'></textarea>
@endif
@if ($dados)
<div class="">
<table
class="block w-full table-auto border-separate overflow-x-scroll border-red-300 bg-gray-300 text-center text-sm">
@for ($n = 0; $n < count($dados); $n++)
<tr class="sticky top-0 odd:bg-gray-50 even:bg-gray-100 hover:bg-purple-100" />
@if ($n == 0)
@foreach ($dados[$n] as $item)
<th>{{ $item }}</th>
@endforeach
<td>ACAO</td>
@else
@foreach ($dados[$n] as $item)
<td>{{ $item }}</td>
@endforeach
{{-- criar acao --}}
<td>
<div class="rounded-lg border border-indigo-600 bg-indigo-300 hover:bg-indigo-400">
{{ 'Acao: ' . $dados[$n][0] }}
</div>
</td>
@endif
</tr>
@endfor
</table>
</div>
@endif
</div>
</div>
aqui temos o a apresentação de nosso formulário de entrada da planilha

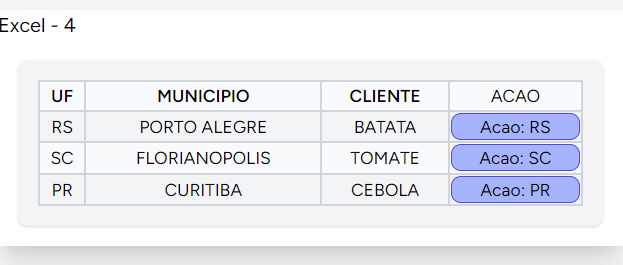
aqui temos a apresentação dos dados de saída após se colar alguns dados no nosso formulário de entrada.

independente do numero de linhas e colunas, o sistema sempre nos trará todas as informações passadas.
a partir deste ponto poderíamos preparar os dados e colunas de interesse e popular estes dados em um banco facilmente.
é isso...


Top comments (0)