Feature Flags let you control dynamically what code and behavior you show or hide per user, tenant or environment.
At Woovi we have a special Feature Flag name for features that are not ready for production, we called it TEMP.
Making explicit what is Production ready and what is not
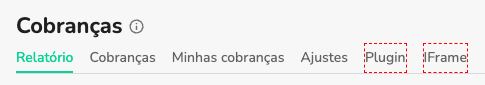
We decided to use a border 1px dashed red around elements that are not Production ready
Here is the React code for this
const FeatureTemp = ({ children, ...props }) => {
const user = useFragment<FeatureTemp_user$key>(
graphql`
fragment FeatureTemp_user on User {
roles
}
`,
props.user,
);
const hasTemp = hasRoleTemp(user);
if (!hasTemp) {
return null;
}
return (
<div style={{ border: '1px dashed red' }}
{children}
</div>
)
};
Usage
<FeatureTemp user={me}>
<Button>Not in Production</Button>
</FeatureTemp>
The code above consumes the roles of a given user from our GraphQL server using Relay. We verify if the user has the role TEMP, if not we don't render the component, otherwise we render the component wrapped in a div with a border 1px dashed red.
In Summary
This helped our Customer Success, Sales, Product managers teams to identify what is ready or not for production. We also uncover some code that were ready for production but were still behind a feature flag.
Feature flag is how we can have small pull requests, iterate faster without breaking things. It also enables us to test in production. We also use a BETA feature for customers that want to test new features before unroll to the whole customer base.
Woovi
Woovi is a Startup that enables shoppers to pay as they like. To make this possible, Woovi provides instant payment solutions for merchants to accept orders.
If you want to work with us, we are hiring!
Photo by Amélie Mourichon on Unsplash




Top comments (0)