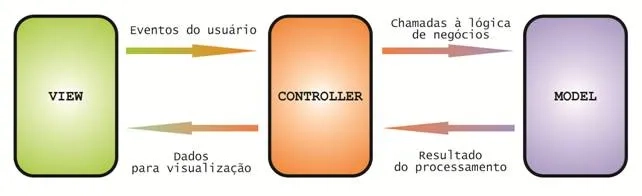
O Padrão Model View Controller separa o aplicativo em três componentes principais. Models, Views e Controllers. Em síntese, esse padrão ajuda a obter a separação de interesse.
Usando esse padrão, as solicitações são enviadas para o Controller, que é responsável pelo trabalho em conjunto com o Model, que por sua vez sua função é executar as ações de consultas dos usuários. Após isso, o Controller escolhe qual a View será exibida para o usuário com as informações dos dados solicitados no Model.
Essa descrição de responsabilidades existem para que consigamos separar os interesses de cada parte do projeto. Imagine testar, depurar ou atualizar um código que tem várias dependências e acoplamentos entre si? Será muito trabalhoso. Por exemplo, a lógica da interface do usuário é modificada com mais frequência do que a lógica dos negócios. Se essas duas camadas fossem acopladas, o objeto que contém a lógica do negócio precisa ser modificado sempre que a interface do usuário é alterada.
💡 A View e o Controller são dependentes do Model. No entanto, o Model não depende deles. Essa separação permite que o modelo seja criado e testado de forma independente da apresentação visual.
Model
O Modelo representa o estado do aplicativo e qualquer lógica de negócios ou operação. As lógicas dos negócios devem ser encapsuladas no modelo, juntamente com qualquer lógica de implementação. As exibições fortemente tipadas usam tipos ViewModel para conter os dados a serem exibidos na tela.
View
São responsáveis por representar o conteúdo por meio da interface do usuário. No ASP NET é utilizado o [Mecanismo de Exibição do Razor]
Controller
São os componentes responsáveis pela interação do usuário. Trabalham em conjunto com o Model, e no final do algorítimo selecionam uma View a ser renderizada.
No MVC, o Controller é o ponto de entrada inicial. Ele manipula e responde à entrada e à interação do usuário. e é responsável por selecionar quais os tipos de Models serão usados para o trabalho e qual a View que será renderizada.



Top comments (0)