Introduction
In the past years, front-end web development has been dominated by Javascript-based framework React, Angular, and Vue, while Blazor web assembly(wasm), a production-ready front-end framework base on .Net runtime, has supplied another choice especially for C# developers. With the default Blazor wasm template, we can create a SPA with a nice-look UI. Alternatively, we can also use Ant Design Blazor, a modern Blazor template with high-quality components, to build rich and interactive interfaces. In this article, we will build Blazor projects with Ant Design of Blazor templates and components.
Create Blazor project with Ant Design Template
To start with it, we need firstly install Ant Design Template.
$ dotnet new --install AntDesign.Templates

With the template installed successfully, we can now create a Blazor project.
$ dotnet new antdesign -o MyAntDesignApp

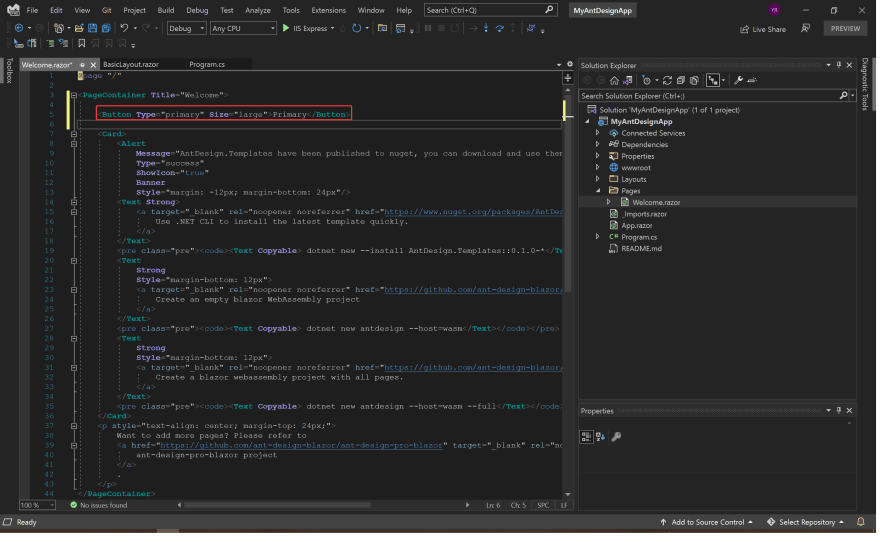
Now we can run it with Visual Studio 2022.


We can add an ant-design button to see the effect.


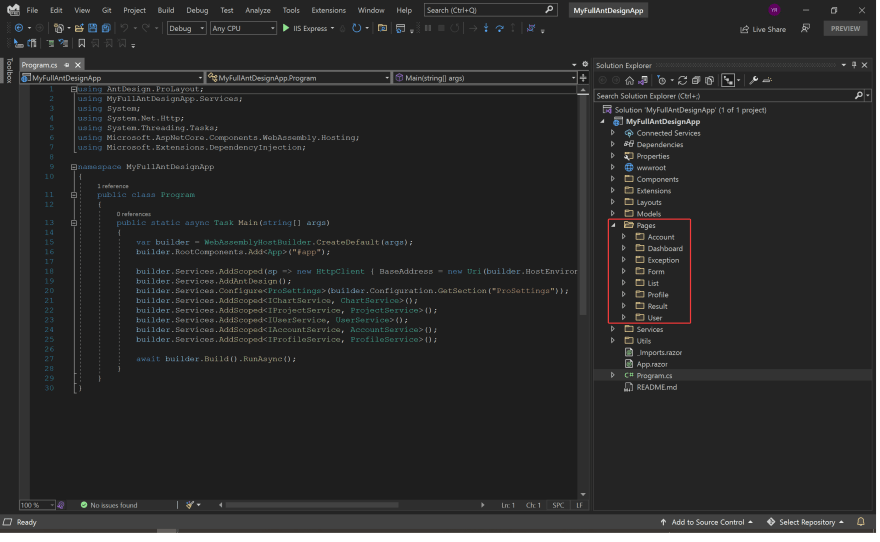
There is also an option --full to create a project with comprehensive components.
$ dotnet new antdesign -o MyFullAntDesignApp --full



Import Ant Design of Blazor to Existing Project
We can also import Ant Design of Blazor to existing projects very easily.
Imagining we have an existing Blazor wasm project.

Firstly we install the package.
$ dotnet add package AntDesign

We can also find it through NuGet.

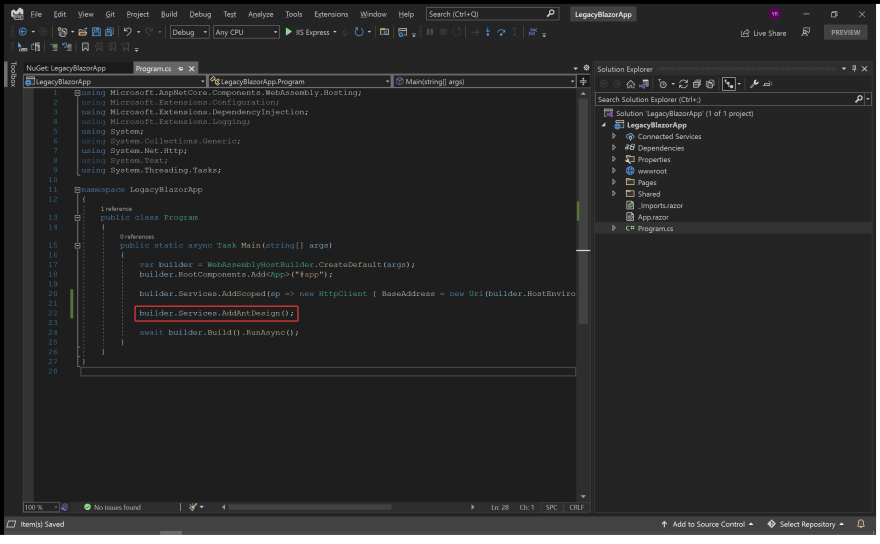
Then we register the service at Program.cs.
builder.Services.AddAntDesign();

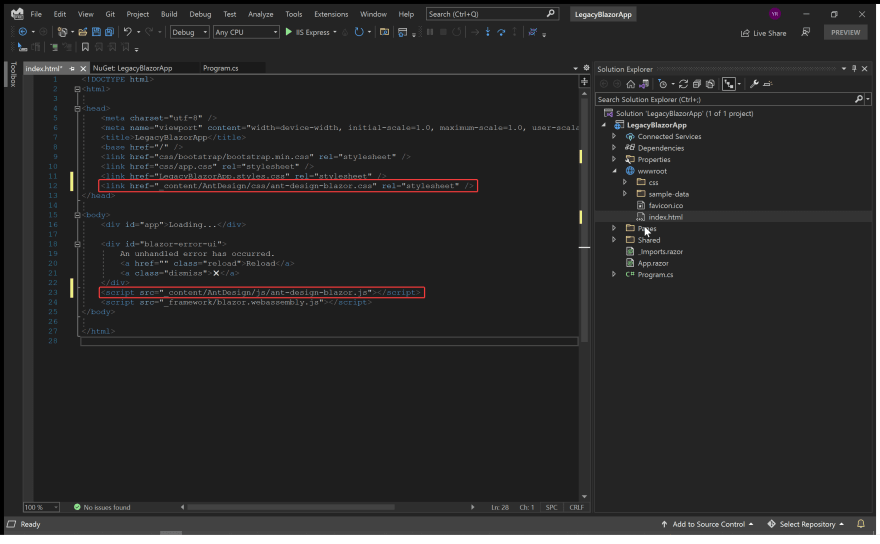
Then we add the links of css and js to index.html.
<link href="_content/AntDesign/css/ant-design-blazor.css" rel="stylesheet" />
<script src="_content/AntDesign/js/ant-design-blazor.js"></script>

To use it globally, we can add the using statement at _Imports.razor.
@using AntDesign

To display the pop-up component dynamically, we need add the <AntContainer /> component in App.razor.

Now we can add an ant-design button as well.


Conclusion
We have briefly gone through how to create a Blazor wasm with Ant Design of Blazor from scratch, as well as how to add Ant Design of Blazor template into an existing project. With worldwide popular ant-design components, we can easily create an attractive responsive SPA in the .Net ecosystem just like what React, Angular, and Vue do in Javascript. To know more about Ant Design of Blazor, we can refer to https://antblazor.com/en-US/


Top comments (0)