You want to be cool on Discord and show of your friends with the ability to use the one and only Markdown text.
Discord uses Markdown, a simple plain text formatting system that'll help you make your sentences stand out. Here's how to do it! Just add a few characters before & after your desired text to change your text! I'll show you some examples...
Text Styles
*Italics* --> *italics* or _italics_
__*Underline italics*__ --> _*underline italics*_
**Bold** --> **bold**
__**Underline bold**__ --> _**underline bold**_
***Bold Italics*** --> ***bold italics***
__***underline bold italics***__ --> _***underline bold italics***_
__Underline__ --> __underline__
~~Strikethrough~~ --> ~~Strikethrough~~
Don't want to use markdown? You can slap a backslash in front of your statement, or put your message in a code block, and it'll escape the markdown formatting. You'll see those asterisks as you'd like! Just keep in mind, it doesn't work in messages with edits or underscores.
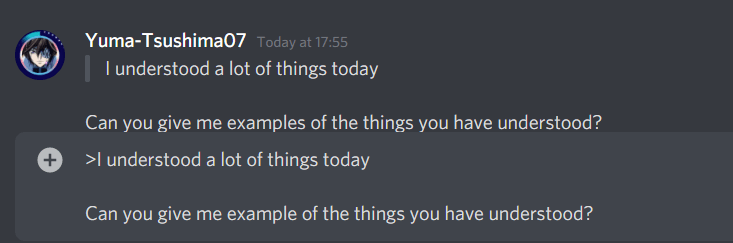
Block Quotes
The syntax to use Block Quotes is > or >>> followed by a space.
> at the beginning of a line of text, creates a single-line block quote.
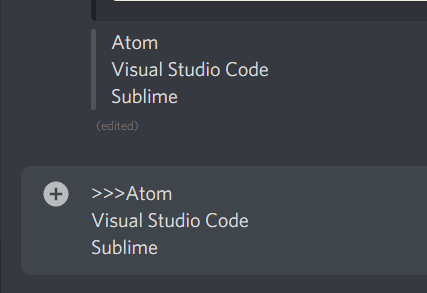
>>> at the beginning of a line of text, creates a multi-line block quote. All text from >>> until the end of the message will be included in the quote.
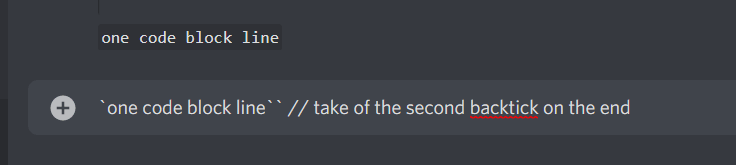
Code Blocks
Discord also supports code blocks as well. You can make your own code blocks by wrapping your text in backticks (`)
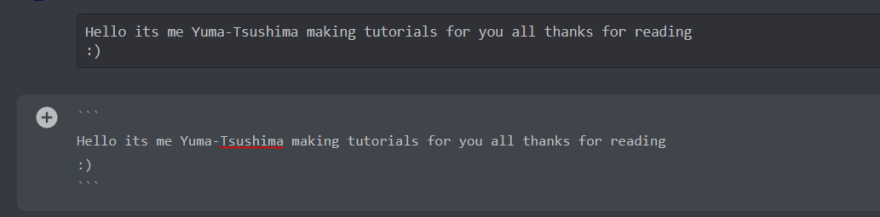
You can also use three backticks (`\) to create multiline code blocks.
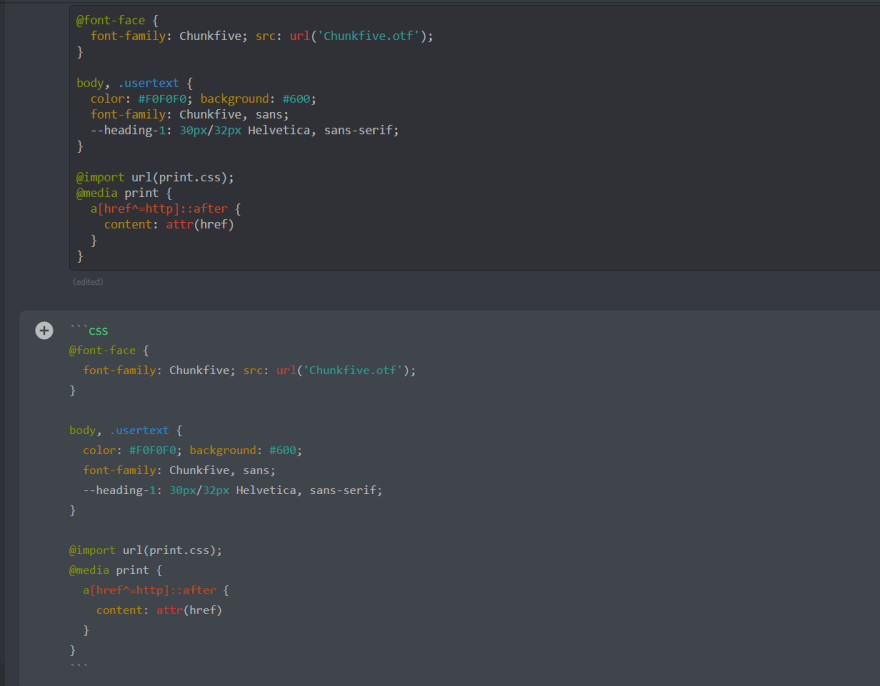
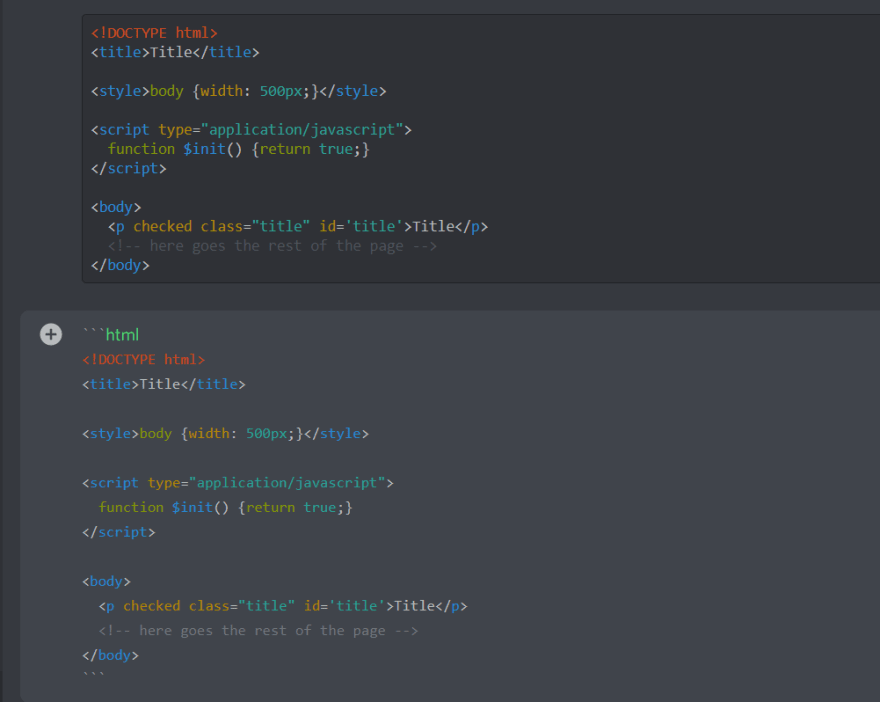
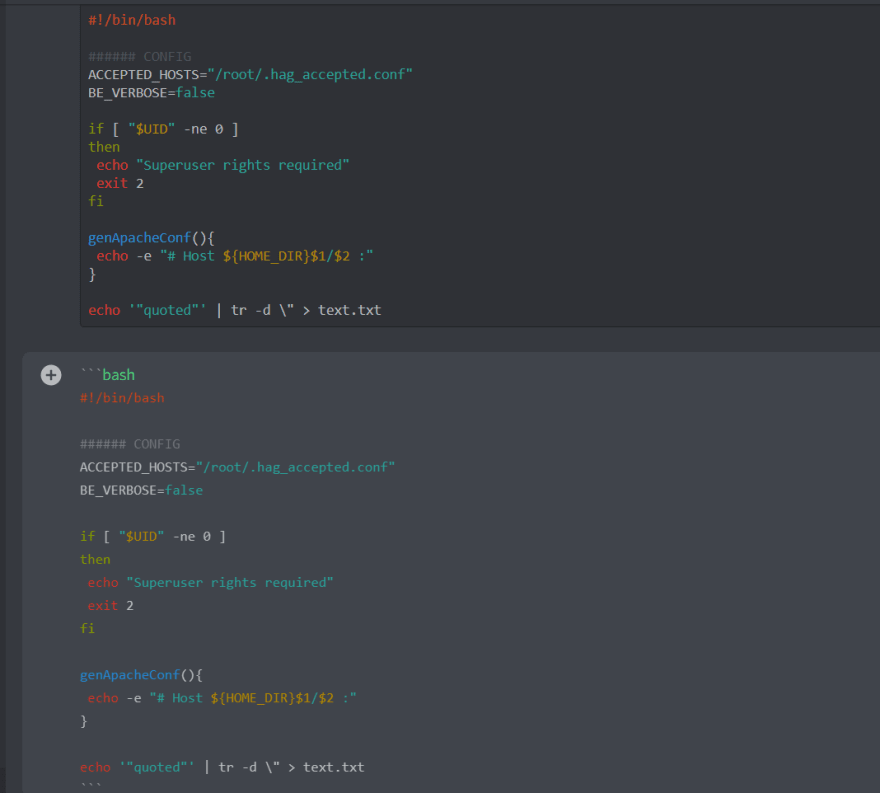
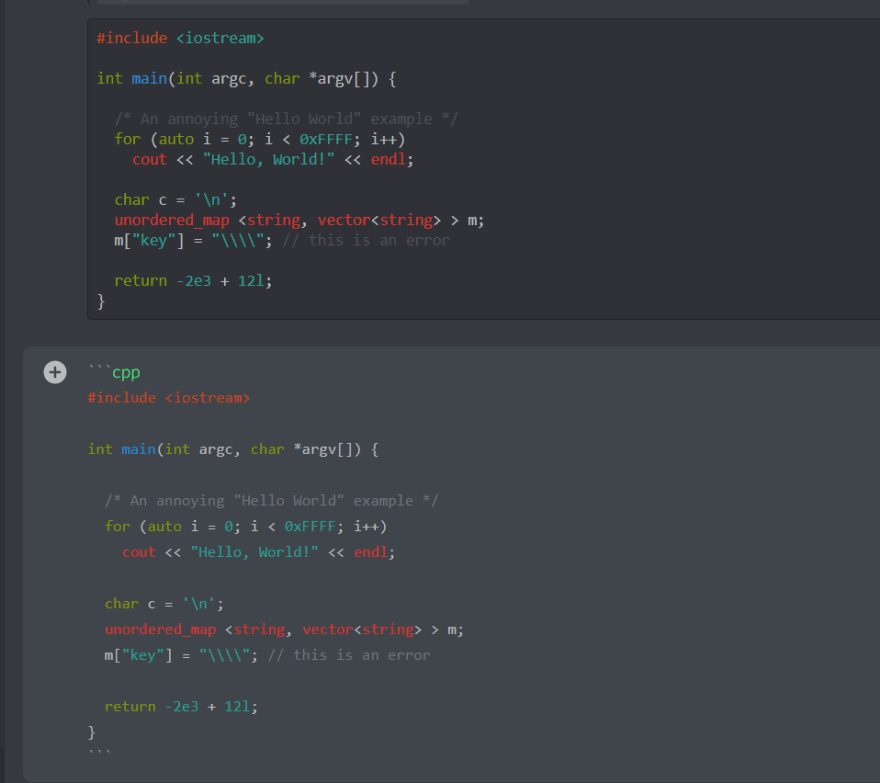
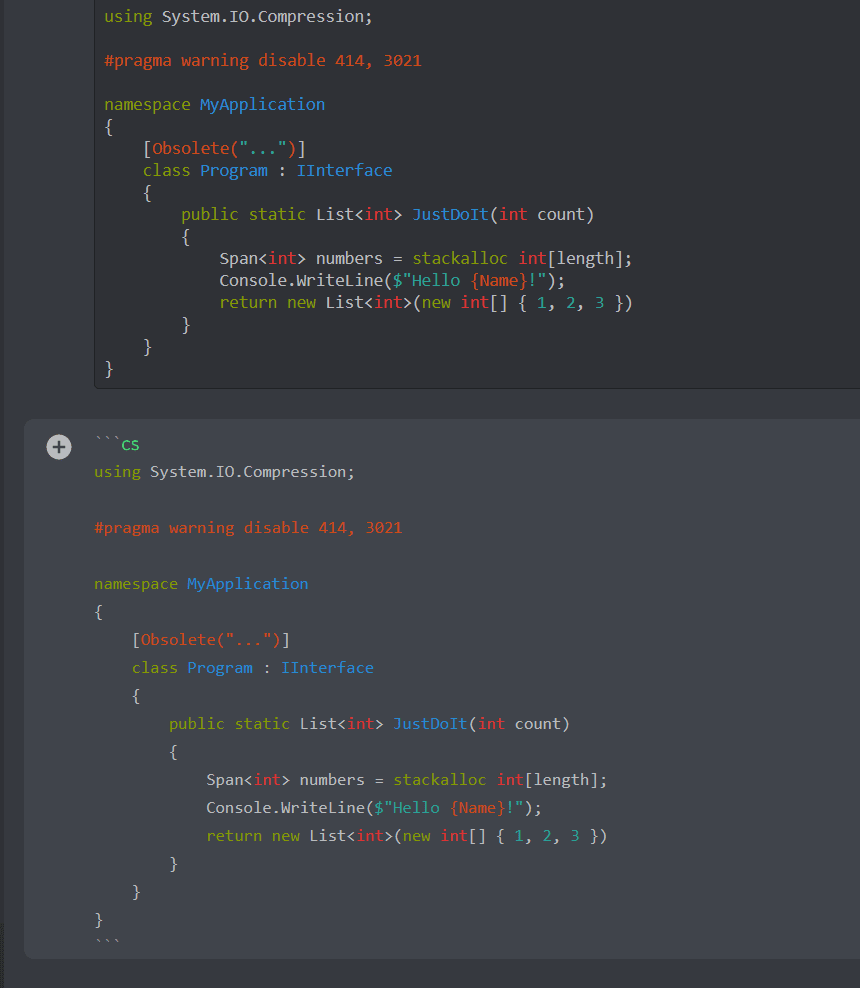
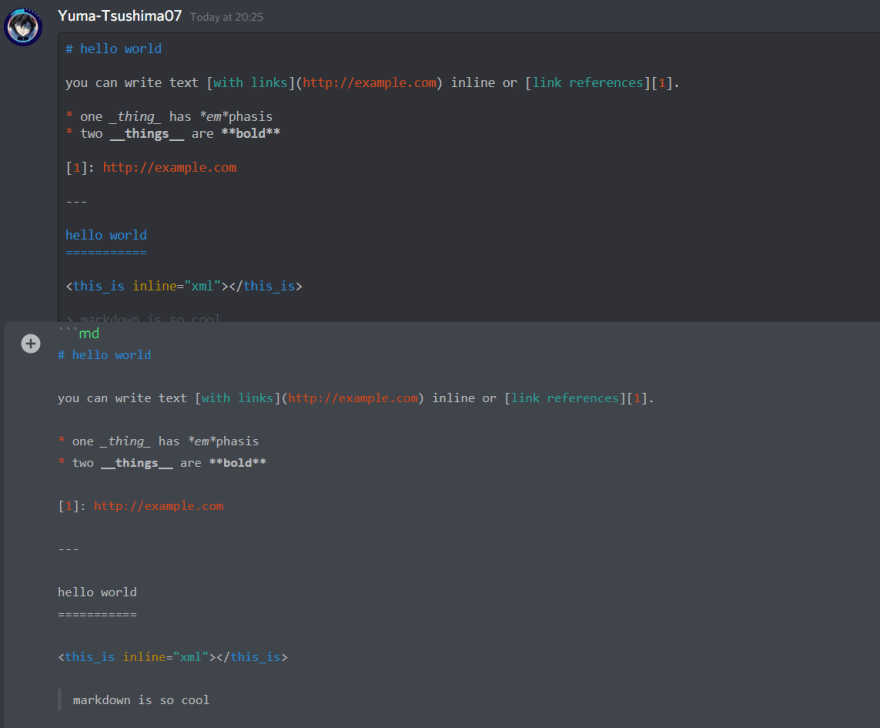
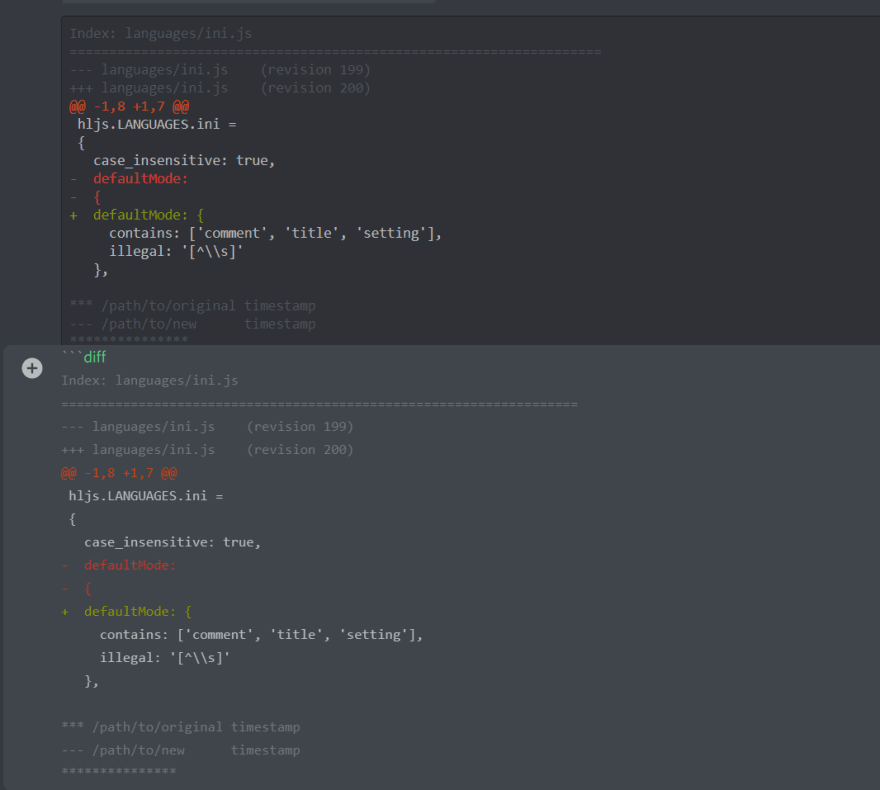
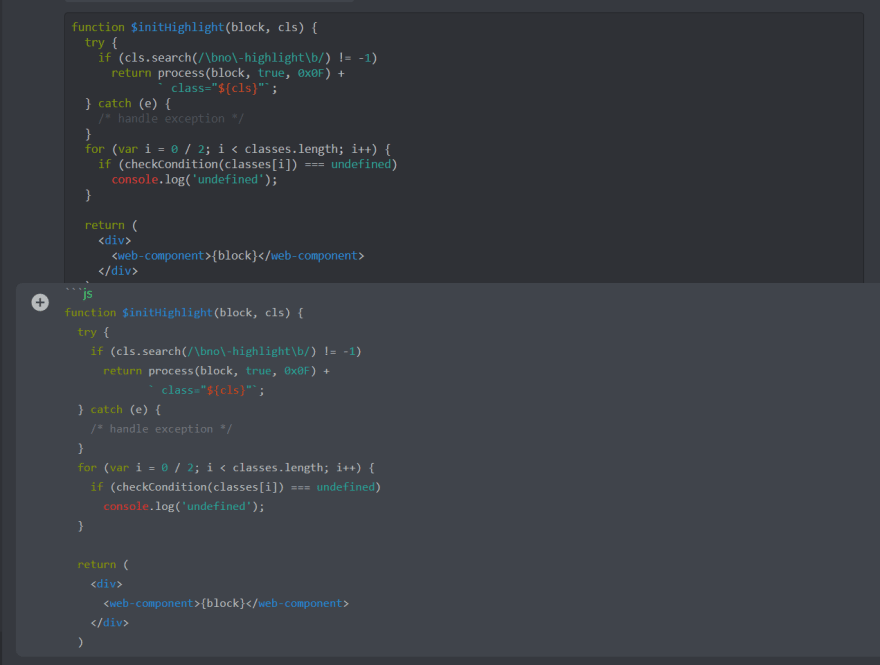
Syntax Highlighting
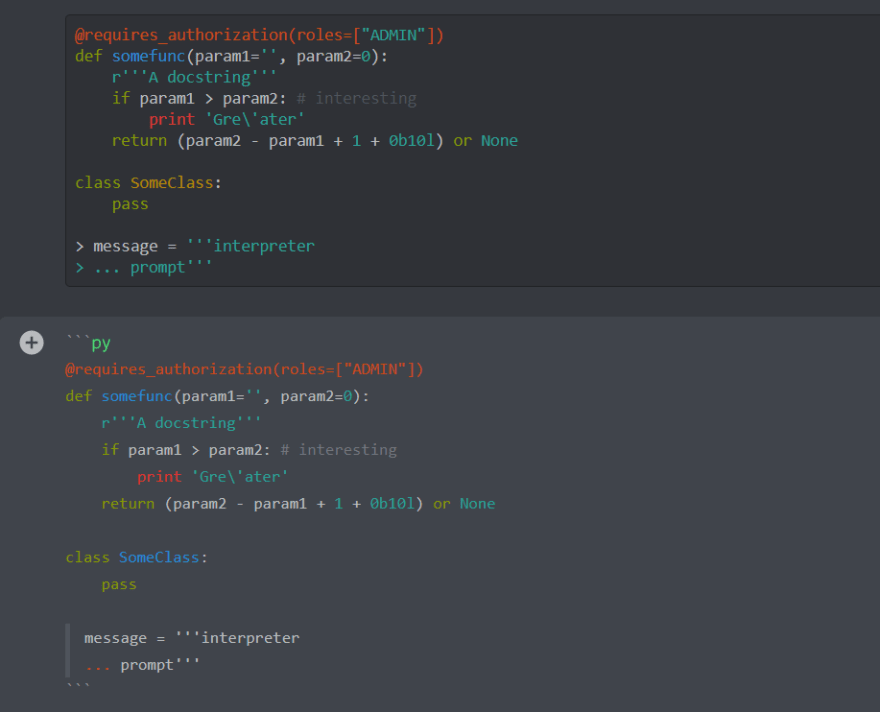
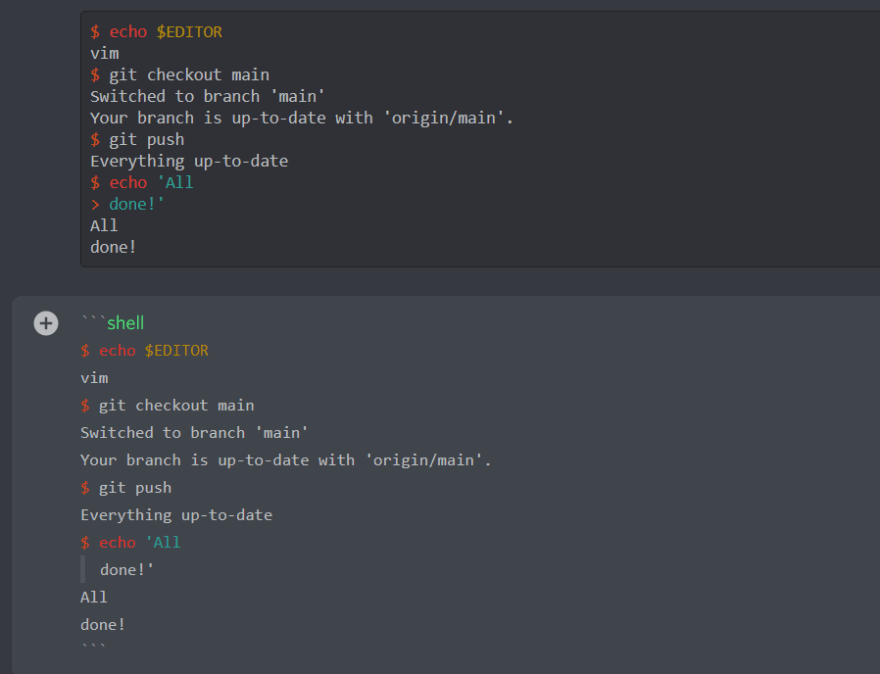
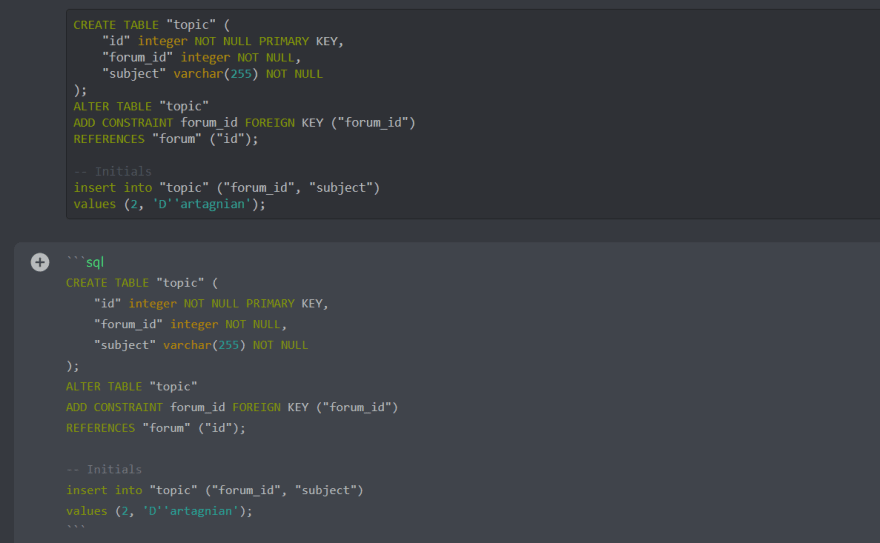
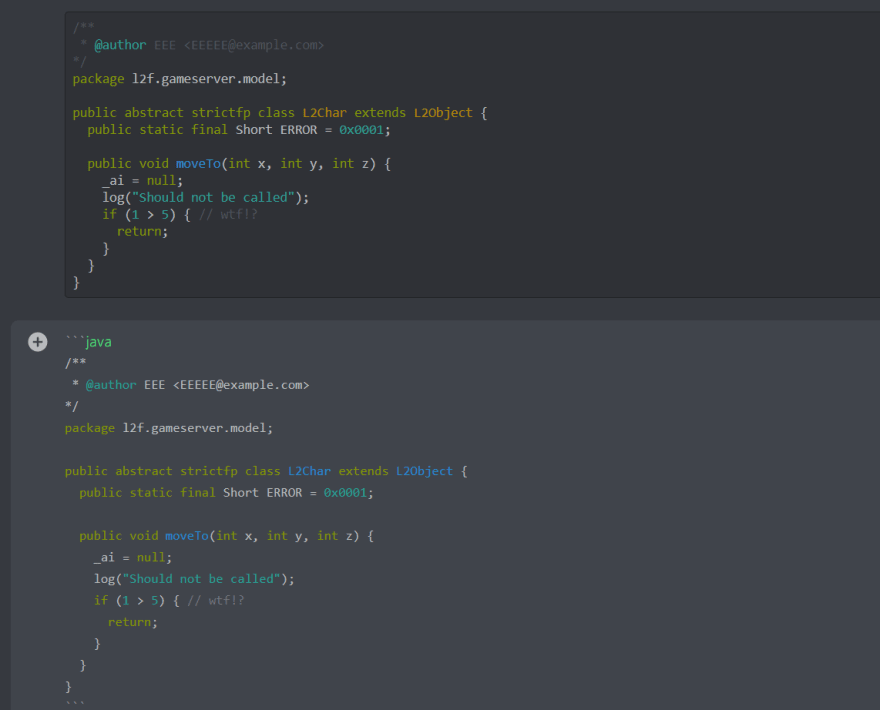
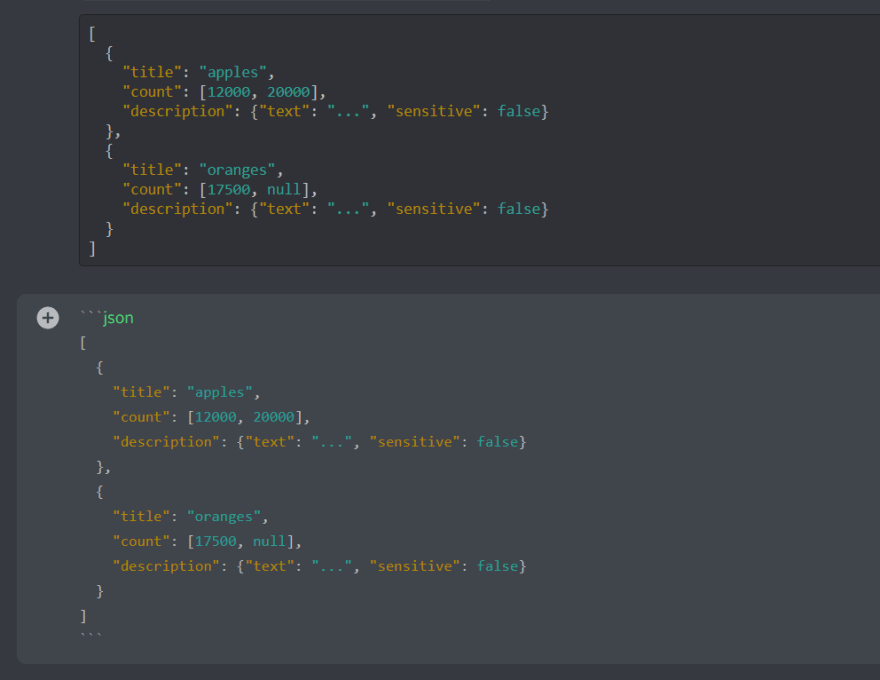
If you really want to spruce up your code blocks, you can denote a specific language for syntax highlighting, by typing the name of the language you want the code block to expect right after the first three backticks beginning your code block. An example...
There are many different languages in place of Markdown that Discord's syntax highlighting support. Each different language has its own approach to highlight-able syntax. For a full list: https://highlightjs.org/static/demo/. Note that you won't be able to view syntax highlighting on the mobile app.
And you get the idea! Now you're a Discord text markdown expert. Get out there and highlight your statements!
Acknowledgements
Hammer and Chisel
Discord Highlight.js
Credits
 Yuma-Tsushima07
/
Yuma-Tsushima07
Yuma-Tsushima07
/
Yuma-Tsushima07
This is my readme file!
$ echo "Hello World!"
$ whoami 💻
v37r1x@v37r1x:~$ whoami
I am Yuma (V37R1X) a 17 year old whom studies Chemistry, Mathematics and Information Communication Technology also does Ethical Hacking and Digital Artwork as a side task.
$ cat learning.txt 📘
v37r1x@v37r1x:~$ cat learning.txt
"I love learning a lot of things! Knowledge is power!!"
What am I learning next?
-
⭐ Bio Hacking -
⭐ Bug Bounty -
⭐ C# -
⭐ Pentesting
$ cat hobbies.txt 👨🎨
v37r1x@v37r1x:~$ cat hobbies.txt
"Having an endless list of hobbies is the key to unlock your potential!"
Hobbies
-
🎨 Digital Artwork -
👚 Sewing -
✏️ Drawing -
🎵 Making Music
$ cat introduction.txt 🔎
v37r1x@v37r1x:~$ cat introduction.txt
"Hello, to everyone who does not know me, I am just an normal person who does crazy things."
I am just a regular person who came from the…
Follow me!
- Github: https://github.com/Yuma-Tsushima07
- Medium: https://0xv37r1x3r.medium.com/
- SoundCloud: https://soundcloud.com/0c7av3h4ck5
Discord Servers!!
Bounty Hunters: An amazing bug hunting community full of developers and exploiters!!!
CyberArtByte: My server full of bling and joy!!
New Soundcloud Track!!
Author: Yuma-Tsushima

![Cover image for [Markdown] How you do you use markdown text on Discord?](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fllv9j0sreyg9cex670e4.jpg)





















Top comments (0)