Gutenberg WordPress is a completely new block editor the way to edit posts and pages in WordPress. Starting with WordPress 5.0, every WordPress user will need to learn so the WordPress Gutenberg guide is for everyone.
If you think you have upgraded your site to WordPress 5.0, your site should use the new Gutenberg editor by default. All you can do now is learn how to use the new Gutenberg blocks system. We’ll simply guide you through Gutenberg to create basic WordPress posts, but you can use the same approach no matter what kind of content you make with Gutenberg.
Using WordPress Gutenberg Guide
Using Gutenberg is easy and simple. In this post, we’ll show you a simple post using Gutenberg.
When a new page or post first opens, you’ll see the blank canvas ready for you to work on.
** ‘+’** button at the top left. Select that to open the block panel. Each tab shows a list of logically organized blocks. This is where all your blocks can be found.
Scroll down to see all the available blocks. WordPress includes dozens of blocks and introduces more with each update. If you use third-party block plugins you may see even more.
There are six main sections where you’ll find your blocks:
The “Inline Elements” section currently has a single block for inserting inline images.
The “Common Blocks” section contains all the basic blocks including the paragraph, image, heading, etc. for creating a post or page.
The “Formatting” section has more options such as code, custom HTML, for customizing the contents of your post or pages.
The “Layout Elements” section allows you to customize buttons, columns, groups, media, and text.
The “Widgets” section allows you to embed shortcodes, archives, calendars, latest comments, posts, and tag clouds.
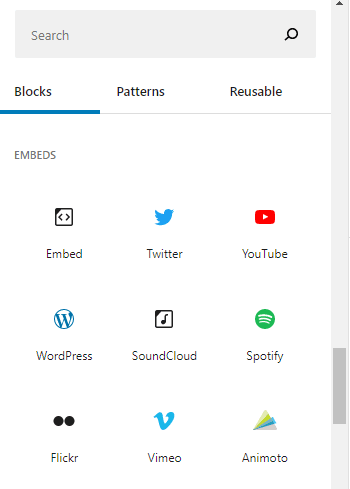
The “Embeds” section adds support for the integration of external resources like Facebook, Twitter, YouTube, etc. without requiring additional plugins. Exactly what you see in this list depends on your WordPress theme and whether you have any third-party block plugins installed.
If you use a Gutenberg Block addon like Ultimate Addons for Gutenberg, you will also see extra sections in the sidebar outlining all the blocks added by that particular plugin.
On the right of the page, you’ll see a familiar sidebar for publishing. This is the same as it has always been with sections for permalinks, featured images, categories, and so on.
One change you will notice on the right is the new dynamic nature of what you see. The column will change depending on what block you have selected in the center.
Let’s begin.
1. Creating a New Page
Creating a new page works just the same as usual.
Log in to WordPress.
When you are on the dashboard. Select Pages >> Add New.
Now you should see a blank page with the WordPress side menu and the new menu on the right. This is the basis for everything that we do in this guide.
It’s also the blank canvas we’re going to use to build a fully functional web page.
2. Add a Title
First of all, we are going to add a title.
As titles are basic to how WordPress works, the title area is already built into the page and smoothly outlined with ‘Add title’.
Give your page its title.
3. Adding New Blocks
By default, the next block is paragraph block. However, adding a new block using the Gutenberg editor is easy.
Select the ‘+’ icon at the top left and select a block from the block column on the left of the page
Drag it across onto the main page and let go
You can also select an area on the page with your cursor, and then select the block from the block list and it will appear on the page.
You can also use the forward slash and the name of the block to add a new block.
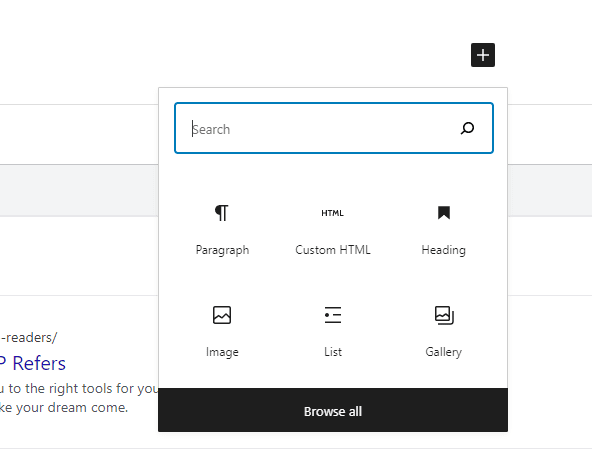
You can select the black ‘+’ box on the page to add blocks. If you select the black box, you’ll see a popup menu with a list of popular blocks.
Select the block you want from there or select scan all to open up the block sidebar and choose from there.
4. Removing Blocks
Removing blocks is nearly as easy as adding them.
Select the block you want to remove
Select the three dots at the right of the block menu
Select Remove block at the bottom.
You’ll also see a shortcut key combination you can use Ctrl + Alt +Z. Once you select, remove or use the shortcut, the block will disappear.
5. Adding Headers Using Blocks
The following step is to add a header.
Headers are vital both to help readers make sense of the content and for SEO.
Select the black ‘+’ box under the page title
Select the Heading block
Type or paste your heading in the new block
Heading text is automatically formatted in H2. You can see the change in the right menu according to the selected block.
6. Editing Headers Using Blocks
As you added the header, you’ll see a little popup menu above the block. This gives options for customizing that individual block.
You can change the style, position, heading type, alignment, bold the heading, change it to italic, add a link and make other changes.
7. Adding Images Using Blocks
WordPress post or page without an image or two is incomplete. Typically, it would be a header image and however many images you like to include within your content.
Adding images is as easy as it gets.
Select an image block from the list and it will appear on the page
Select the blue Upload button in the new block to add an image. Alternatively, select the Media Library link to add from your WordPress media library or Insert from URL to copy across from elsewhere
You can instantly add image alt text in the image menu on the right of the page. Here you can also immediately adjust the size and style of the image.
8. Editing Images Using Blocks
As you add the image, you’ll see the now-familiar popup menu above the image block with a few options.
Here you can change the block, add a URL, crop, add text, add effects and change the image.
9. Adding Written Content Using Gutenberg Editor
Adding content in Gutenberg’s editor is just as sincere. You can either just type or paste into the space on the page or add a Paragraph block to keep things orderly.
Select the black ‘+’ button on the page
Select the Paragraph block from the popup menu
Type or paste your content into the block
10. Editing Written Content Using Gutenberg editor
Editing written content uses the same ways as the other blocks you have added so far.
See the popup menu for your options. They include changing the block, reordering its place, changing alignment, adding bold, italics, or URLs with those other options under the down arrow.
11. Adding a Link in the Block Editor
Linking is fundamental to how websites work so it’s a sensible next step in our page-building process.
Select the content you have added where you want to add the URL
Select the link icon from the edit menu above the block
Write or paste your link into the URL box that appears
Check the URL in the preview box underneath
Select to open in a new tab, or not
Select the URL box next to the preview to insert the link or the return icon to the right of the link you paste in.
12. Editing a Link in the Block Editor
Your link editing options are reasonably limited as there’s only so much you can do with them.
Select the link and the popup menu will appear. Here you can change the URL, change whether it opens on a new page or not and that’s about it.
13. Embed a YouTube Video
Embedding a YouTube video used to require patching the code into the code view in the old Classic editor. Now it’s much easier.
Open the block sidebar and scroll down to Embeds
Select the YouTube block to insert it into the page
Paste the YouTube URL where shown
Select the blue Embed button
The video should appear in the block with the main image and a play button.
14. Editing a YouTube Video Block
Editing options within a YouTube video block are limited to changing the block type, changing alignment, and changing the video URL.
15. Adding Shortcodes Using Gutenberg
Adding shortcodes is a different thing you may hardly find yourself doing when building a website.
Shortcodes are often used to insert elements into a page that don’t have widgets or other methods of insertion.
To add a shortcode, select the blue or black ‘+’ to open the blocks sidebar
Select the Shortcode block from the Widgets section
Paste your shortcode into the box
It isn’t much else you can, or need to, do with a shortcode block. There isn’t much editing required either
16. Adding a Button to Posts and Pages
Adding a button using a block is another of the less intuitive elements of Gutenberg, but it’s still easy enough.
Select the Buttons to block from the Design area of the block sidebar
Type the syntax you want for the button in the white area of the button block
Select the button style from the editing menu above the block
Add the button URL from the editing menu above the block
Style the text in the same way and then you’re done
17. Creating Tables
It’s unlikely that you’ll need to add tables to a WordPress post or page but there may be times when you will.
As you can probably guess by now, there’s a block for that.
Select the Table block from the blocks sidebar
Select how many columns and rows you want in your table from the options
Select Create Table when you’re ready
You should now see the table appear in the block with a gray outline for navigation
Add your table entries into the corresponding boxes
18. Editing Tables
Editing tables is very simple.
Select your editing option from the menu above the table within the block. Most controls will be within the ‘Edit Table’ option.
19. Arranging Blocks in Columns
So far, we have created a somewhat direct page with a single central column. So, what if you wanted more columns?
Select a location on the page to add your columns and select the blue or black ‘+’ button to open the blocks sidebar
Select the Columns block from the Design section
Select the number of columns within your new block
Add a specific block to each column
20. Editing Blocks in Columns
When you use columns, you’re dividing your page into three within a parent element.
This gives you four blocks you can edit and your options dynamically change depending on the blocks you add.
21. Embedding Using Gutenberg
Embedding in WordPress used to involve cutting and pasting code into the code view of a page or post. It used to work well enough but could provide a challenge when trying to fit the embed into a design.
Embedding using Gutenberg is now simple as you now have a series of blocks specifically for embeds.
Select the blue or black ‘+’ icon to access the block sidebar
Scroll down to Embeds
Select the embed you’re looking for from the list
Enter the URL or code from the source into the embed block
Confirm any settings, hit Embed and you should see the source appear in the post or page within the block.
If you don’t see a specific block for your embed, use the Embed block. This is a generic block that allows you to paste almost any URL into WordPress using the same process as above.
22. Saving and Reusing Blocks in Gutenberg
The Gutenberg editor now uses what is known as reusable blocks. These are templates you can create and reuse anywhere on your website.
As an example, say you create a call to action block. You could add an image, button, call to action copy and save it as a reusable block.
You can then select that block from the blocks sidebar and use it as many times as you like, on any page or post you like. This is a serious time saver!
Let’s create a simple reusable block in Gutenberg.
Select a position and a block to use. We used the Call to Action block from Ultimate Addons for Gutenberg. You can use whatever you like.
Create and edit the block as you normally would
Select the three-dot option in the edit menu
Select Add to Reusable Blocks
Name your block something meaningful
Once you have named the block, you should see its name change in the editing menu above it. If you open the blocks sidebar, you’ll see a new tab appear at the very top called ‘Reusable Blocks’.
Check inside this tab and you’ll see your new block.
You can now select and use that block anywhere on your website using the same process as adding any other block.
23. Publishing Using Gutenberg Block Editor
Publishing a page or post using Gutenberg is mostly the same as always. There is an additional step though.
The blue Publish button at the top right of the page is still there but rather than pressing it once to publish the page, you’ll need to press it once and then again to confirm.
If you’re editing a published page, you’ll see Update instead of Save but the paste result in paste in on blocks is the same.
Conclusion
In Conclusion, We hope this simple and easy guide to Gutenberg WordPress helps a lot while creating a page or publishing a post. WordPress Gutenberg blocks is a new editor for WordPress. WordPress Gutenberg editor makes our posting easy. We can further use the Gutenberg editor plugin for all shortcodes.
The post WordPress Gutenberg Guide New Blocks Editor appeared first on WP Refers.



















Top comments (0)