
Since release of Quasar 1.9.6 and Quasar app 1.6 this guide is inaccurate. Read the updated article if your using a recent version of Quasar.
Qu...
For further actions, you may consider blocking this person and/or reporting abuse


Nice article. And timely as I am just about to start a typescript based quasar project. Thank you for taking the time to put this together.
You have a typo that I thought I would point out.
"Now let's fix the problem with the store definition in the src/boot/i18n.ts file." is the first sentance in the section where you are about to describe the changes needed to the store file. Notice that the sentance is pointing to the i18n.ts file that you already fixed in the paragraph above it.
Greg
And actually, once I added in the === 'true', it still gives me an error in VSCode that process isn't defined. It suggests this:
Do you need to install type definitions for node? Try
npm i @types/nodeand then addnodeto the types field in your tsconfigIs this something that needs to be done? It doesn't quite seem right since we aren't talking about node.js at all.
Thank you for pointing out this typo. I fixed it.
When it comes to the issue with missing definition of the
processit requires the node.js typings. Keep in mind that this is mostly used during the build process and you don't have to worry about it in the production build. If you'll look into the repository of this template in the package.json in thedevDependenciesthere is the@types/nodeincluded. I'm not sure why yours doesn't have it as I didn't add it manually.for the missing definition of process, I think quiting VSCode and restarting it fixed the issue because it just went away without me doing anything to explicitly fix it.
do you know of a good article of how to structure a Vue/Vuex application for the real world? I am finding too many articles that try to teach Vuex without real world consideration for growth of the application. For instance, where is the split between Vue components and Vuex state when we get a non-trivial (ie, not another ToDo app) example.
Thanks for this article btw!
It greatly depends on your applications. If you're building an application with lots of relatively not-complicated pages using a set of shared components the standard way of structuring the Vue app could be sufficient:
But if you're building something more diverse you might want to go with more of a module-oriented structure: make separate modules where each module can contain structure described above. This is a good article on this topic: dev.to/maxpou/3-tips-for-scaling-l...
Keep in mind that project structure greatly depends on a personal preference and project type. Vue and Quasar Framework enable you to do whatever you want with it so you might need to take a trial and error approach to this problem to figure out what works for you best.
The point of separation of data between Vuex and a component is a whole another problem that requires some practice. I would suggest to minimize the amount of data in the Vuex store as lots of mutations can slow down the application. If you're planning building a larger application you might want to introduce distinctive separation between dumb components and smart components - never let your dumb components access the store directly. Let the smart components handle all the data and provide it to the dumb components.
You should read couple articles about those topics as lines are quite often blurry.
Yes, very helpful. I thought it would be easy to bring quasar and typescript together but now i spent the whole evening with a thing that should work out of the box (IMO).
Nevertheless your article helps a lot. Just one thing i stumbled over: in quasar.conf.js you set framework > all to false. So none quasar component will run after this is set. Maybe i missed it but in the following parts you never registered any quasar component. This is a bit irritating, at least for a beginner, since nothing works any more even the basic quasar starter template.
I recall reading somewhere that framework.all: auto doesn't work with typescript and that you should use framework.all: true to include everything (not a great idea), or framework.all: false and then manually add components as your site needs them.
I think that was somewhere on the quasar docs, but, like I said, I can't remember where I read it.
I have a further question: Does anybody know how to integrate electron with typescript support to a project? I have a running quasar typescript project but the electron code is still pure js. I tried to add things in tsconfig.json but the is not sufficient. TS under src-electron is just not compiled.
any hint or idea would be great, thanx.
I wanted to say thank you. I always come back to this article when I have forgotten how to integrate TypeScript in a new project.
It would be nice if there was a ready-made template for it.
I'm very happy to read that. And you may be happy that I wrote an updated version of this article about configuring a recent Quasar version.
Also, there's a ready-made template on GitHub available too 🎉
Hi, nice article, I put it in practice. Do you know a good way to implement Vuelidate library with Typescript & Quasar?
Adding Vuelidate to this project seems to require some work. Of course you could just install it, add a boot file similar to the
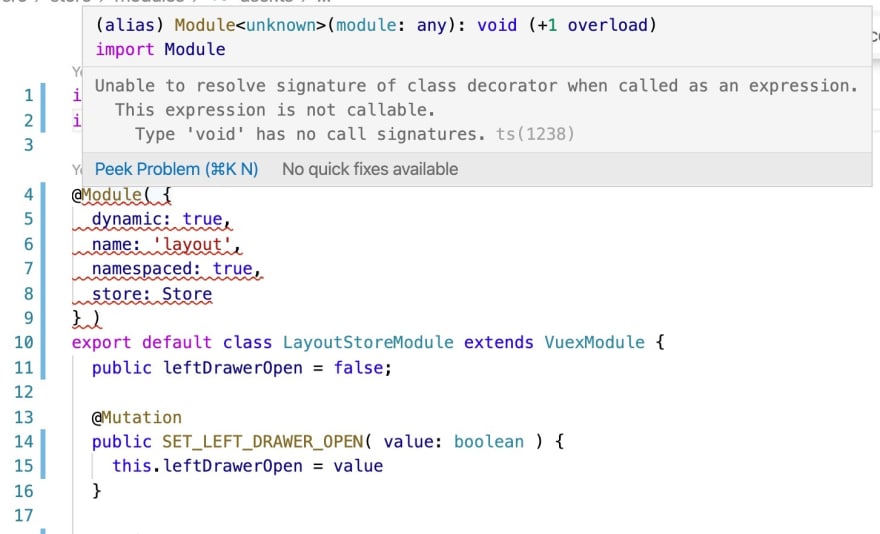
src/boot/axios.ts, and start using it, but there are options for typescript decorators etc. I have never used Vuelidate personally, so I can't be of much help here.VSCode is complaining about your code example. How do I resolve this?

I was able to fix the issue for myself by upgrading from Node 11 to Node 12 and running
npm ci. No longer getting the validation error.I'm very happy to hear that :) Good luck with your project!